- Tổng quan
- Nội dung
- Tiêu chuẩn liên quan
- Lược đồ
- Tải về
Tiêu chuẩn Quốc gia TCVN 11696-2:2016 ISO 14915-2:2003 Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện-Phần 2: Điều hướng và điều khiển đa phương tiện
| Số hiệu: | TCVN 11696-2:2016 | Loại văn bản: | Tiêu chuẩn Việt Nam |
| Cơ quan ban hành: | Bộ Khoa học và Công nghệ | Lĩnh vực: | Thông tin-Truyền thông , Khoa học-Công nghệ |
|
Ngày ban hành:
Ngày ban hành là ngày, tháng, năm văn bản được thông qua hoặc ký ban hành.
|
30/12/2016 |
Hiệu lực:
|
Đã biết
|
| Người ký: | Đang cập nhật |
Tình trạng hiệu lực:
Cho biết trạng thái hiệu lực của văn bản đang tra cứu: Chưa áp dụng, Còn hiệu lực, Hết hiệu lực, Hết hiệu lực 1 phần; Đã sửa đổi, Đính chính hay Không còn phù hợp,...
|
Đã biết
|
TÓM TẮT TIÊU CHUẨN VIỆT NAM TCVN 11696-2:2016
Nội dung tóm tắt đang được cập nhật, Quý khách vui lòng quay lại sau!
Tải tiêu chuẩn Việt Nam TCVN 11696-2:2016
TIÊU CHUẨN QUỐC GIA
TCVN 11696-2:2016
ISO 14915-2:2003
ECGÔNÔMI PHẦN MỀM DÀNH CHO GIAO DIỆN NGƯỜI SỬ DỤNG ĐA PHƯƠNG TIỆN - PHẦN 2: ĐIỀU HƯỚNG VÀ ĐIỀU KHIỂN ĐA PHƯƠNG TIỆN
Software ergonomics for multimedia user interfaces - Part 2: Multimedia navigation and control
Lời nói đầu
TCVN 11696-2:2016 hoàn toàn tương đương với ISO 14915-2:2003
TCVN 11696-2:2016 do Ban kỹ thuật tiêu chuẩn quốc gia TCVN/TC 159 Ecgônômi biên soạn, Tổng cục Tiêu chuẩn Đo lường Chất lượng thẩm định, Bộ Khoa học và Công nghệ công bố.
Bộ tiêu chuẩn TCVN 11696 (ISO 14915), Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện bao gồm các tiêu chuẩn sau:
- TCVN 11696-1:2016 (ISO 14915-1:2002), Phần 1: Nguyên tắc và khuôn khổ thiết kế;
- TCVN 11696-2:2016 (ISO 14915-2:2003), Phần 2: Điều hướng và điều khiển đa phương tiện;
- TCVN 11696-3:2016 (ISO 14915-3:2002), Phần 3: Lựa chọn và kết nối phương tiện.
Lời giới thiệu
Tiêu chuẩn này áp dụng cho cả việc trình diễn nội dung và các kỹ thuật tương tác dành cho việc điều khiển của người sử dụng trong các ứng dụng đa phương tiện trên máy tính, bao gồm các ứng dụng phân phối theo mạng và ứng dụng độc lập. Những ứng dụng này có thể khác nhau về độ lớn và mức độ phức tạp (ví dụ: một trang web đơn, một danh mục hoặc một mô phỏng tương tác).
Tiêu chuẩn này cung cấp hướng dẫn cụ thể liên quan đến tính năng điều hướng và điều khiển đa phương tiện của ba mặt không thể tách rời trong thiết kế giao diện người sử dụng đa phương tiện đã chỉ rõ trong tiêu chuẩn TCVN 11696-1 (ISO 14915-1) là:
- Thiết kế nội dung:
- Thiết kế tương tác;
- Thiết kế các phương tiện.
Thiết kế nội dung dựa trên nhu cầu hiểu biết của nhiều dạng người sử dụng khác nhau và các nhiệm vụ liên quan khác nhau trong một ứng dụng. Thiết kế nội dung cũng được đa dạng hóa hướng tiếp cận để tổ chức nội dung từ đó có thể đưa ra hỗ trợ cho các phương pháp khám phá nội dung khác nhau.
Thiết kế tương tác tập trung vào việc trình diễn nội dung cho người sử dụng và các phương pháp cho phép cho người sử dụng để có thể tương tác với nội dung.
Thiết kế các phương tiện tập trung vào việc sử dụng các đối tượng phương tiện riêng biệt để triển khai các thiết kế nội dung và tương tác.
Tiêu chuẩn này đề cập đến sự điều hướng và điều khiển giữa nhiều đối tượng phương tiện truyền thông khác nhau, các đoạn trình diễn và các đoạn dữ liệu nội dung. Hướng dẫn riêng về thiết kế các phương tiện được giới thiệu trong TCVN 11696-3 (ISO 14915-3).
ECGÔNÔMI PHẦN MỀM DÀNH CHO GIAO DIỆN NGƯỜI SỬ DỤNG ĐA PHƯƠNG TIỆN - PHẦN 2: ĐIỀU HƯỚNG VÀ ĐIỀU KHIỂN ĐA PHƯƠNG TIỆN
Software ergonomics for multimedia user interfaces - Part 2: Multimedia navigation and control
1 Phạm vi áp dụng
Tiêu chuẩn này cung cấp các khuyến nghị và yêu cầu dành cho việc thiết kế giao diện người sử dụng đa phương tiện về các mặt: thiết kế tổ chức nội dung, điều hướng và các vấn đề liên quan đến điều khiển đa phương tiện. Tiêu chuẩn này giới hạn vào việc thiết kế tổ chức nội dung và không đề cập tới thiết kế nội dung nói chung. Các vấn đề thiết kế bên trong một phương tiện (ví dụ: ánh sáng của một đoạn phim) chỉ tập trung vào các vấn đề ecgônômi liên quan đến những tính năng điều khiển của người sử dụng.
Tiêu chuẩn này đưa ra:
- Một khuôn khổ cho việc cấu trúc các ứng dụng đa phương tiện,
- Thông tin và khuyến nghị về thiết kế các cấu trúc điều hướng và cơ chế điều hướng để sử dụng bên trong các ứng dụng đa phương tiện, và
- Thông tin và khuyến nghị về thiết kế các tính năng điều khiển để sử dụng bên trong các ứng dụng đa phương tiện.
Tiêu chuẩn này không áp dụng cho các ứng dụng giải trí đặc biệt, mặc dù một số khuyến nghị có thể áp dụng được trong lĩnh vực này.
Tiêu chuẩn TCVN 11696 (ISO 14915) không giải quyết các vấn đề về triển khai thực hiện. Các yêu cầu về ecgônômi có thể được nhận thấy thông qua nhiều cơ chế khác nhau, ví dụ như hệ thống phân phối, ngôn ngữ lập trình kịch bản hay một ứng dụng.
2 Tài liệu viện dẫn
Các tài liệu viện dẫn sau rất cần thiết cho việc áp dụng tiêu chuẩn này. Đối với các tài liệu viện dẫn ghi năm công bố thì áp dụng phiên bản được nêu. Đối với các tài liệu viện dẫn không ghi năm công bố thì áp dụng phiên bản mới nhất, bao gồm cả các sửa đổi, bổ sung (nếu có).
TCVN 7318-12:2015 (ISO 9241-12:1998), Các yêu cầu ecgônômi cho công việc văn phòng có sử dụng thiết bị đầu cuối hiển thị hình ảnh (VDTs) - Phần 12: Trình bày thông tin
TCVN 7318-13 (ISO 9241-13), Các yêu cầu ecgônômi cho công việc văn phòng có sử dụng thiết bị đầu cuối hiển thị hình ảnh (VDTs) - Phần 13: Hướng dẫn người sử dụng
ISO 9241-16:1999, Các yêu cầu ecgônômi cho công việc văn phòng có sử dụng thiết bị đầu cuối hiển thị hình ảnh (VDTs) - Phần 16: Điều khiển hội thoại trực tiếp
TCVN 11696-1 (ISO 14915-1), Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện - Phần 1: Nguyên tắc và khuôn khổ thiết kế
ISO/TS 16071, Ecgônômi của tương tác con người - hệ thống - Hướng dẫn về khả năng truy cập giao diện máy tính con người
3 Thuật ngữ và định nghĩa
Tiêu chuẩn này sử dụng các thuật ngữ và định nghĩa trong TCVN 11696-1 (ISO 14915-1) và các thuật ngữ định nghĩa sau
3.1
Đoạn nội dung (content chunk)
Đơn vị nội dung thỏa mãn yêu cầu của một nhiệm vụ cụ thể, dành cho đối tượng người sử dụng cụ thể.
CHÚ THÍCH 1: Một đoạn nội dung có thể đáp ứng được các yêu cầu khác nhau của một hoặc nhiều nhiệm vụ cho một hoặc nhiều người sử dụng, bằng chính nội dung đó hoặc kết hợp với các đoạn nội dung khác.
CHÚ THÍCH 2: Một đoạn nội dung chỉ rõ chủ đề phụ hướng đến một sự quan tâm riêng của người sử dụng. Tuy nhiên, người thiết kế có thể quyết định có hay không trình diễn thêm một hay nhiều đoạn nội dung cùng nhau trong một đoạn trình diễn riêng lẻ.
VÍ DỤ: Một báo cáo nghiên cứu được chia làm năm đoạn nội dung, liên quan đến: thông tin bối cảnh, phương pháp luận, kết quả, kết luận và các khuyến nghị.
3.2
Đoạn trình diễn (presentation segment)
Đơn vị thiết kế gồm một hoặc nhiều đoạn nội dung kết hợp cùng nhau tạo thành phần trình diễn của một ứng dụng
VÍ DỤ: Một trang web được dùng để trình diễn thông tin về một số chủ đề.
3.3
Đối tượng phương tiện (media object)
Thành phần của một ứng dụng đa phương tiện được triển khai dưới dạng phương tiện đơn lẻ.
VÍ DỤ 1: Một đối tượng văn bản trình diễn sự thảo luận về một số chủ đề.
VÍ DỤ 2: Một đối tượng ảnh trình diễn bức ảnh chụp một số người.
VÍ DỤ 3: Một đối tượng âm thanh trình diễn một bài hát.
3.3.1
Đối tượng phương tiện phức hợp (composite media object)
Cả đối tượng phương tiện đơn lẻ được sử dụng một mình lẫn các đối tượng phương tiện kết hợp được sử dụng cùng nhau để trình diễn đồng bộ với một đối tượng khác và/hoặc được liên kết tự động tới một đối tượng khác.
CHÚ THÍCH: Một số đối tượng, như phim ảnh, tự bản thân đã bao gồm nhiều dạng phương tiện truyền thông.
VÍ DỤ 1: Một đối tượng ảnh chuyển động và một đối tượng âm thanh được phát đồng bộ cùng nhau và theo một bộ điều khiển phát, tạm dừng và dừng duy nhất để có hiệu quả trên cả hai đối tượng.
VÍ DỤ 2: Một loạt bài hát được bật lần lượt bài này tiếp nối bài kia theo một bộ điều khiển phát, tạm dừng và dừng duy nhất để có hiệu quả điều khiển trên cả loạt bài hát.
3.4
Các kỹ thuật điều hướng (navigation techniques)
Các kỹ thuật khác nhau để thực hiện tính năng điều hướng có thể bao gồm: tính tự động, đã xác định trước, người sử dụng xác định, hoặc xác định thích ứng
CHÚ THÍCH: Sự kết hợp giữa các kỹ thuật này có thể được sử dụng trong những phần khác nhau của một hệ thống đa phương tiện.
3.4.1
Điều hướng tự động (automatic navigation)
Điều hướng tại nơi nội dung được hệ thống trình diễn mà không cần người sử dụng nhập đầu vào.
VÍ DỤ: Âm thanh được tự động trình diễn cùng đoạn video.
3.4.2
Điều hướng xác định trước (predetermined navigation)
Điều hướng tại nơi người sử dụng chỉ có một lựa chọn duy nhất sẽ di chuyển tới đầu tiếp theo, hoặc là nơi người sử dụng đã điều khiển qua khi chuyển tới nội dung tiếp theo này.
VÍ DỤ: Dựa vào việc trả lời câu hỏi thứ 2 trong một trò chơi đố, người sử dụng số tiếp tục chuyển tới câu hỏi thứ 3
3.4.3
Điều hướng người sử dụng xác định (user-determined navigation)
Điều hướng ở nơi người sử dụng có thể chọn nội dung nào sẽ chuyển đến tiếp theo từ một số tùy chọn.
VÍ DỤ: Người sử dụng lựa chọn giữa vào xem chi tiết một chủ đề và chuyển sang chủ đề tiếp theo.
3.4.4
Điều hướng xác định thích ứng (adaptive determined navigation)
Điều hướng tới nơi có sẵn các lựa chọn được xác định bởi hệ thống căn cứ trên nội dung và một số sự kết hợp của: tiểu sử của một cá nhân, đặc điểm riêng của cá nhân, lịch sử xã hội của nhóm, và/hoặc đặc điểm của nhóm.
VÍ DỤ: Hệ thống giới hạn các chọn lựa được trình diễn dựa trên hồ sơ về sở thích của người sử dụng.
3.5
Cấu trúc nội dung (content structure)
<ứng dụng đa phương tiện> bao gồm một số đoạn nội dung liên quan đến nhau trong một hoặc nhiều phương thức lô-gic
3.6
Cấu trúc điều hướng (navigation structure)
<ứng dụng đa phương tiện> bao gồm một số đối tượng phương tiện, các đoạn trình diễn và các kỹ thuật điều hướng cho phép người sử dụng di chuyển giữa các đối tượng phương tiện liên quan và các đoạn trình diễn
3.7
Các cấu trúc cơ bản (basic structures)
Các cấu trúc được sử dụng như nền tảng để tạo ra cấu trúc khác
CHÚ THÍCH: Ba cấu trúc cơ bản là cấu trúc tuyến tính, cấu trúc hình cây và cấu trúc mạng lưới.
3.7.1
Cấu trúc tuyến tính (linear structures)
Các cấu trúc tổ chức sắp xếp các thành phần trong cấu trúc theo trình tự
CHÚ THÍCH 1: Các cấu trúc tuyến tính có thể bao gồm các trình tự tại đó các đối tượng phương tiện được trình diễn song song.
CHÚ THÍCH 2: Một ví dụ về cấu trúc tuyến tính của các đoạn nội dung hoặc các đoạn trình diễn được minh họa tại Hình 1
![]()
Hình 1 - Ví dụ về cấu trúc tuyến tính
3.7.2
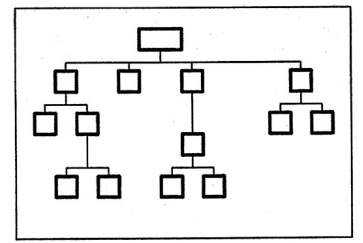
Cấu trúc hình cây (tree structures)
Các cấu trúc tổ chức sắp xếp các thành phần trong cấu trúc theo trình tự cấp bậc, tại đó mỗi thành tố liên kết với chỉ một thành tố cấp cao và có thể liên kết với nhiều thành tố cấp thấp khác nhau
CHÚ THÍCH: Một ví dụ về cấu trúc hình cây của các đoạn nội dung hoặc các đoạn trình diễn được minh họa tại Hình 2.

Hình 2 - Ví dụ về cấu trúc hình cây
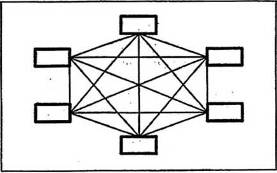
3.7.3 Cấu trúc mạng lưới (network structures)
Các cấu trúc tổ chức sắp xếp các thành tố trong cấu trúc theo phương thức tại nơi thành tố có thể kết hợp với các thành tố khác
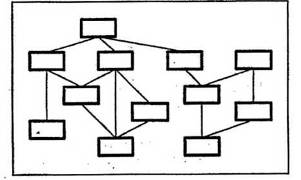
CHÚ THÍCH: Một ví dụ về cấu trúc được kết nối hoàn toàn giữa các đoạn nội dung hoặc các đoạn trình diễn, tại đó các đoạn nội dung hoặc các đoạn trình diễn được nối với tất cả các đoạn nội dung hoặc các đoạn trình diễn khác, minh họa trong Hình 3. Ví dụ về cấu trúc được kết nối một phần giữa các đoạn nội dung hoặc các đoạn trình diễn, tại nới tất cả các đoạn nội dung hoặc các đoạn trình diễn không cần thiết phải kết nối với tất cả các đoạn nội dung và các đoạn trình diễn khác, được minh họa trong Hình 4.

Hình 3 - Ví dụ về cấu trúc mạng lưới được kết nối hoàn toàn

Hình 4 - Ví dụ về cấu trúc mạng lưới được kết nối một phần
3.8
Điều khiển (control)
Đối tượng, thường được hiểu như các điều khiển vật lý, cho phép người sử dụng thực hiện một số hoạt động thao tác dữ liệu, các đối tượng khác hoặc thuộc tính của chúng
3.8.1
Điều khiển điều hướng (navigation control)
Tính năng điều khiển cho phép người sử dụng điều hướng bên trong một ứng dụng
3.9
Đường liên kết (link)
Kết nối, giữa hoặc bên trong các phương tiện, bắt đầu bằng một đối tượng điều khiển và kết thúc tại một vị trí được xác định
3.9.1
Đường liên kết kích hoạt bởi hệ thống (system-activetd link)
Đường liên kết được kích hoạt bởi một vài hoạt động của hệ thống.
VÍ DỤ 1: Đường liên kết được kích bởi sau một khoảng thời gian trì hoãn trong một ứng dụng trình diễn tự động.
3.9.2
Đường liên kết kích hoạt bởi người sử dụng (system-activetd link)
Đường liên kết được kích hoạt bởi một vài thao tác của người sử dụng
VÍ DỤ 1: Đường liên kết được kích hoạt bằng cách người sử dụng đặt con trỏ lên đường liên kết và nhấp vào nút bên trái chuột.
VÍ DỤ 2: Đường liên kết được kích hoạt bằng cách người sử dụng chọn lựa chọn thứ ba trong trình đơn các đường liên kết
3.9.2
Đường liên kết cố định (fixed link)
Đường liên kết vĩnh viễn có thể được kích hoạt bất cứ khi nào phương tiện có chứa liên kết được trình diễn
VÍ DỤ 1: Người sử dụng bấm chuột vào một từ và được cung cấp nội dung mô tả nghĩa của từ đó.
VÍ DỤ 2: Người sử dụng bấm chuột vào một biểu tượng hoạt hình để bắt đầu trình diễn một nội dung phim ảnh.
3.9.4
Đường liên kết tạm thời (temporal link)
Đường liên kết chỉ sẵn có trong một khoảng thời gian trong khi phương tiện có chứa đường liên kết được trình diễn
VÍ DỤ 1: Các đường liên kết tới phần mô tả đặc điểm chỉ sẵn có khi các đặc điểm đó được nhìn thấy qua một đoạn video.
VÍ DỤ 2: Một đường liên kết tới thông tin mô tả chỉ sẵn có trong 20 s đầu tiên khi xem ảnh.
3.9.5
Đường liên kết đã được tính toán (computed link)
Đường liên kết tạm thời, được thiết lập dựa trên nhu cầu, khi vị trí được liên kết tới được xác định linh động dựa trên trạng thái và/hoặc lịch sử của hệ thống
VÍ DỤ: Kết quả tìm kiếm bao gồm một số đường liên kết tới các phần khác nhau của ứng dụng sẽ được thay thế bởi kết quả của hoạt động tìm kiếm tiếp theo.
3.9.6
Đường liên kết người sử dụng xác định (user-defined link)
Đường liên kết vĩnh viễn hoặc tạm thời được thiết lập bởi người sử dụng ứng dụng nhằm mục đích bổ sung các đường liên kết được thiết lập bởi ứng dụng
VÍ DỤ: Người sử dụng thiết lập một thẻ đánh dấu/dấu nhớ (bookmark) để trực tiếp đi tới một vị trí khác bên trong ứng dụng.
3.10
Chú dẫn (cue)
Lời chú dẫn đưa ra một dấu hiệu về cơ hội tìm hiểu thêm thông tin
VÍ DỤ: Một ảnh động nhỏ trên đầu một đường dẫn được dùng để cung cấp một chú dẫn bằng hình ảnh cho thấy loại nội dung số có trong đường dẫn tiếp theo.
3.11 Hướng dẫn thăm quan (guided tour)
Cấu trúc chuyển hướng tuyến tính trình diễn các phần quan trọng của ứng dụng nhằm giới thiệu nội dung và năng lực sẵn có với người sử dụng
CHÚ THÍCH: Các chuyến thăm quan khác nhau có thể được đưa ra nhằm đáp ứng những nhu cầu khác nhau của người sử dụng.
4 Áp dụng tiêu chuẩn này
4.1 Mục đích và người sử dụng dự kiến của tiêu chuẩn này
Các nhóm người sử dụng dự kiến của tiêu chuẩn TCVN 11696 (ISO 14915):
- Người thiết kế giao diện người sử dụng và người thiết kế đa phương tiện sẽ áp dụng tiêu chuẩn này trong suốt quá trình phát triển;
- Người đánh giá chịu trách nhiệm trong việc bảo đảm chất lượng sẽ đảm bảo sản phẩm đáp ứng được các khuyến nghị của tiêu chuẩn này;
- Khách hàng tiềm năng, trong việc chọn lựa các sản phẩm đa phương tiện phù hợp;
- Người thiết kế các công cụ phát triển đa phương tiện được sử dụng bởi người phát triển giao diện người sử dụng và đa phương tiện.
4.2 Báo cáo tương thích đối với các tiêu chuẩn trong bộ TCVN/11696 (ISO 14915)
Nếu một sản phẩm hoặc ứng dụng đưa ra tuyên bố đáp ứng được các khuyến nghị có thể áp dụng được trong tiêu chuẩn này, thì quy trình được áp dụng trong việc thiết lập yêu cầu phục vụ phát triển và/hoặc đánh giá giao diện người sử dụng đa phương tiện sẽ được xác định rõ. Mức độ xác định của quy trình phụ thuộc vào việc thương lượng giữa các bên có liên quan. Bộ tiêu chuẩn TCVN 11696 (ISO 14915) gồm nhiều phần và do vậy, những tuyên bố về độ tương thích liên quan đến các phần của tiêu chuẩn chứ không liên quan đến toàn bộ tiêu chuẩn.
5 Khuôn khổ dành cho điều hướng và điều khiển đa phương tiện
5.1 Khái quát
Điều này cung cấp một khuôn khổ dành cho việc xác định những lưu ý về ecgônômi trong phân tích và thiết kế điều hướng và điều khiển trong các ứng dụng đa phương tiện.
Tiêu chuẩn cũng cung cấp nền tảng cho việc phân tích các cấu trúc nội dung, thiết kế các cấu trúc điều hướng của hoạt động trình diễn và phát triển các thiết kế điều khiển.
5.2 Phân tích các cấu trúc nội dung
5.2.1 Phân tích căn bản
Cấu trúc điều hướng của các ứng dụng đa phương tiện có thể được xây dựng trên cấu trúc nội dung.
Các hệ thống đa phương tiện thường cung cấp thông tin được tổ chức dựa trên nhiệm vụ của người sử dụng. Các hệ thống thường dành cho một hoặc một nhóm người sử dụng có chung một số đặc điểm, quen với việc thực hiện các nhiệm vụ riêng biệt, thường được cấu trúc căn cứ trên một cấu trúc theo nhiệm vụ được thừa nhận phổ biến. Bổ sung thêm các tác vụ thông thường như học tập và /hoặc khám phá hệ thống, có thể đặt ra thêm các yêu cầu về cấu trúc bổ sung. Khi nhiều nhóm người sử dụng khác nhau có các yêu cầu khác nhau, thì một cấu trúc theo nhiệm vụ có thể khó hoặc thậm chí không thể đi tới thống nhất.
Nội dung được trình diễn trong ứng dụng đa phương tiện có thể được phân tích dưới dạng:
- Các đoạn nội dung, phù hợp với các khái niệm quan trọng bên trong miền ứng dụng, hoặc
- Một cấu trúc nội dung xác định rõ mối quan hệ giữa các đoạn nội dung riêng lẻ.
Có một số hướng tiếp cận ngữ nghĩa tiềm năng để cấu trúc nội dung, bao gồm nhưng không hạn chế, các khái niệm sau đây:
a) Lập cấu trúc căn cứ theo nhiệm vụ, tại nơi cấu trúc nội dung được xác định bởi cấu trúc của nhiệm vụ của các ứng dụng. Những người sử dụng khác nhau có thể yêu cầu các cấu trúc theo nhiệm vụ khác nhau, căn cứ trên các tập con của tập hợp hoàn chỉnh các nhiệm vụ sẵn có và/hoặc những khác biệt của người sử dụng.
b) Lập cấu trúc căn cứ theo cách sử dụng, tại nơi cấu trúc được sắp xếp theo trật tự mà người sử dụng mong muốn để áp dụng cho nội dung, ví dụ: theo tầm quan trọng, tần suất sử dụng hoặc các quan điểm cá nhân. Vì hoạt động này bao gồm cả người sử dụng, vậy nên những người sử dụng khác nhau có thể yêu cầu những cấu trúc khác nhau và các đoạn nội dung khác nhau của nội dung.
1) Lập cấu trúc căn cứ trên tầm quan trọng, tại nơi nội dung được cấu trúc dựa trên trật tự đã được tính toán về tầm quan trọng tương đối của các đoạn nội dung khác nhau của nội dung đối với người sử dụng. Các cấu trúc khác nhau có thể phù hợp với sự khác nhau về tầm quan trọng tương đối của các đoạn nội dung khác nhau đối với những người sử dụng khác nhau.
2) Lập cấu trúc dựa trên tần suất sử dụng, tại nơi nội dung được cấu trúc dựa trên trật, tự được tính toán trước về tần suất sử dụng tương đối của các đoạn nội dung khác nhau theo người dùng. Các cấu trúc khác nhau có thể phù hợp với sự khác nhau về tần suất sử dụng tương đối của các đoạn nội dung khác nhau đối với những người sử dụng khác nhau.
3) Lập cấu trúc dựa trên trật tự sử dụng, tại nơi mà nội dung được cấu trúc dựa trên trật tự sử dụng được tính toán trước của các đoạn nội dung khác nhau đối với người sử dụng. Các cấu trúc khác nhau có thể phù hợp với sự khác nhau về trật tự sử dụng, các đoạn nội dung khác nhau, đối với những người sử dụng khác nhau.
4) Lập cấu trúc theo quy ước, tại nơi nội dung được cấu trúc theo cách truyền thống đã được mô tả, được dạy, được trình diễn cho người đang làm quen với nó, hoặc theo cách truyền thống là được tổ chức bởi các nhà nghiên cứu thuộc lĩnh vực đó. Cấu trúc truyền thống này có thể bao gồm một hoặc nhiều hướng tiếp cận cấu trúc khác.
c) Lập cấu trúc theo thời gian, tại nơi nội dung được xác định và lập cấu trúc dựa trên ngày và giờ áp dụng nội dung đó.
1) Lập cấu trúc theo trình tự thời gian, tại nơi có tính đến ngày và giờ duy nhất, một cấu trúc theo trật tự thời gian sẽ là một trật tự tuyến tính. Nếu cần tính tới các khoảng thời gian gối đầu nhau, thì có thể yêu cầu một cấu trúc phi tuyến tính.
2) Lập cấu trúc theo lịch sử, tại nơi nội dung được cấu trúc dựa trên thứ tự phát triển/khám phá hoặc cấu trúc nguyên nhân - kết quả. Do rất nhiều hoạt động phát triển và/hoặc khám phá có thể được xây dựng dựa trên một số lượng trước đó, do vậy việc lập cấu trúc lịch sử không nhất thiết phải là một trật tự tuyến tính toàn bộ.
d) Lập cấu trúc theo mô hình thông tin, tại nơi cấu trúc nội dung được xác định bởi một mô hình thông tin (ví dụ: trong các tiêu chí, các đối tượng và các thuộc tính, các đối tượng hoặc các lớp đối tượng).
1) Lập cấu trúc theo nhóm lô-gic, tại nơi nội dung được cấu trúc theo các cụm dựa trên một số các tập hợp khái niệm lô-gic chính. Các đoạn nội dung riêng lẻ có thể xuất hiện tại nhiều vị trí trong cấu trúc dạng này.
2) Lập cấu trúc theo bảng chữ cái: tại nơi nội dung được lập cấu trúc dựa trên sự sắp xếp theo thứ thự bảng chữ cái các mô tả có nghĩa của chính nội dung đó. Trong khi tác dụng tổng thể của cấu trúc theo bảng chữ cái là tạo ra một cấu trúc tuyến tính, thì một cấu trúc hình cây có thể được dùng để hỗ trợ việc truy cập vào số lượng lớn các khúc nội dung.
3) Lập cấu trúc theo nhiều cấp độ khái quát, tại nơi nội dung được tổ chức từ khái quát đến chi tiết hoặc từ chi tiết đến khái quát. Tương tự như kỹ thuật phần mềm của các lớp đối tượng, dạng cấu trúc này thường được dùng trong lĩnh vực giáo dục nhằm hỗ trợ con người trong việc mở rộng hiểu biết về nhiều dạng nội dung khác nhau.
e) Phối hợp các hướng tiếp cận được sử dụng để đáp ứng các mục đích sử dụng khác nhau.
CHÚ THÍCH 1: Những người cung cấp thông tin khác nhau có thể cấu trúc nội dung họ cung cấp dựa trên các hướng tiếp cận khác nhau.
CHÚ THÍCH 2: Trong một số ứng dụng, ví dụ như các hệ thống hỗ trợ trình diễn điện từ, yêu cầu của nhiệm vụ có thể gạt bỏ các yêu cầu cấu trúc khác nhằm giới hạn các tùy chọn sẵn có dành cho người sử dụng ở bất kỳ điểm nào bên trong cấu trúc ứng dụng.
5.2.2 Cấu trúc các ứng dụng đa phương tiện
Các hướng tiếp cận ngữ nghĩa tới nội dung cấu trúc cần được sử dụng trong việc cấu trúc các ứng dụng đa phương tiện nhằm tạo điều kiện:
- thực hiện nhiệm vụ;
- học tập; và
- khám phá hệ thống.
5.3 Thiết kế cấu trúc điều hướng
5.3.1 Yêu cầu chung
Cấu trúc điều hướng xác định sự truy cập của người sử dụng tới nội dung thông tin cần được phát triển là một phần của việc quyết định thiết kế cao cấp về ứng dụng đa phương tiện, cấu trúc điều hướng bao gồm:
- điều hướng cao cấp giữa các đoạn trình diễn mạch lạc, và
- điều hướng bên trong các đoạn trình diễn và bên trong các đối tượng đa phương tiện.
5.3.2 Cấu trúc điều hướng cao cấp
5.3.2.1 Khái niệm cơ bản
Ngược lại với các đoạn nội dung thường có bản chất ngữ nghĩa và chỉ có các đường biên lô-gic, thì các đoạn trình diễn cho thấy việc triển khai vật lý một hay nhiều khúc nội dung và có các đường biên vật lý. Điều khiển điều hướng có thể chỉ rõ và tận dụng các đường biên vật lý như vị trí dành cho hoạt động điều hướng. Các ví dụ về đoạn trình diễn gồm: trang web có một thủ tục thực hiện nhiệm vụ, một cửa sổ có một số phương tiện mô tả một vài chủ đề hoặc một phần ghi âm nội dung đào tạo một số khái niệm có liên quan.
Các đoạn trình diễn bao gồm cả nội dung thông tin và các tính năng điều khiển điều hướng, cùng các đường liên kết cho phép người sử dụng truy cập vào nội dung thông tin này. Việc thiết kế các đoạn trình diễn phải dựa trên cấu trúc của các đoạn nội dung giúp người sử dụng hiểu được nội dung cấu trúc. Các đoạn trình diễn có thể biểu diễn:
- các đoạn nội dung đơn lẻ,
- các phần lớn của của trúc nội dung với các đoạn nội dung đa dạng, và
- một phần của một đoạn nội dung, nơi đoạn nội dung đó được chia ra cho các đoạn trình diễn khác nhau.
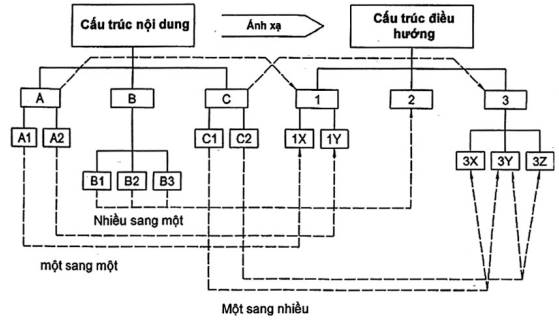
Thiết kế điều hướng cao cấp bao gồm việc lập sơ đồ ánh xạ các đoạn nội dung của các đoạn trình diễn. Sơ đồ ánh xạ này có thể là từ 1 sang 1 (ví dụ: {A → 1}, {C → 3}, {A1 → 1X}, {A2 → 1Y}, nhiều sang 1 (ví dụ: (B1, B2, B3 → 2}) hoặc từ 1 sang nhiều (ví dụ: {C1 → 3X, 3Y}, {C2 → 3Y, 3Z}) như minh họa tại Hình 5.

Hình 5 - Ví dụ về lập sơ đồ đoạn nội dung đến đoạn trình diễn
Người nhận thông tin (dựa trên khái niệm về đoạn nội dung ở trên) có thể cần hoặc yêu cầu khả năng truy cập được vào từng đoạn nội dung mà không cần quan tâm đến các đoạn nội dung đó được triển khai và trình diễn về mặt vật lý như thế nào.
Để đáp ứng được các yêu cầu này cần thiết kế được khả năng điều hướng có thể đưa người sử dụng tới được các đoạn trình diễn (là một phần của thiết kế đa phương tiện) và tới được các đoạn nội dung riêng biệt (bên trong các đoạn trình diễn). Di chuyển giữa các đoạn trình diễn có có tác động lớn tới các tùy chọn của người sử dụng trong tương lai hơn là di chuyển giữa các đoạn nội dung bên trong một đoạn nội dung riêng biệt, bởi người sử dụng không có khả năng quay trở lại đoạn trình diễn đã vào xem trước đó.
CHÚ THÍCH: Ngoài nội dung, người sử dụng có thể cần thông tin bổ sung (ví dụ: một mục lục hoặc một sơ đồ nội dung) để có thể sử dụng cấu trúc điều hướng.
5.3.2.2 Lập sơ đồ các cấu trúc nội dung và cấu trúc điều hướng
Cấu trúc điều hướng cần cung cấp đường truy cập phù hợp tới các cấu trúc nội dung bên trong một ứng dụng đa phương tiện.
5.3.2.3 Điều hướng qua các đường biên của các đoạn trình diễn
Người sử dụng cần được thông báo khi các hành động điều hướng sẽ thay thế các đoạn trình diễn hiện tại bằng các đoạn trình diễn khác.
VÍ DỤ: Các trình duyệt web hiển thị địa chỉ của một đường liên kết khi người sử dụng chọn đường liên kết trước khi kích hoạt đường liên kết cho phép người sử dụng quyết định xem liệu có cần phải theo một đường liên kết hay không. Các địa chỉ đường liên kết tới một trang web mới hoàn toàn khác với đường liên kết tới vị trí hiện tại của trang web.
5.3.3 Điều hướng bên trong đoạn trình diễn và đối tượng phương tiện
5.3.3.1 Khái niệm cơ bản
Các đoạn trình diễn được triển khai bởi một hoặc nhiều đối tượng phương tiện (được dùng để biểu diễn nội dung cho người tiếp nhận thông tin). Các ví dụ về đối tượng phương tiện bao gồm: đối tượng văn bản có chức năng cuốn, một ảnh đồ họa hoặc một đoạn video.
Thiết kế trình diễn cấp thấp bao gồm việc lựa chọn và bố trí các đối tượng phương tiện bên trong các đoạn trình diễn với nhiều kích cỡ khác nhau. Đối tượng phương tiện bên trong một đoạn trình diễn có thể được biểu diễn tuần tự, song song hoặc kết hợp.
VÍ DỤ: Cửa sổ có chứa một đối tượng văn bản và một vài đoạn video.
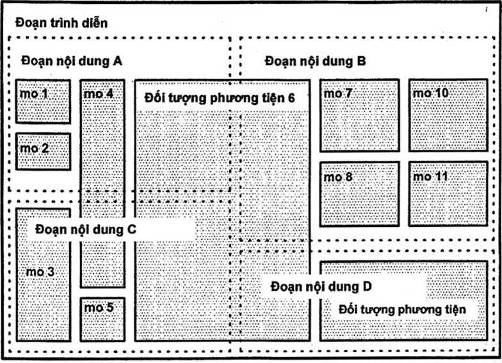
Đối tượng phương tiện có thể xếp loại theo kích cỡ từ trình diễn một cấu trúc của các khúc nội dung cho tới trình diễn duy nhất một phần của một đoạn nội dung. Hình 6 minh họa cách 11 đối tượng phương tiện trong một đoạn trình diễn riêng biệt có thể được sử dụng để biểu diễn bốn đoạn nội dung (từ đoạn nội dung A cho tới đoạn nội dung D).

Hình 6 - Các đoạn trình diễn, khúc dữ liệu nội dung và đối tượng phương tiện
Trong quá trình thiết kế chi tiết, sự tương ứng giữa các đối tượng phương tiện, các đoạn trình diễn và các đoạn nội dung được xem là mối quan tâm hàng đầu. Lý do chủ yếu cần quan tâm là cần cung cấp cho người nhận thông tin khả năng điều hướng tới nội dung họ cần hoặc mong muốn với hiệu quả cao nhất có thể.
Người sử dụng cần tương tác với đối tượng phương tiện phức hợp hơn là chỉ tương tác độc lập với từng đối tượng phương tiện. Các đối tượng phương tiện phức hợp cho phép điều hướng tới một số đối tượng phương tiện được dự tính sử dụng song song cùng nhau và/hoặc được sử dụng tuần tự.
Bằng việc công nhận các đối tượng phương tiện phức hợp có thể cũng bao gồm cả một đối tượng phương tiện đơn lẻ, sự chú ý trong thiết kế điều hướng có thể chuyển từ một đối tượng phương tiện đơn lẻ sang các đối tượng phương tiện phức hợp.
Các đối tượng phương tiện phức hợp có thể dùng để đồng bộ hóa một luồng đa phương tiện. Khi các đối tượng phương tiện phức hợp được tổ chức theo trình tự, quá trình đồng bộ hóa giữa các đối tượng và toàn bộ trình tự có thể cần được xem xét trong quá trình thiết kế cấu trúc điều hướng.
5.3.3.2 Truy cập các đoạn nội dung
Các đối tượng phương tiện đi qua các đường biên đoạn nội dung cần có điểm truy cập mà tại đó cho phép điều hướng tới các đường biên của từng đoạn nội dung mà chúng đi qua.
VÍ DỤ 1: Người sử dụng được cấp cho khả năng có thể di chuyển tới chủ đề tiếp theo hoặc chủ đề trước đó bên trong một đối tượng văn bản liên quan tới một số chủ đề.
VÍ DỤ 2: Một đoạn phim trình chiếu một số đoạn nội dung theo thứ tự cho phép người sử dụng có khả năng di chuyển tới bất kỳ vị trí nào bên trong đoạn nội dung cho tới điểm khởi đầu của đoạn nội dung tiếp theo.
6 Thiết kế điều hướng
6.1 Giới thiệu về điều hướng
6.1.1 Cấu trúc ứng dụng
Thiết kế ứng dụng đa phương tiện cần xem xét đến cấu trúc của các đoạn trình diễn, các đoạn nội dung, và các đối tượng phương tiện phức hợp đã được nêu trong Điều 5.
6.1.2 Cấu trúc điều hướng
Thiết kế các cấu trúc điều hướng bên trong một ứng dụng đa phương tiện cần đáp ứng được các yêu cầu của người sử dụng và nhiệm vụ trong các ràng buộc về kỹ thuật (ví dụ: những yêu cầu về tính toán, những hạn chế của phương tiện, những hạn chế về mặt vật lý và tốc độ truy cập/băng thông). Cấu trúc điều hướng cần:
- giảm tối thiểu số lượng đầu vào mà người sử dụng cần phải nhập để xác định vị trí đoạn trình diễn,
- giảm tối thiểu nỗ lực người sử dụng cần bỏ ra để định vị được nội dung cần thiết bên trong đoạn trình diễn,
Nếu phù hợp với nhiệm vụ, nên đưa ra nhiều cách truy cập nội dung khác nhau để hỗ trợ các yêu cầu cũng như mong muốn khác nhau của người sử dụng.
VÍ DỤ: Một bảng mục lục mở rộng, một chỉ số và một cơ chế tìm kiếm có thể cung cấp nhiều phương pháp truy cập nội dung.
6.1.3 Cấu trúc nội dung
Hệ thống cần cho phép người sử dụng điều hướng tới đoạn nội dung riêng biệt đáp ứng được yêu cầu nhiệm vụ hiện tại.
Điều này cần bao gồm số lượng và/hoặc loại nội dung khác nhau bao gồm:
- giới thiệu chủ đề nội dung,
- thông tin chi tiết về chủ đề nội dung,
- thông tin được chuyên biệt hóa theo đặc thù cách sử dụng nội dung,
- các ví dụ về việc sử dụng nội dung, và
- tài liệu tham khảo cho nội dung liên quan.
6.1.4 Tinh chỉnh nội dung
Nội dung cần được cấu trúc để phản ánh được mức độ chi tiết cần thiết trong các nhiệm vụ khác nhau hoặc các mong đợi khác nhau của người sử dụng.
Nếu nội dung tồn tại ở nhiều mức độ tinh chỉnh, thi các cấu trúc điều hướng cần cung cấp truy cập cho từng mức độ điều chỉnh.
CHÚ THÍCH: Lưu tâm đến sư tinh chỉnh trong việc lập cấu trúc được tham chiếu đến bởi một số tên gọi bao gồm xếp lớp và gợi mở dần.
6.1.5 Khám phá
Nếu phù hợp với nhiệm vụ, cấu trúc điều hướng cần cho phép người sử dụng khám phá toàn bộ cấu trúc nội dung của một ứng dụng đa phương tiện.
CHÚ THÍCH: Trong một số ứng dụng, một vài người sử dụng chỉ được phép khám phá các phần được chọn trong cấu trúc nội dung. Hoặc cấu trúc điều hướng có thể cho phép truy cập hạn chế đối với một số người sử dụng (ví dụ: những người mới sử dụng) và truy cập toàn bộ đối với những người sử dụng khác (ví dụ: như các chuyên gia).
6.1.6 Mức độ phức tạp
Mức độ phức tạp của cấu trúc điều hướng cần phù hợp với những yêu cầu về mục đích và nhiệm vụ của người sử dụng.
VÍ DỤ: Nơi (các) nhiệm vụ được thực hiện tuần tự, chỉ yêu cầu cầu trúc điều hướng tuyến tính.
6.1.7 Mức độ hiểu biết
Nếu cấu trúc điều hướng không nhất quán với mong muốn hoặc hiểu biết về nội dung của người sử dụng, thì các nguyên tắc ẩn dấu bên dưới cấu trúc cần được thông tin một cách rõ ràng đến người sử dụng.
CHÚ THÍCH: Khi phát triển một giao diện mới lạ có thể không có kinh nghiệm về mong muốn của người sử dụng để làm theo.
6.1.8 Hỗ trợ người sử dụng
Nơi nào người sử dụng có thể yêu cầu hỗ trong hoạt động điều hướng, thì nơi đó cần cung cấp những hỗ trợ phù hợp liên quan đến việc điều hướng.
VÍ DỤ 1: Người sử dụng được cung cấp một cái nhìn tổng quan về nội dung và các cấu trúc điều hướng.
VÍ DỤ 2: Người sử dụng được khuyến cáo đi theo một đường dẫn qua nội dung và các cấu trúc điều hướng.
VÍ DỤ 3: Một hệ thống hỗ trợ nhạy cảm với tình huống hay ngữ cảnh sẽ hướng dẫn người sử dụng thực hiện nhiệm vụ.
CHÚ THÍCH: Phù hợp nhất là người sử dụng được phép điều hướng trực tiếp tới nội dung mà họ yêu cầu, không phải qua các bước trung gian không cần thiết. Tuy nhiên, các bước trung gian và/hoặc các hình thức hỗ trợ khác có thể phù hợp, khi người sử dụng không chắc chắn về nội dung đặc thù mà họ yêu cầu.
6.1.9 Xác định các kỹ thuật điều hướng
Cần xem xét nhiệm vụ, người sử dụng và đặc điểm của nội dung khi quyết định điều hướng tại một điểm xác định bên trong ứng dụng là:
- điều hướng tự động,
- điều hướng xác định trước,
- điều hướng do người sử dụng xác định, hoặc
- điều hướng xác định thích ứng.
6.1.10 Phép ẩn dụ
Nếu phép ẩn dụ được sử dụng để hỗ trợ tính năng điều hướng, thì:
a) phép ẩn dụ cần trình diễn cầu trúc điều hướng theo phương thức phù hợp,
b) phép ẩn dụ cần có khả năng trình diễn tất cả các thành tố cần thiết của cấu trúc điều hướng,
c) phép ẩn dụ cần liên quan đến kinh nghiệm và mong muốn của người sử dụng,
d) bất kỳ sự hạn chế nào về ẩn dụ cần được thông báo tới người sử dụng,
e) phép ẩn dụ không nên hạ thấp năng lực thực hiện nhiệm vụ.
CHÚ THÍCH: Phép ẩn dụ cũng có thể được sử dụng để trình diễn cấu trúc nội dung theo phương thức phù hợp.
6.2 Cấu trúc dành cho việc điều hướng
6.2.1 Sử dụng cấu trúc điều hướng phù hợp
Cấu trúc điều hướng dựa trên yêu cầu, nhiệm vụ của người sử dụng và nội dung cần được phát triển từ các cấu trúc tuyến tính, cấu trúc hình cây/thứ bậc, cấu trúc mạng lưới và/hoặc kết hợp các loại cấu trúc này.
6.2.2 Cấu trúc tuyến tính
6.2.2.1 Sử dụng cấu trúc tuyến tính
Cấu trúc tuyến tính cần sử dụng khi sự mong đợi cũng như nhiệm vụ của người sử dụng cần đến sự lệ thuộc về trình tự hoặc sắp xếp theo trật tự tạm thời.
CHÚ THÍCH 1: Cấu trúc điều hướng tuyến tính có thể được dùng để hạn chế một dạng người sử dụng nhất định (ví dụ: người mới sử dụng) tới một đường dẫn điều hướng được xác định trước xuyên suốt hệ thống (ví dụ: dưới hình thức thăm quan giới thiệu).
CHÚ THÍCH 2: Các cấu trúc điều hướng có thể phần nào phù hợp nhằm cho phép đi theo một đường dẫn tuyến tính lô-gic qua một ứng dụng, mà không nhất thiết phải như vậy trong thực tế. Việc sử dụng các cấu trúc tuyến tính logic này có thể cho phép thực hiện một loạt các tuyến thăm quan trong cùng một ứng dụng.
6.2.2.2 Tổ chức cấu trúc điều hướng
Cấu trúc điều hướng cần được thiết kế dựa trên một hoặc nhiều nhân tố căn bản khác nhau:
- lập cấu trúc dựa trên nhiệm vụ,
- lập cấu trúc dựa trên yêu cầu sử dụng,
- lập cấu trúc theo trật tự thời gian,
- lặp cấu trúc dựa trên mô hình thông tin.
6.2.2.3 Khởi đầu một cấu trúc tuyến tính
Nếu việc xác định một điểm khởi đầu để quay trở lại là cần thiết, thì điểm khởi đầu một cấu trúc tuyến tính cần rõ ràng đối với người sử dụng.
CHÚ THÍCH: Điểm khởi đầu của một cấu trúc hình cây là thường là điểm cao nhất của cấu trúc cấp bậc.
6.2.2.4 Điều hướng trong cấu trúc tuyến tính
Nếu phù hợp với nhiệm vụ, hệ thống cần cung cấp một số biện pháp để cho người sử dụng:
- để quay lại và đi tiếp tới các vị trí khác trong cấu trúc,
- để đi từ đầu đến cuối cấu trúc, và
- truy cập trực tiếp vào một vị trí xác định bên trong cấu trúc.
VÍ DỤ 1: Người sử dụng đi từ một trang tới trang tiếp theo (hay trang trước đó) trong một chương gồm nhiều trang.
VÍ DỤ 2: Người sử dụng đi tiếp (hoặc quay trở lại) một câu cụ thể trong một đối tượng văn bản.
VÍ DỤ 3: Người sử dụng đi tiếp (hoặc quay lại) một câu cụ thể trong một bài hát được trình diễn qua một đối tượng âm thanh.
VÍ DỤ 4: Người sử dụng đi từ một vị trí trong trang tới điểm khởi đầu của trang.
VÍ DỤ 5: Người sử dụng đi từ một trang tiếp theo trong một chương gồm nhiều trang tới trang đầu tiên của chương đó.
VÍ DỤ 6: Người sử dụng điều hướng giữa các thông điệp âm thanh khác nhau bằng cách bỏ qua phần còn lại của thông điệp hiện tại.
CHÚ THÍCH 1: Những vị trí điều hướng đi tiếp thường phù hợp, trừ khi có một lý do nào đó loại bỏ chúng.
CHÚ THÍCH 2: Các cấu trúc tuyến tính giới hạn khả năng của người sử dụng đi tới một phần riêng biệt của cấu trúc bằng cách sử dụng truy cập theo trình tự. Tuy nhiên, khả năng này có thể được bổ sung bằng cách cung cấp một tính năng điều khiển tìm kiếm và/hoặc cung cấp hỗ trợ để tạo ra các thẻ đánh dấu ở những vị trí cụ thể.
CHÚ THÍCH 3: Tìm hiểu về chức năng điều hướng bổ sung tại Điều 8 và Điều 9.
6.2.3 Cấu trúc hình cây
6.2.3.1 Sử dụng cấu trúc hình cây
Cấu trúc hình cây cần được sử dụng khi nội dung có thể được tạo nhóm theo cấp bậc thành các đơn vị theo lô-gic có tính đến các chủ đề, có thể được xác định được các mức độ chi tiết khác nhau.
CHÚ THÍCH 1: Cấu trúc hình cây có thể đặc biệt phù hợp khi nội dung phức tạp.
CHÚ THÍCH 2: Có thể cung cấp đường dẫn tuyến tính mặc định nhằm hỗ trợ người sử dụng điều hướng qua một cấu trúc hình cây theo trật tự tuyến tính.
VÍ DỤ 1: Ứng dụng cung cấp cho người sử dụng nội dung theo gợi mở tăng dần: phần giới thiệu, chi tiết, bối cảnh của các chi tiết
VÍ DỤ 2: Một tài liệu điện tử được cấu trúc thành các chương và phụ chương.
6.2.3.2 Tổ chức của cấu trúc hình cây
Cấu trúc hình cây cần được thiết kế dựa trên một hoặc nhiều nhân tố căn bản như sau:
- phân tích nội dung;
- phân tích nhiệm vụ của người sử dụng;
- phân tích các mối quan hệ tạm thời;
- các yêu cầu giả định của các nhóm người sử dụng khác nhau;
- các nhân tố khác được trình bày tại 6.2.2.2.
6.2.3.3 Khởi đầu một cấu trúc hình cây
Nếu việc xác định điểm khởi đầu để quay trở lại là cần thiết, thì điểm khởi đầu một cấu trúc hình cây cần rõ ràng đối với người sử dụng.
CHÚ THÍCH: Điểm khởi đầu của một cấu trúc hình cây là thường là điểm cao nhất của cấu trúc cấp bậc.
6.2.3.4 Điều hướng trong cấu trúc hình cây
Nếu phù hợp với nhiệm vụ, hệ thống cần cung cấp một phương tiện cho người sử dụng để:
- quay lại và đi tiếp bên trong một cấp độ trong cấu trúc,
- tiến lên và lùi xuống trong cấu trúc,
- tới các bước lớn (ví dụ: trang tới trang hoặc các nhóm đoạn nội dung khác),
- tới lớp đầu tiên/lớp chính,
- tới điểm đầu hoặc điểm thoát khỏi cấu trúc, và
- tới mục lục hoặc phụ lục.
CHÚ THÍCH: Có thể tham khảo về chức năng điều hướng bổ sung tại Điều 8 và Điều 9.
6.2.4 Cấu trúc mạng lưới
6.2.4.1 Sử dụng cấu trúc mạng lưới
Cần chú ý tới cấu trúc mạng lưới khi có nhiều mối quan hệ giữa các đoạn nội dung riêng lẻ.
CHÚ THÍCH: Có thể cung cấp một đường dẫn tuyến tính mặc định nhằm hỗ trợ điều hướng thông qua cấu trúc mạng lưới theo một trật tự tuyến tính.
6.2.4.2 Tổ chức cấu trúc mạng lưới
Cấu trúc mạng lưới cần được thiết kế dựa trên một hoặc nhiều nhân tố căn bản khác nhau:
- nhu cầu của các ứng dụng và nhiệm vụ khác nhau;
- nhu cầu của các nhóm người sử dụng khác nhau;
- nhu cầu của các cách tổ chức nội dung khác nhau;
- nhu cầu của các mối quan hệ tạm thời
- các nhân tố khác được trình bày tại 6.2.2.2.
6.2.4.3 Khởi đầu cấu trúc mạng lưới
Nếu việc xác định một điểm khởi đầu để quay trở lại là cần thiết, thì điểm khỏi đầu một cấu trúc mạng lưới cần rõ ràng đối với người sử dụng. Vì cấu trúc mạng lưới có thể có nhiều điểm khởi đầu, do vậy khái niệm về một điểm khởi đầu có thể được định nghĩa theo nhiều cách, bao gồm:
- một khởi đầu được hệ thống xác định mặc định,
- vị trí nơi người sử dụng bắt đầu sử dụng cấu trúc, độc lập với điểm khởi đầu của ứng dụng, và
- một số vị trí được xác định bởi người sử dụng như vị trí khởi đầu được ưa thích.
6.2.4.4 Điều hướng trong cấu trúc mạng lưới
Cần giới thiệu cho người sử dụng một cấu trúc có ý nghĩa về các tùy chọn điều hướng, mà tại đó những sự khác biệt giữa các tùy chọn này được chỉ ra một cách rõ ràng. Nếu phù hợp với nhiệm vụ, hệ thống cần cung cấp một phương tiện cho người sử dụng để:
- trở lại chủ đề nội dung trước đó,
- tới bất kỳ chủ đề nội dung liên quan nào, hoặc
- tới mục lục hoặc phụ mục.
CHÚ THÍCH: Có thể tham khảo chức năng điều hướng bổ sung tại Điều 8 và Điều 9.
7 Hướng dẫn chung về điều khiển
7.1 Tính tương thích của các tính năng điều khiển phương tiện
Nếu có sự tham gia của các tính năng điều khiển phần cứng trong khi các tính năng điều khiển phần mềm cùng được phát triển cho cùng các chức năng, thì các tính năng điều khiển phần mềm này cần tương thích về hoạt động và/hoặc hình thức với các tính năng điều khiển phần cứng.
VÍ DỤ: Phần mềm mô phỏng thiết kế và chức năng của các nút điều khiển đầu máy video.
7.2 Khả năng sử dụng các tính năng điều khiển
Khi trực tiếp thao tác là phương thức được người sử dụng ưa thích thì các tính năng điều khiển được kích hoạt, các tùy chọn được triển khai cần có sẵn để hỗ trợ người dùng truy cập như được xác định cụ thể trong ISO/TS 16071.
7.3 Dễ dàng cá nhân hóa
Nếu có các lựa chọn về phương tiện, cần tạo điều kiện cho người sử dụng dễ dàng lựa chọn giữa các phương tiện này.
VÍ DỤ: Người sử dụng có khả năng xuất ra thông tin thông qua cả hai hình thức trình diễn âm thanh và/hoặc video.
7.4 Sự phù hợp của các tính năng điều khiển phương tiện
Hệ thống cần cung cấp cho người sử dụng các chức năng điều khiển phương tiện phù hợp với các phương tiện đang được sử dụng và (các) nhiệm vụ của người sử dụng.
VÍ DỤ: Thanh cuộn được dùng để di chuyển xuyên suốt văn bản.
7.5 Các bộ điều khiển theo nhiệm vụ
Dựa vào (các) nhiệm vụ hiện tại của người sử dụng, các bộ điều khiển khác nhau có thể được thiết lập sẵn.
VÍ DỤ: Người sử dụng đang được kiểm tra kiến thức về một khái niệm, có thể không được phép điều khiển chức năng phát và phát lại các đối tượng phương tiện phức hợp. Tuy nhiên, người sử dụng đang học khái niệm có thể được phép điều khiển chức năng phát và phát lại của chính các đối tượng phương tiện phức hợp trên.
7.6 Bộ các tính năng điều khiển phương tiện tối thiểu
Nếu không thể hiển thị được toàn bộ các tính năng điều khiển cùng lúc, thì một bộ các tính năng điều khiển tối thiểu cần được cung cấp, giúp người sử dụng luôn truy cập được trực tiếp và dễ dàng.
VÍ DỤ 1: Tính năng điều khiển cuộn là tính năng điều khiển phương tiện duy nhất hiển thị khi di chuyển qua một đối tượng văn bản lớn.
VÍ DỤ 2: Đối với một phương tiện động, tính năng phát và dừng lại luôn sẵn có.
7.7 Nhóm các tính năng điều khiển phương tiện
Tính năng điều khiển phương tiện cần được hiển thị theo từng nhóm lô-gic (xem 5.6 trong tiêu chuẩn TCVN 7318-12:2015 [ISO 9241-12:1998]).
VÍ DỤ 1: Tính năng điều khiển để thiết lập các thuộc tính video (sắc độ, độ bão hòa, độ sáng) được hiển thị cùng nhau.
VÍ DỤ 2: Tính năng điều khiển dành cho các phương tiện động (phát, tua nhanh, lùi lại) được hiển thị cùng nhau.
7.8 Khả năng điều khiển của các đối tượng phương tiện
Hệ thống cần cung cấp cho người sử dụng một phương tiện để lựa chọn và điều khiển các đối tượng phương tiện.
VÍ DỤ: Các nút bấm được cung cấp để chọn lựa giữa các phương tiện.
7.9 Làm nổi bật tính năng điều khiển
Các tính năng điều khiển cần có khả năng phân biệt được với những thông tin khác đang được hiển thị. Sau đây là một số thuộc tính hoặc phương pháp có thể đem lại khả năng phân biệt này:
- các tính năng điều khiển có thể nhìn thấy được dễ dàng (ví dụ: thông qua kích cỡ, màu sắc, hình dạng và/hoặc vị trí).
- các tính năng điều khiển được ghi nhãn.
- các tính năng điều khiển có thể được làm nổi bật dựa trên vị trí của con trỏ bên trong khu vực biểu diễn trước khi kích hoạt tính năng điều khiển.
- nếu các tính năng điều khiển không xuất hiện (ví dụ: để giảm bớt lộn xộn hoặc đáp ứng được các yêu cầu của nhiệm vụ) người sử dụng sẽ được cung cấp một phương tiện để có được thông tin về các tính năng điều khiển sẵn có.
- người sử dụng được hệ thống thông báo về mối liên quan giữa màn hình và các tính năng điều khiển.
- người sử dụng được hệ thống thông báo về điều khiển tương tác kích hoạt bằng giọng nói bên trong một ứng dụng tương tác kích hoạt.
7.10 Hiển thị các chức năng điều khiển ẩn
Nếu các tính năng điều khiển chỉ được phân biệt dựa trên vị trí hiện tại của con trỏ ở bên trong khu vực có tính năng điều khiển, cần có dấu hiệu cho thấy các tính năng điều khiển được đặt bên trong đoạn trình diễn và các tính năng điều khiển sẽ được hiển thị khi di chuyển con trỏ qua khu vực có tính năng điều khiển đó.
7.11 Trạng thái của phương tiện
Trạng thái thực của các phương tiện sẵn có cần luôn luôn truy cập được.
VÍ DỤ 1: Người sử dụng có khả năng xác định được trạng thái tải xuống của một trang web.
VÍ DỤ 2: Người sử dụng có khả năng xác định được trạng thái phát của một đoạn video.
VÍ DỤ 3: Người sử dụng có khả năng xác định được vị trí bên trong một video.
7.12 Trạng thái của tính năng điều khiển
Trạng thái thực của các tính năng điều khiển sẵn có cần luôn luôn truy cập được.
VÍ DỤ: Các tính năng điều khiển đã được kích hoạt hiển thị ngược lại để phân biệt chúng với các tính năng điều khiển khác được hiển thị dưới dạng thức thông thường.
7.13 Tính năng điều khiển không hoạt động
Trạng thái không hoạt động của tính năng điều khiển thường có sẵn nhưng hiện thời không được kích hoạt cần được xác định rõ.
VÍ DỤ: Các tính năng điều khiển hiện không sẵn có được hiển thị bằng màu ghi để phân biệt chúng với các tính năng điều khiển sẵn có khác được hiển thị bằng màu đen.
7.14 Tính năng điều khiển nhất quán
Các tính năng điều khiển cần được hiển thị và thực hiện chức năng của mình theo một phương thức nhất quán đối với tất cả các phương tiện truyền thông có sử dụng các tính năng này.
VÍ DỤ: Các đường liên kết (ví dụ: các đường liên kết siêu văn bản) cung cấp đường truy cập tới phần khác của các phương tiện hiện thời hoặc một phương tiện khác tất cả đều được kích hoạt chỉ bằng một cú nhấp chuột.
CHÚ THÍCH: Tính nhất quán có thể bao gồm:
- phương tiện đang được điều khiển,
- phương tiện mà trong đó các tính năng điều khiển đang được sử dụng,
- hướng dẫn chung về việc thiết kế các tính năng điều khiển (ví dụ TCVN 7318-12 [ISO 9421-12]), và
- hướng dẫn chung trong hướng dẫn người sử dụng (ví dụ TCVN 7318-13 [ISO 9421-13]).
7.15 Tính dễ dàng truy cập
Các tính năng điều khiển cần cho phép người sử dụng riêng biệt dễ dàng truy cập tới các phần của phương tiện nhằm phục vụ nhu cầu riêng của họ.
CHÚ THÍCH: Đặc điểm này có thể yêu cầu các tính năng điều khiển được triển khai theo các phương pháp tương thích với khả năng có thể truy cập dành cho người sử dụng với những yêu cầu đặc biệt (như đã trình bày tại tiêu chuẩn ISO/TS 16071).
7.16 Phản hồi về việc sử dụng tính năng điều khiển
Hệ thống cần cung cấp cho người sử dụng tính năng phản hồi tức thời liên quan đến hiệu quả của việc sử dụng các tính năng điều khiển phù hợp với Điều 6 (Thao tác của các đối tượng) tại tiêu chuẩn ISO 9241-16:1999.
7.17 Mối quan hệ giữa các tính năng điều khiển
Mối quan hệ giữa các tính năng điều khiển và phương tiện/các phương tiện được điều khiển cần rõ ràng đối với người sử dụng.
VÍ DỤ 1: Nơi các tính năng điều khiển tương tự khác nhau có thể nhìn thấy được, thì các tính năng này đã được ghi nhãn rõ ràng để phân biệt giữa chúng với nhau và chỉ ra mối quan hệ giữa các tính năng đó với phương tiện mà chúng điều khiển.
VÍ DỤ 2: Các tính năng điều khiển được đặt ở vị trí nhất quán liên quan tới phần tử được điều khiển (ví dụ: ngay phía dưới).
7.18 Thiết kế tính năng điều khiển đặc biệt
Các tính năng điều khiển riêng lẻ nên được thiết kế theo dạng hội thoại mà trong đó các tính năng này sẽ hoạt động. Người thiết kế cần tham khảo các Tiêu chuẩn Quốc tế sau đây, nếu phù hợp:
- Tiêu chuẩn TCVN 7318-12 (ISO 9241-12) cung cấp hướng dẫn chung về trình diễn thông tin dựa trên hiển thị thông tin:
-Tiêu chuẩn TCVN 7318-13 (ISO 9241-13) cung cấp các khuyến nghị về việc cung cấp hướng dẫn người sử dụng:
- Tiêu chuẩn ISO 9241-16 cung cấp hướng dẫn về các thao tác hội thoại trực tiếp: và
- Tiêu chuẩn ISO/IEC 18035 cung cấp hướng dẫn về các biểu tượng biểu trưng và các chức năng điều khiển ứng dụng phần mềm đa phương tiện.
8 Đường liên kết
8.1 Khả năng truy cập tới các đường liên kết của người sử dụng
Trong khi thao tác trực tiếp (dưới hình thức chọn lựa một đối tượng hiển thị có thiết bị trỏ) được chọn là phương pháp mà người sử dụng dùng để kích hoạt đường liên kết, cần có sẵn các hoạt động xử lý luân phiên xen kẽ để hỗ trợ khả năng truy cập như đã nêu rõ trong tiêu chuẩn ISO/TS 16071.
8.2 Sử dụng đường liên kết
8.2.1 Khái quát về sử dụng đường liên kết
Đường liên kết cần được sử dụng nhằm cho phép người sử dụng, hệ thống hoặc sự phối hợp giữa người sử dụng và hệ thống điều hướng giữa các vị trí riêng biệt bên trong một ứng dụng đa phương tiện.
VÍ DỤ 1: Một đường liên kết trong một đối tượng, văn bản được sử dụng để bắt đầu phát một đối tượng video giúp hỗ trợ minh họa vật liệu đang được mô tả ở điểm đó trong văn bản.
VÍ DỤ 2: Một đường liên kết tạm thời, phối hợp cùng đối tượng video đang phát, được dùng để hiển thị một đối tượng văn bản cung cấp thông tin tiểu sử về một người được nhìn thấy trong đối tượng video trong khi đoạn video vẫn tiếp tục chạy.
VÍ DỤ 3: Một đường liên kết trong một đối tượng hình ảnh được sử dụng để hiển thị một đối tượng văn bản cung cấp đoạn phê bình nghệ thuật liên quan đến đối tượng hình ảnh đó.
CHÚ THÍCH: Các đường liên kết đặc biệt phù hợp với tất cả hành động điều hướng giữa các đoạn nội dung, vì đối với người sử dụng, đường biên của các đoạn nội dung có thể không rõ ràng.
8.2.2 Sử dụng đường liên kết kích được hoạt bởi hệ thống
Nếu phù hợp với (các) nhiệm vụ, đường liên kết kích hoạt bởi hệ thống cần được sử dụng khi
- các phương tiện cần được đồng bộ hóa hoặc tuần tự bên trong một đối tượng phương tiện phức hợp.
- (các) nhiệm vụ yêu cầu hệ thống điều khiển thứ tự và thời gian của phần trình bày.
8.2.3 Sử dụng đường liên kết kích hoạt bởi người sử dụng
Nếu phù hợp với (các) nhiệm vụ, đường liên kết kích hoạt bởi người sử dụng cần được dùng bất cứ khi nào (các) nhiệm vụ yêu cầu người sử dụng điều hướng tới/giữa các vị trí cụ thể bên trong một ứng dụng.
8.2.4 Sử dụng đường liên kết cố định
Các đường liên kết cố định cần được sử dụng bất cứ khi nào một đường liên kết luôn cần sẵn có tại một vị trí nhất định bên trong đoạn trình diễn.
8.2.5 Sử dụng đường liên kết tạm thời
Các đường liên kết tạm thời cần được sử dụng bất cứ khi nào đường truy cập tới nội dung cần được giới hạn ở các thời điểm nhất định trong việc sử dụng một đoạn trình diễn.
VÍ DỤ 1: Một đường liên kết tới một lời gợi ý được trình diễn chỉ sau một khoảng thời gian cố định nơi người sử dụng không có phản hồi.
VÍ DỤ 2: Các đường liên kết tới phần giải thích bổ sung chỉ trình diễn trong khoảng thời gian phù hợp trong khi đang trình diễn một đoạn video.
CHÚ THÍCH 1: Thời gian tồn tại của đường liên kết tạm thời có thể dựa trên một khoảng thời gian đã định từ khi đường liên kết xuất hiện hoặc có thể tiếp tục duy trì cho tới khi các điều kiện nhất định tồn tại bên trong đoạn trình diễn.
CHÚ THÍCH 2: Nếu nhiệm vụ yêu cầu, một đường liên kết tạm thời có thể lại sẵn sàng nhiều lần dựa trên sự thay đổi các điều kiện bên trong đoạn trình diễn.
8.2.6 Thời gian tồn tại của đường liên kết tạm thời
Thời gian tồn tại của đường liên kết tạm thời cần đủ dài để phù hợp với phần trình diễn, nhiệm vụ và khả năng của người sử dụng khi dùng đường liên kết đó. Các đường liên kết tạm thời cần sẵn một cách phù hợp cho một khoảng thời gian vừa đủ để người sử dụng:
a) nhận dạng được các đường liên kết,
b) tập trung chú ý và theo dõi các đường liên kết đó, và
c) kích hoạt chúng.
8.2.7 Tránh các lỗi liên quan đến đường liên kết tạm thời
Nhằm tránh các lỗi trong quá trình kích hoạt, sự có mặt của các đường liên kết tạm thời ở cùng vị trí cần được tách rời trong khoảng thời gian phù hợp để đảm bảo người sử dụng chọn đúng đường liên kết mong muốn.
VÍ DỤ: Chọn lựa một đường liên kết tạm thời bằng cách đưa ra một lệnh bằng lời nói để “ĐI” đến chủ đề A được tách riêng khỏi đường liên kết để “ĐI” đến chủ đề B trong thời gian 5 s trong suốt khoảng thời gian câu lệnh bằng lời nói “ĐI” sẽ không kích hoạt bất kỳ đường liên kết nào.
8.2.8 Sử dụng các đường liên kết đã được tính toán
Các đường liên kết đã được tính toán cần sử dụng khi:
a) nội dung thông tin của ứng dụng thay đổi theo thời gian,
b) yêu cầu của (những) người sử dụng không thể hoàn toàn được xác định trước, và
c) các nhiệm vụ của người sử dụng thay đổi theo thời gian.
VÍ DỤ: Các bộ máy tìm kiếm web cung cấp các đường liên kết đã được tính toán để đưa ra những kết quả cập nhật cho từng lần tìm kiếm và để phát triển các câu trả lời cho những lần tìm kiếm khác trên phạm vi rộng, hơn là được định trước và thiết kế thành những bộ trình đơn cố định.
8.2.9 Nhận dạng đường liên kết được tính toán
Nếu phù hợp với nhiệm vụ, hệ thống cần báo cho người sử dụng biết khi nào đường liên kết là đường liên kết được tính toán.
VÍ DỤ 1: Các đường liên kết được tính toán cho một lựa chọn sản phẩm phát sinh từ một cơ sở dữ liệu được hiển thị bởi một ứng dụng thương mại điện tử sử dụng kích thước/phông chữ khác so với loại được dùng để hiển thị các đường liên kết cố định.
VÍ DỤ 2: Một biểu tượng đặc biệt được dùng tại điểm khởi đầu của mỗi đường liên kết được tính toán để chỉ cho thấy nó là một đường liên kết được tính toán.
CHÚ THÍCH 1: Các đường liên kết được tính toán có thể không sẵn có, vì nhiều lý do (thường liên quan đến những thay đổi ở thông tin sẵn có), tại thời điểm sử dụng ứng dụng sau này.
CHÚ THÍCH 2: Điều này rất quan trọng nếu như đoạn trình diễn phải tính toán lại trước khi được tải lại.
8.2.10 Lưu đường liên kết được tính toán
Tại nơi phù hợp với nhiệm vụ, hệ thống nên cho phép người sử dụng lưu các tập hợp đường liên kết được tính toán để có thể dùng lại khi được yêu cầu tại nơi nào có thể.
8.2.11 Tạo đường liên kết do người sử dụng xác định
Tại nơi phù hợp với nhiệm vụ, cần cung cấp một tính năng điều khiển dành cho người sử dụng để tạo đường liên kết tới vị trí hiện thời trong ứng dụng. Tính năng điều khiển này cần lưu toàn bộ các vị trí liên quan trong từng đối tượng phương tiện đang được sử dụng.
Các đường liên kết do người sử dụng xác định có thể:
- được lưu trữ tại một vị trí đơn lẻ có khả năng truy cập thường xuyên trong suốt ứng dụng (ví dụ: một tệp tin được đánh dấu), hoặc
- được lưu trữ như các đường liên kết tới những phần chú giải được hiển thị tại một vị trí riêng bên trong đoạn trình diễn xác định.
VÍ DỤ 1: Người sử dụng được phép đánh dấu các phần trình diễn để sau này có thể xem lại.
VÍ DỤ 2: Người sử dụng được phép lưu vị trí bên trong đối tượng âm thanh để có thể trực tiếp quay lại đúng vị trí đó trong phần trình diễn.
VÍ DỤ 3: Người sử dụng tạo ra phần chú giải và đường liên kết tới phần chú giải đó để ghi lại ấn tượng về một bức tranh khi lần đầu tiên nhìn thấy nó.
8.2.12 Bộ các đường liên kết do người sử dụng xác định cho nhiều người sử dụng
Khi một ứng dụng được sử dụng bởi nhiều đối tượng người sử dụng, ứng dụng đó cần lưu riêng biệt từng đường liên kết do người sử dụng xác định cho từng người sử dụng. Tại nơi phù hợp với nhiệm vụ, hệ thống cần cho phép người sử dụng dùng:
- chỉ duy nhất các đường liên kết mà họ xác định,
- tất cả các đường liên kết được xác định bằng một và tập hợp người sử dụng, hoặc
- tất cả các đương liên kết được xác định bởi tất cả người sử dụng.
VÍ DỤ 1: Mỗi người sử dụng web xác định và sử dụng một bộ dấu nhớ riêng.
VÍ DỤ 2: Mỗi người sử dụng của ứng dụng đào tạo sử dụng cả hai đường liên kết mà họ tự xác định và các đường liên kết được người dạy xác định.
VÍ DỤ 3: Mỗi người sử dụng, trong một nhóm sinh viên, sử dụng tất cả các đường liên kết được xác định bởi nhóm đó.
8.3 Khả năng phân biệt của đường liên kết
Mỗi đường liên kết trong một đoạn trình diễn cần phân biệt được với tất cả các đường liên kết khác trong đoạn trình diễn và với các phần khác của đoạn trình diễn.
VÍ DỤ 1: Các đường liên kết văn bản được hiển thị theo một màu sắc, hình dạng, phông chữ hoặc kiểu dáng khác hẳn với tài liệu văn bản khác.
VÍ DỤ 2: Nếu các đường liên kết trong một đoạn trình diễn dẫn đến nhiều ví dụ, thì mỗi ví dụ sẽ có một tên khác nhau như VÍ DỤ 1, VÍ DỤ 2, VÍ DỤ 3.
VÍ DỤ 3: Các đường liên kết được tạo ra bởi từng thành viên trong nhóm sẽ hiển thị trước theo vần chữ cái đầu của tên mỗi thành viên tạo ra các đường liên kết đó.
VÍ DỤ 4: Các biểu tượng PDF được đặt trước đường liên kết tới các tệp PDF.
8.4 Thông tin về đường liên kết
8.4.1 Thông tin nội dung đích đến của đường liên kết
Hệ thống cần cho phép người sử dụng xác định thông tin về nội dung đích đến của đường liên kết.
CHÚ THÍCH: Chức năng này có thể được đưa ra thông qua một số phương pháp bao gồm:
- Một tên gọi tự mô tả, hơn là một cái tên vô nghĩa như “nhấp chuột vào đây”,
- Một biểu tượng có thể phân biệt, sẽ được người sử dụng nhận ra, và
- Nội dung mô tả bổ sung.
VÍ DỤ: Người sử dụng có thể đánh giá nội dung mô tả bổ sung trước khi đi theo một đường liên kết.
8.4.2 Thông tin địa điểm đích của đường liên kết
Hệ thống cần cho phép người sử dụng xác định đích đến của đường liên kết ở bên trong hay bên ngoài đoạn trình diễn hiện thời.
CHÚ THÍCH: Nếu người sử dụng theo một đường liên kết đi tới một đoạn trình diễn bên ngoài, thì người sử dụng có thể gặp khó khăn khi quay trở lại đoạn trình diễn hiện thời, đặc biệt nếu nó là liên kết động.
VÍ DỤ: Các đường liên kết văn bản bên trong xuất hiện theo dạng thông thường và các đường liên kết văn bản bên ngoài xuất hiện dưới dạng in đậm.
8.4.3 Thông tin về khoảng thời gian tồn tại của đường liên kết
Hệ thống cần cho phép người sử dụng xác định thông tin về khoảng thời gian tồn tại của đường liên kết.
CHÚ THÍCH: Một người sử dụng có thể cần thông tin này để tối ưu hóa sự lựa chọn giữa một đường liên kết cố định, một đường liên kết tạm thời và một đường liên kết được tính toán nhằm tránh bỏ lỡ mất cơ hội đi tới các nội dung cụ thể nào đó.
VÍ DỤ 1: Người sử dụng nhận ra đường liên kết tạm thời bởi biểu tượng đồng hồ cát ở ngay đầu tên của đường liên kết.
VÍ DỤ 2: Người sử dụng nhận ra một đường liên kết tính toán trước bởi tên nó được hiển thị theo dạng in nghiêng.
VÍ DỤ 3: Người sử dụng nhận ra một đường liên kết cố định do không có dấu hiệu rằng đường liên kết này là tạm thời hay được tính toán.
8.4.4 Thông tin về dạng phương tiện được liên kết
Nếu dạng thức của các phương tiện có thể gây ra khó khăn cho người sử dụng, thì hệ thống cần cho phép người sử dụng xác định được thông tin về dạng thức của các phương tiện đang được liên kết đến.
CHÚ THÍCH: Nếu hệ thống của người sử dụng không có khả năng sử dụng một số dạng phương tiện nhất định, thì người sử dụng sẽ mong muốn có thể tránh các đường liên kết tới dạng phương tiện đó.
VÍ DỤ: Phần mô tả đã được hiển thị của một đường liên kết thông báo các phương tiện đã được liên kết là các phương tiện hoạt động theo luồng liên tục (streaming media). Điều này cảnh báo người sử dụng không thể xử lý được dạng phương tiện này không nên đi theo đường liên kết đó.
8.4.5 Thông tin thời gian tải về của liên kết
Nếu phù hợp với nhiệm vụ, hệ thống cần cho phép người sử dụng xác định thông tin và thời gian yêu cầu để tải đoạn nội dung được liên kết tới.
VÍ DỤ: Biết được cỡ của bức ảnh giúp người sử dụng quyết định xem liệu có nên dành thời gian được yêu cầu để tải nó về hay không.
8.4.6 Chú thích lịch sử đường liên kết
Nếu phù hợp với nhiệm vụ, và không làm gián đoạn việc trình bày nội dung, hệ thống cần cung cấp cho người sử dụng một chú thích về lịch sử của từng đường liên kết để chỉ ra cho người người sử dụng biết được rằng họ đã tới vị trí này trước đây bằng đường liên kết đó.
CHÚ THÍCH 1: Các chú thích lịch sử đường liên kết sẽ phù hợp cho việc khám phá nội dung, hơn là dành cho việc thực hiện nhiệm vụ lặp lại.
CHÚ THÍCH 2: Các chú thích lịch sử đường liên kết có thể bao gồm thông tin về việc làm thế nào mà vị trí hiện tại được tham khảo bởi đường liên kết đã được người sử dụng dùng gần đây.
8.4.7 Đa tập hợp các chú thích lịch sử đường liên kết
Tại nơi ứng dụng sẽ nhận diện từng người sử dụng, hệ thống cần cung cấp một cách cá nhân hóa cho từng người bộ các lịch sử đường liên kết riêng, trong đó chỉ ghi lại nội dung mà họ đã ghé qua.
8.4.8 Sự phụ thuộc thời gian của lịch sử đường liên kết
Khoảng thời gian của chú thích lịch sử đường liên kết cần được xác định bởi nhu cầu của nhiệm vụ và cá nhân từng người sử dụng.
8.4.9 Mặc định của chú thích lịch sử đường liên kết
Trạng thái mặc định đối với tất cả chú thích lịch sử đường liên kết cần cho biết được rằng các đường liên kết chưa hề được đi theo.
8.4.10 Cài đặt lại chú thích lịch sử đường liên kết
Hệ thống cần cho phép người sử dụng dễ dàng thiết lập lại các chú thích lịch sử đường liên kết về trạng thái mặc định của nó.
8.4.11 Cài đặt lại từng chú thích lịch sử đường liên kết
Hệ thống cần cho phép người sử dụng thiết lập lại từng chú thích lịch sử đường liên kết về trạng thái mặc định.
9 Chức năng điều hướng
9.1 Phạm vi của các hoạt động điều hướng
9.1.1 Cung cấp cho người sử dụng thông tin điều hướng
Hệ thống cần cung cấp thông tin để hỗ trợ các yêu cầu về điều hướng của người sử dụng.
CHÚ THÍCH: Thông tin này có thể tiếp tục được hiển thị hoặc chỉ được hiển thị dựa trên yêu cầu của người sử dụng.
VÍ DỤ 1: Một bản đồ trang web giúp người sử dụng tìm đường trong một cấu trúc nội dung, do đó người sử dụng có thể tìm hiểu cấu trúc phục vụ nhu cầu sử dụng tương lai.
VÍ DỤ 2: Một phụ lục giúp người sử dụng định vị được một mục cụ thể của nội dung.
9.1.2 Hiệu quả của các hành động điều hướng
Hệ thống cần tạo hiệu quả rõ ràng cho hành động điều hướng của người sử dụng. Các hành động điều hướng có thể có hiệu quả:
- Cho toàn bộ ứng dụng,
- Cho một đoạn trình diễn,
- Cho một đoạn nội dung,
- Cho một đối tượng phương tiện phức hợp, hoặc
- Cho một đối tượng phương tiện riêng biệt.
CHÚ THÍCH 1: Điều này có thể đạt được bằng cách sử dụng các tính năng điều khiển tình huống nhạy cảm hoặc bằng cách xác định vị trí các tính năng điều khiển riêng lẻ liên quan đến ứng dụng nói chung, tách biệt khỏi những tính năng điều khiển dành cho các phương tiện đặc biệt.
CHÚ THÍCH 2: Các giới hạn vật lý có thể kìm hãm những năng lực lô-gic.
CHÚ THÍCH 3: Việc sử dụng các tính năng điều khiển trên các đoạn nội dung có thể gây ra khó khăn, nếu người sử dụng không ý thức được các đường biên dự kiến của đoạn nội dung.
VÍ DỤ 1: Người sử dụng có khả năng xác định được liệu một tính năng điều khiển “khởi động” sẽ bắt đầu khởi chạy ứng dụng hay bắt đầu khởi chạy đoạn nội dung hiện thời.
VÍ DỤ 2: Người sử dụng có khả năng nhận biết liệu tính năng điều khiển âm lượng sẽ có hiệu quả đối với tất cả các đoạn nội dung âm thanh trong ứng dụng hay chỉ đang phát đoạn nội dung âm thanh hiện thời.
VÍ DỤ 3: Một người sử dụng được cảnh báo rằng, nếu thực hiện một hành động điều hướng cụ thể, thì người sử dụng sẽ không được phép quay lại vị trí hiện thời trong ứng dụng.
9.1.3 Điều hướng giữa và bên trong các đoạn trình diễn
Hệ thống cần cho phép người sử dụng phân biệt điều hướng giữa các đoạn trình diễn (tại vị trí một đoạn trình diễn được thay thế bằng một đoạn trình diễn khác) và điều hướng bên trong một đoạn trình diễn.
9.1.4 Các phương pháp điều hướng giữa các đoạn trình diễn
Có hai phương pháp dùng để điều hướng giữa các đoạn trình diễn.
a) Cần sử dụng các đường liên kết để điều hướng giữa các đoạn trình diễn xác định.
b) Nếu các chức năng điều hướng cơ bản (ví dụ: “đi tới phần khởi đầu”, “đi tới phần trước”) cần được sử dụng để điều hướng xuyên qua cấu trúc ứng dụng, thì cần sử dụng các tính năng điều khiển hoạt động nhất quán xuyên suốt ứng dụng.
VÍ DỤ: Các bộ điều khiển điều hướng được đặt ở trên cùng hoặc bên trái của một đoạn trình diễn, sử dụng ngôn ngữ có nguồn gốc la-tinh và liên kết với các đoạn trình diễn khác.
9.1.5 Điều hướng bao gồm cả các đoạn nội dung bên trong một đoạn trình diễn
Nếu người sử dụng điều hướng bên trong hoặc giữa các đoạn nội dung trong một đoạn trình diễn, thì hệ thống cần tạo ra một điểm đích đến rõ ràng cho hành động điều hướng đó.
VÍ DỤ 1: Người sử dụng dùng một tính năng điều khiển dạng cuộn trong khi quan sát kết quả cuộn để đi lên phía trước của đoạn nội dung.
VÍ DỤ 2: Người sử dụng sử dùng một đường liên kết để tiến đến phần mở đầu của đoạn nội dung thứ ba bên trong một đoạn trình diễn.
9.1.6 Điều hướng bao gồm cả các đối tượng phương tiện hoặc các đối tượng phương tiện phức hợp
Nếu người sử dụng điều hướng bên trong hoặc giữa các khúc nội dung dữ liệu trong một đối tượng phương tiện hoặc đối tượng phương tiện phức hợp, thì hệ thống cần tạo ra một điểm đích đến rõ ràng cho hành động điều hướng đó bằng cách sử dụng:
a) Một đường liên kết, và/hoặc
b) Một tính năng điều khiển liên quan cụ thể tới các phương tiện mà nó điều khiển.
9.2 “Đi tới phần khởi đầu” (Go to beginning)
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cung cấp các tính năng điều khiển đưa người sử dụng đến
- Phần khởi đầu của toàn bộ ứng dụng
- Phần khởi đầu của đoạn trình diễn hiện thời, và
- Phần khởi đầu của đối tượng phương tiện hiện thời.
VÍ DỤ 1: Tính năng điều khiển “trình đơn chính - main menu” được cung cấp nhằm đưa người sử dụng tới phần khởi đầu của ứng dụng.
VÍ DỤ 2: Tính năng điều khiển “trang chủ - home” được cung cấp nhằm đưa người sử dụng tới phần khởi đầu của đoạn trình diễn hiện thời.
VÍ DỤ 3: Một tính năng điều khiển “trang chủ - home” khác được cung cấp và hiển thị bên trong các đoạn nội dung văn bản.
VÍ DỤ 4: Tính năng điều khiển “tua lại” được cung cấp cho các đối tượng phương tiện động.
9.3 “Đi tới phần trước” (Go to previous)
9.3.1 Đi tới đoạn trình diễn đã tới trước đó
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cung cấp một phương thức nhằm cho phép người sử dụng dễ dàng định vị và quay lại các đoạn trình diễn đã tới trước đó.
CHÚ THÍCH 1: Phương pháp này nên cung cấp khả năng tìm kiếm và quay trở lại một vị trí nhất định bên trong một trình tự các đoạn trình diễn tĩnh và khả năng tìm và phát lại các thành phần của đối tượng phương tiện phức hợp động một cách đồng bộ.
CHÚ THÍCH 2: Việc triển khai phương pháp này yêu cầu ứng dụng phải theo dõi nhật ký điều hướng của người sử dụng tối thiểu là các lần gần đây nhất trong suốt ứng dụng.
VÍ DỤ 1: Người sử dụng dùng tính năng điều khiển “TRỞ LẠI - BACK” trên một trình duyệt web.
VÍ DỤ 2: Cung cấp một tệp lịch sử hội thoại, hoặc danh sách ghé thăm được sắp xếp theo trình tự lịch sử truy cập cho phép người sử dụng quay trở lại các đoạn trình diễn. Các đầu mục đều được lập trình để chỉ ra chúng thuộc về phần nào của ứng dụng.
VÍ DỤ 3: Người sử dụng chỉ tới một đầu mục trên danh sách ghé thăm cho thấy tuần tự các đoạn trình diễn đã được truy cập trong suốt quá trình. Nhấp đúp vào đầu mục để đi đến đoạn trình diễn đã tới trước đó.
9.3.2 Đi tới đối tượng phương tiện trước đó
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cung cấp một tính năng điều khiển để đưa người sử dụng tới đối tượng phương tiện đã tới trước đó bên trong một đối tượng phương tiện phức hợp.
VÍ DỤ: Một tính năng điều khiển “đoạn phim trước đó” sẽ đưa người sử dụng tới đoạn phim trước đó bên trong bộ phim có gồm nhiều phần.
9.3.3 Lưu trạng thái hiện thời
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cung cấp tính năng điều khiển để lưu lại thông tin trạng thái hiện thời của một ứng dụng cũng như người sử dụng có thể thiết lập lại trạng thái đã được lưu tại một thời điểm bất kỳ trong tương lai. Hệ thống không nên xóa các trạng thái đã lưu khi người sử dụng thoát ra khỏi ứng dụng. Khi ứng dụng được sử dụng bởi nhiều người sử dụng khác nhau, thì ứng dụng cần lưu thông tin trạng thái hiện thời cho từng người sử dụng riêng biệt.
VÍ DỤ 1: Người sử dụng có thể mong muốn lưu một phiếu đã được điền một phần, trong khi đi tới các vị trí khác của ứng dụng để tìm thông tin, hoàn thành nốt phần còn lại của phiếu.
VÍ DỤ 2: Vào cuối ngày, người sử dụng có thể muốn thoát khỏi ứng dụng và cần có thể quay trở lại trạng thái hiện thời khi bắt đầu sử dụng ứng dụng lần tiếp theo trong tương lai.
9.3.4 Đi tới trạng thái trước đó
Nếu người sử dụng được phép lưu trạng thái của ứng dụng:
- Thì việc khởi chạy lại ứng dụng cần được tự động thực hiện tới trạng thái đó, và/hoặc
- Thì hệ thống cần cung cấp một tính năng điều khiển cho phép người sử dụng khởi chạy lại ứng dụng bắt đầu từ trạng thái đã được lưu.
Khi ứng dụng được sử dụng bởi nhiều người sử dụng, thì ứng dụng nên chỉ cho phép người sử dụng khởi chạy lại bắt đầu từ trạng thái đã được lưu bởi người sử dụng đó.
CHÚ THÍCH: Tại nơi mà người sử dụng được yêu cầu lưu các trạng thái khi thoát ra, thì khi bắt đầu khởi chạy người sử dụng thường được hỏi có muốn khởi chạy lại bắt đầu tự trạng thái đã lưu hay không.
9.4 “Đi tới phần tiếp theo” (Go to next)
9.4.1 Đi tới phần trình diễn tiếp theo bên trong một ứng dụng
Tại nơi phù hợp với (các) nhiệm vụ và tại nơi ứng dụng được biên soạn bởi một cấu trúc tuyến tính (hoặc một cấu trúc mà người sử dụng có thể thường khám phá theo phương thức tuyến tính), hệ thống có thể cung cấp tính năng điều khiển chuyển ngay đến đoạn trình diễn tiếp theo (theo trật tự tuyến tính này) bên trong ứng dụng.
CHÚ THÍCH: Các đoạn trình diễn có liên quan thường là những đoạn đã được xác định, sắp xếp trong một mục lục của ứng dụng.
VÍ DỤ 1: Người sử dụng dùng tính năng điều khiển “CHUYỂN TIẾP - FORWARD” trên một trình duyệt web.
VÍ DỤ 2: Người sử dụng dùng tính năng điều khiển “trang tiếp theo - next page” để di chuyển tới trang tiếp theo của phần thông tin nằm trong một bài giảng.
9.4.2 Đối tượng đi-tới-phương-tiện-tiếp-theo bên trong đối tượng phương tiện phức hợp
Tại nơi phù hợp với (các) nhiệm vụ và tại nơi có một số các đối tượng liên quan theo trình tự bên trong một đối tượng phương tiện phức hợp, hệ thống cần cung cấp tính năng điều khiển để đi tiếp ngay tới đối tượng phương tiện hoặc một nhóm đối tượng được đồng bộ hóa tiếp theo, bên trong đối tượng phương tiện phức hợp.
VÍ DỤ: Tính năng điều khiển “đoạn phim tiếp theo” sẽ đưa người sử dụng tới đoạn phim kế tiếp bên trong một trình tự gồm nhiều phần của các đoạn phim.
9.5 “Đi tới phần kết thúc” (Go to end)
9.5.1 Thoát
Nếu người sử dụng được phép kết thúc ứng dụng, thì hệ thống cần cung cấp tính năng điều khiển cho phép người sử dụng thoát ra khỏi ứng dụng bất kỳ lúc nào.
CHÚ THÍCH: Việc thoát ra có thể được coi như là thoát ra, đóng (cửa sổ) hoặc tắt
9.5.2 Đi tới phần kết thúc của đối tượng phương tiện phức hợp
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cung cấp tính năng điều khiển để đi chuyển người sử dụng tới phần kết thúc của đối tượng phương tiện phức hợp hiện thời.
CHÚ THÍCH 1: Đối với các phương tiện truy cập trực tiếp, ví dụ: phương tiện kỹ thuật số, đĩa la-ze và CD, thì chức năng “đi tới phần kết thúc” được thực hiện ngay lập tức.
CHÚ THÍCH 2: Đối với các dạng phương tiện khác, tính năng này có thể nhận dạng bằng chức năng “Chuyển tiếp” cho đến khi tới được phần cuối của phương tiện.
9.6 Xác định vị trí hiện thời
9.6.1 Thông tin vị trí
Hệ thống cần cung cấp cho người sử dụng thông tin về vị trí/trạng thái của mình bên trong cấu trúc điều hướng và các tùy chọn của họ để điều hướng từ vị trí hiện thời.
9.6.2 Xác định các đường dẫn có thể điều hướng
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần tạo sẵn một bản đồ về cấu trúc điều hướng giúp hỗ trợ người sử dụng trong việc đánh giá các đường dẫn có thể điều hướng đến.
VÍ DỤ: Bản đồ các danh mục thông tin được hiển thị theo biểu đồ hình cây. Người sử dụng có thể di chuyển tới những phần chi tiết của bản đồ và cuối cùng tới một mục đơn, bằng cách nhấp đúp vào vị trí đó.
CHÚ THÍCH: Các bản đồ và biểu đồ của cấu trúc nội dung giúp người sử dụng duyệt và biết được khái niệm của cách tổ chức thông tin.
9.6.3 Cung cấp bối cảnh chi tiết
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cung cấp một phương tiện để hỗ trợ người sử dụng hiểu được bối cảnh của đoạn nội dung hiện thời.
VÍ DỤ: Trong khi duy trì một hình ảnh tổng quan về toàn bộ thành phố, người sử dụng có thể xem các chi tiết về các tuyến phố tại các điểm cụ thể bằng hiển thị dạng mắt cá giúp phóng to khu vực cục bộ.
9.7 Di chuyển
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cho phép người sử dụng đi tới từng điểm được chọn trong một đối tượng phương tiện phức hợp. Người sử dụng có thể thực hiện lựa chọn tới các điểm này bằng thao tác trên:
- Các đường liên kết tới các điểm đã được xác định trước, và/hoặc
- Tính năng điều khiển (ví dụ: con trượt) để xác định vị trí tương đối của điểm cần đến bên trong dòng dữ liệu.
9.8 Tìm kiếm
9.8.1 Tìm kiếm các vị trí khác
Tại nơi phù hợp với (các) nhiệm vụ, hệ thống cần cung cấp cho người sử dụng khả năng tìm kiếm các vị trí mà người sử dụng có thể mong muốn điều hướng tới từ vị trí hiện thời.
CHÚ THÍCH 1: Khả năng tìm kiếm có thể bao gồm khả năng cho phép người sử dụng lưu và quay lại các kết quả của việc tìm kiếm trước đó.
CHÚ THÍCH 2: Nội dung, nếu không được lưu trữ dưới dạng văn bản, có thể bổ sung các thẻ văn bản nhằm làm tăng khả năng truy cập ứng dụng của người sử dụng với những yêu cầu đặc biệt.
CHÚ THÍCH 3: Khả năng tìm kiếm có thể trợ giúp rất tốt trong các tình huống cấu trúc điều hướng phức tạp.
9.8.2 Hỗ trợ chuẩn hóa phương thức tìm kiếm một hạng mục
Hệ thống cần cung cấp cho người sử dụng các công cụ nhằm hỗ trợ xác định các câu hỏi.
VÍ DỤ: Để tìm một tiêu chuẩn ISO, người sử dụng tham khảo một từ điển về các vấn đề thiết kế và thuật ngữ nhặt những từ chính và các từ đồng nghĩa từ từ điển và đưa các từ như từ khóa cho việc tìm kiếm
9.8.3 Truy cập các kết quả tìm kiếm
Các kết quả tìm kiếm cần bao gồm các đường liên kết cung cấp đường truy cập cho các hạng mục được xác định bởi tính năng tìm kiếm.
VÍ DỤ 1: Các kết quả tìm kiếm được hiển thị như một tập hợp các đường liên kết theo thứ tự bảng chữ cái.
VÍ DỤ 2: Các kết quả tìm kiếm được hiển thị như một tập hợp các đường liên kết theo trật tự ưu tiên.
9.9 Thăm quan
Tại nơi phù hợp với các nhiệm vụ, hệ thống cần cung cấp một chuyến thăm quan có hướng dẫn giúp người mới sử dụng khám phá nội dung.
VÍ DỤ 1: Hệ thống gợi ý một trình tự mà người sử dụng nên đi theo để điều hướng nội dung theo trật tự lịch sử phát triển.
VÍ DỤ 2: Hệ thống cung cấp trợ giúp nhạy cảm với tình huống.
10 Tính năng điều khiển nhằm phối hợp các đa phương tiện
10.1 Đồng bộ hóa các phương tiện
Khi đa phương tiện được đồng bộ hóa như một đối tượng phương tiện phức hợp, một tập hợp đơn các tính năng điều khiển cơ bản cần được sử dụng để điều khiển toàn bộ các phương tiện theo một phương thức được đồng bộ hóa.
VÍ DỤ: Phát một đối tượng âm thanh được đồng bộ với một đối tượng video bằng sử dụng một tập hợp duy nhất các tính năng điều khiển bao gồm: phát, dừng lại và tạm dừng.
10.2 Phối hợp các phương tiện
Nếu một đoạn nội dung được hiển thị đồng thời trong đa phương tiện, thì những thay đổi cho một trong những phương tiện này cần tạo ra thay đổi phù hợp tại các phương tiện liên quan còn lại khác.
VÍ DỤ: Di chuyển con trỏ ngang qua bản đồ thay đổi hiển thị của địa chỉ tương ứng trong hộp ký tự.
10.3 Điều khiển các lớp phương tiện
Nếu đa phương tiện được dùng cho một đoạn nội dung được gối đầu hoặc phủ thành các lớp nhằm gắn kết lẫn nhau, thì những thay đổi trong một các phương tiện được phủ trong nhiều lớp cần được phản ánh trong tất cả các lớp có phương tiện này.
VÍ DỤ: Tại nơi các chú giải đồ họa bị phủ trên một video, thì việc thay đổi kích thước của video trình diễn cũng sẽ bao gồm cả sự thay đổi phù hợp về kích thước và vị trí của chú giải bị phủ.
10.4 Sự tách rời của các phương tiện
Nơi nào người sử dụng và/hoặc nhiệm vụ yêu cầu các đối tượng phương tiện phải tách rời, thì từng đối tượng phương tiện tách rời cần cung cấp cùng bộ tính năng điều khiển riêng biệt sẵn có.
VÍ DỤ 1: Các cửa sổ tách biệt được sử dụng để hỗ trợ các đối tượng phương tiện tách rời và/hoặc các tính năng điều khiển có liên quan của chúng từ các đối tượng phương tiện khác và/hoặc các tính năng điều khiển liên quan của chúng.
VÍ DỤ 2: Người sử dụng có một tính năng điều khiển âm lượng để sử dụng trong khi một đối tượng phương tiện phức hợp, bao gồm âm thanh và đoạn video, tiếp tục chạy.
10.5 Che đi phương tiện
Nếu hành động của người sử dụng che đi phần trình diễn phương tiện động, thì hệ thống cần cung cấp cho người sử dụng tính năng biểu thị trạng thái của phần trình diễn phương tiện động đó phù hợp với tiêu chuẩn TCVN 7318-13 (ISO 9241-13).
VÍ DỤ 1: Biểu tượng minh họa cho thấy một đối tượng video vẫn đang chạy.
VÍ DỤ 2: Đối tượng âm thanh có thể vẫn được nghe thấy đang chạy.
VÍ DỤ 3: Một chỉ báo thay đổi theo thời gian cho biết đối tượng video đã chạy đến đâu.
10.6 Điều hướng giữa các phương tiện
Khi điều hướng giữa các phương tiện, các đường liên kết cần được cung cấp một cách rõ ràng.
11 Phương tiện động
11.1 Tính năng điều khiển phương tiện động
11.1.1 Tính năng điều khiển phương tiện động cơ bản
Nếu các hoạt động tương tác của người sử dụng yêu cầu một đối tượng phương tiện động hoặc một đối tượng phương tiện phức hợp có chứa các đối tượng phương tiện động, thì hệ thống cần cung cấp một bộ tính năng điều khiển bao gồm tối thiểu các tính năng như “Phát” và “Dừng”.
11.1.2 Truy cập vào tính năng điều khiển phương tiện động
Hệ thống cần cho phép người sử dụng kích hoạt các tính năng điều khiển phương tiện động một cách dễ dàng và nhanh chóng.
11.1.3 “Phát” (Play)
Tính năng điều khiển “Phát” cần được cung cấp cho tất cả các đối tượng phương tiện động, hoặc các đối tượng phương tiện phức hợp, cho phép người sử dụng khởi động phần trình diễn của phương tiện động, trừ trường hợp tại nơi nhiệm vụ yêu cầu tự động chạy (các) đối tượng phương tiện động.
Một khi tính năng “Phát” được kích hoạt.
a) Đối tượng phương tiện hoặc đối tượng phương tiện phức hợp cần bắt đầu phát từ vị trí hiện thời. Có hai khoảng thời gian phát tiềm ẩn phụ thuộc vào việc vòng lặp điều khiển (xem 11.2.3) sẵn có và hoạt động hay không:
1) Nếu “Vòng lặp” không hoạt động hoặc không sẵn có, trình diễn cần dừng lại vào cuối (các) đối tượng phương tiện.
2) Nếu “Vòng lặp” hoạt động, thì trình diễn cần phải tiếp tục cho tới cuối (các) đối tượng phương tiện và sau đó quay lại từ đầu.
b) Tính năng điều khiển “Phát” cần ở chế độ không cho phép kích hoạt.
c) Nếu có sẵn tính năng “Dừng”, thì tính năng điều khiển dừng cần ở chế độ cho phép kích hoạt.
11.1.4 “Dừng” (Stop)
Tính năng điều khiển “Dừng” cần được cung cấp cho tất cả các đối tượng phương tiện động hoặc đối tượng phương tiện phức hợp có chứa các đối tượng phương tiện động, để cho phép người sử dụng có thể dừng phần trình diễn của các phương tiện động, trừ khi nhiệm vụ yêu cầu phát tự động toàn bộ (các) đối tượng phương tiện động.
Khi tính năng “Dừng” được kích hoạt.
a) Việc phát đối tượng phương tiện động hoặc đối tượng phương tiện phức hợp cần lập tức dừng lại.
b) Đối tượng phương tiện động hoặc đối tượng phương tiện phức hợp cần được quay trở lại vị trí ban đầu.
c) Trạng thái không hoạt động của (các) đối tượng phương tiện cần được chỉ ra rõ ràng cho người sử dụng.
1) Đối với phương tiện hình ảnh, một ảnh dừng tại vị trí hiện thời có thể được hiển thị
2) Đối với phương tiện âm thanh, im lặng hoặc tín hiệu chỉ trạng thái không hoạt động có thể được đưa ra.
d) Tính năng “Phát” cần ở chế độ cho phép kích hoạt.
e) Tính năng “Dừng” cần ở chế độ không cho phép kích hoạt.
11.1.5 “Tạm dừng” (Pause)
Tính năng “Tạm dừng” tạm hoãn trình diễn phương tiện cho người sử dụng.
Khi tính năng “Tạm dừng” được kích hoạt.
a) Dừng ngay hoạt động “phát” của (các) đối tượng phương tiện.
b) Vị trí hiện thời trong trình tự phương tiện cần được duy trì, do đó phần trình diễn có thể khởi động lại từ vị trí này.
c) Trạng thái không kích hoạt của phương tiện cần được chi rõ cho người sử dụng.
1) Đối với phương tiện hình ảnh, một ảnh dừng tại vị trí hiện thời có thể được hiển thị.
2) Đối với phương tiện âm thanh, tắt tiếng hoặc tín hiệu chỉ trạng thái không hoạt động có thể được đưa ra.
d) Tính năng “Phát" cần ở chế độ cho phép kích hoạt.
e) Tính năng “Dừng” cần ở chế độ cho phép kích hoạt.
11.1.6 “Phát lại” (Replay)
Nếu nhiệm vụ yêu cầu phát lại từ đầu đối tượng phương tiện phức hợp, tính năng điều khiển "Phát lại” cần được cung cấp để cùng kết hợp với tính năng “Dừng" và “Phát”.
11.1.7 “Phát lùi lại” (Play backward)
Khi chọn lựa tính năng "Phát lùi lại", đối tượng động hoặc đối tượng phương tiện phức hợp có chứa các đối tượng phương tiện động, cần phát theo chiều lùi lại.
Nếu “Phát lùi lại” là một tính năng điều khiển tách biệt, thì nó cần được sắp xếp bên tay trái gần với tính năng điều khiển “Phát” với tính năng điều khiển được hiểu là “Phát tiếp theo”.
CHÚ THÍCH: Tính năng Phát lùi lại cũng có thể được thực hiện bằng cách sử dụng một thuộc tính “Hướng phát” (xem 11.2.2.1) với tính năng điều khiển “Phát”.
11.1.8 “Xem lướt tiếp theo” (Scan forward)
Việc chọn tính năng điều khiển “Xem lướt tiếp theo” cần phát phương tiện tiến về phía trước với tốc độ nhanh.
CHÚ THÍCH: Nếu xem lướt chỉ được phép theo hướng tiến về phía trước, thì tính năng điều khiển “Xem lướt tiếp theo” thường được lựa chọn như tính năng điều khiển “Xem lướt", tại vị trí hướng đi được ngầm hiểu hơn là tuyên bố rõ.
11.1.9 “Xem lướt lùi lại” (Scan backward)
Việc chọn tính năng điều khiển “Xem lướt lùi lại’ cần phát phương tiện lùi lại với tốc độ nhanh.
11.1.10 “Tiếp theo nhanh” (Fast forward)
Việc chọn tính năng điều khiển “Tiếp theo nhanh” cần dịch chuyển phương tiện tiến về phía trước với tốc độ nhanh mà không phát.
11.1.11 “Xem lại” (Rewind)
Việc chọn tính năng điều khiển “Xem lại” cần dịch chuyển phương tiện tiến về phía sau với tốc độ nhanh mà không phát.
CHÚ THÍCH: “Xem lại” thực hiện tính năng “tua lại nhanh”
11.1.12 “Ghi” (Record)
Nếu nhiệm vụ yêu cầu, tính năng điều khiển “Ghi” cần được sử dụng để ghi lại/bắt lại những thông tin từ một nguồn hoặc một tập hợp các nguồn (ví dụ: micro hoặc camera) tới một vị trí (ví dụ như tệp tin trên đĩa, hoặc băng từ).
Tính năng điều khiển “Ghi” cần được phân biệt rõ với các tính năng điều khiển phương tiện khác.
VÍ DỤ 1: Tính năng điều khiển ghi là tính năng duy nhất được hiển thị bằng màu đỏ.
VÍ DỤ 2: Tính năng điều khiển ghi được tách biệt khỏi nhóm các chức năng điều khiển phương tiện.
Nếu phù hợp với nhiệm vụ và nếu bắt đầu chức năng ghi sẽ ghi đè lên một (tệp tin) phương tiện hiện có, thì đầu tiên nên hỏi người sử dụng xác nhận điều này.
11.2 Các thuộc tính của tính năng điều khiển phương tiện động
11.2.1 Triển khai các thuộc tính
Các thuộc tính có thể được triển khai bằng cả:
a) Các tính năng điều khiển tách biệt, hoặc
b) Kết hợp với các chức năng điều khiển phương tiện khác thành các tính năng điều khiển phức hợp.
11.2.2 Hướng phát
11.2.2.1 Triển khai hướng phát
Nếu tính năng phát lùi lại phù hợp với nhiệm vụ và phù hợp với đối tượng phương tiện hoặc đối tượng phương tiện phức hợp được phát ngược lại, cũng như theo chiều tiến tiếp thông thường, thì hệ thống cần cung cấp thuộc tính “Hướng phát”.
11.2.2.2 Mặc định hướng phát
Mặc định “Hướng phát" cần luôn được thực hiện tiến tiếp.
11.2.3 Vòng lặp
Việc chọn “Vòng lặp” sẽ ảnh hưởng tới chế độ phát của một đối tượng phương tiện hoặc các đối tượng phương tiện phức hợp nhất định
a) Khi “Vòng lặp” được kích hoạt, đối tượng phương tiện hoặc đối tượng phương tiện phức hợp cần được phát theo kiểu vòng, phát lại từ đầu khi nó đi tới phần kết thúc.
b) Khi “Vòng lặp” không được kích hoạt, đối tượng phương tiện hoặc đối tượng phương tiện phức hợp nên dừng lại tại điểm cuối và hệ thống cần tiếp tục xử lý các hoạt động khác có thể liên kết đến phần kết thúc của việc phát đối tượng phương tiện hoặc đối tượng phương tiện phức hợp đó.
11.2.4 Điều khiển tốc độ phát
Nếu các nhiệm vụ và/hoặc người sử dụng chúng yêu cầu, thì cần cung cấp các tính năng điều khiển tốc độ.
VÍ DỤ 1: Tính năng điều khiển dạng con thoi cho phép người sử dụng xác định tốc độ mà tại đó đối tượng phương tiện phức hợp được phát, trải dài từ tính năng “tiếp theo nhanh” đến “lùi lại nhanh”.
VÍ DỤ 2: Tốc độ phát được xác định bằng một con trượt điều khiển tốc độ giữa “đã dừng lại” và “tiếp theo nhanh”.
11.2.5 Sự sẵn có của tính năng điều khiển âm thanh
Nếu có sẵn đối tượng âm thanh, hệ thống cần cho phép người sử dụng kích hoạt các tính năng điều khiển thuộc tính âm lượng một cách dễ dàng và nhanh chóng.
11.2.6 Thiết lập chế độ âm lượng
Cần tạo điều kiện dễ dàng cho việc thiết lập chế độ âm lượng trong một ứng dụng đa phương tiện, cần tránh xảy ra đối nghịch giữa các thiết lập phần mềm và phần cứng (ví dụ: tăng âm lượng bằng phần mềm, nhưng phần cứng lại thiết lập âm lượng hạn chế).
11.2.7 Tắt tiếng
Việc chọn lựa chế độ “tắt tiếng” cần thiết lập âm lượng về mức 0. Hệ thống cần cho phép người sử dụng kích hoạt chức năng im lặng dễ dàng và nhanh chóng, để âm lượng có thể bị chặn bất kỳ lúc nào.
Người sử dụng cần được cung cấp phản hồi rõ ràng về chức năng im lặng đang được kích hoạt.
Thư mục tài liệu tham khảo
[1] ISO 9241-101), Ergonomic requirements for office work with visual display terminals (VDTs) - Part 10: Dialogue principles
[2] ISO 9241-14, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 14: Menu dialogues
[3] ISO 9241-15, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 15: Command dialogues
[4] ISO 9241-17, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 17: Form filling dialogues
[5] ISO 134072), Human-centred design processes for interactive systems
[6] TCVN 11696-3 (ISO 14915-3), Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện - Phần 3: Lựa chọn và kết nối phương tiện
[7] ISO/IEC 18035, Information technology - Icon symbols and functions for controlling multimedia software applications
1) Hiện nay ISO 9241-10 đã bị hủy và được thay thế bằng ISO 9241-110.
2) Hiện nay ISO 13407 đã bị hủy và được thay thế bởi ISO 9241-171.
Bạn chưa Đăng nhập thành viên.
Đây là tiện ích dành cho tài khoản thành viên. Vui lòng Đăng nhập để xem chi tiết. Nếu chưa có tài khoản, vui lòng Đăng ký tại đây!
 Tiêu chuẩn Việt Nam TCVN 11696-2:2016 PDF (Bản có dấu đỏ)
Tiêu chuẩn Việt Nam TCVN 11696-2:2016 PDF (Bản có dấu đỏ) Tiêu chuẩn Việt Nam TCVN 11696-2:2016 DOC (Bản Word)
Tiêu chuẩn Việt Nam TCVN 11696-2:2016 DOC (Bản Word)