- Tổng quan
- Nội dung
- Tiêu chuẩn liên quan
- Lược đồ
- Tải về
Tiêu chuẩn Quốc gia TCVN 11696-3:2016 ISO 14915-3:2002 Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện-Phần 3: Lựa chọn và kết nối phương tiện
| Số hiệu: | TCVN 11696-3:2016 | Loại văn bản: | Tiêu chuẩn Việt Nam |
| Cơ quan ban hành: | Bộ Khoa học và Công nghệ | Lĩnh vực: | Thông tin-Truyền thông , Khoa học-Công nghệ |
|
Ngày ban hành:
Ngày ban hành là ngày, tháng, năm văn bản được thông qua hoặc ký ban hành.
|
30/12/2016 |
Hiệu lực:
|
Đã biết
|
| Người ký: | Đang cập nhật |
Tình trạng hiệu lực:
Cho biết trạng thái hiệu lực của văn bản đang tra cứu: Chưa áp dụng, Còn hiệu lực, Hết hiệu lực, Hết hiệu lực 1 phần; Đã sửa đổi, Đính chính hay Không còn phù hợp,...
|
Đã biết
|
TÓM TẮT TIÊU CHUẨN VIỆT NAM TCVN 11696-3:2016
Nội dung tóm tắt đang được cập nhật, Quý khách vui lòng quay lại sau!
Tải tiêu chuẩn Việt Nam TCVN 11696-3:2016
TIÊU CHUẨN QUỐC GIA
TCVN 11696-3:2016
ISO 14915-3:2002
ECGÔNÔMI PHẦN MỀM DÀNH CHO GIAO DIỆN NGƯỜI SỬ DỤNG ĐA PHƯƠNG TIỆN - PHẦN 3: LỰA CHỌN VÀ KẾT NỐI PHƯƠNG TIỆN
Software ergonomics for multimedia user interfaces - Part 3: Media selection and combination
Lời nói đầu
TCVN 11696-3:2016 hoàn toàn tương đương với ISO 14915-3:2002
TCVN 11696-3:2016 do Ban kỹ thuật tiêu chuẩn quốc gia TCVN/TC 159 Ecgônômi biên soạn, Tổng cục Tiêu chuẩn Đo lường Chất lượng thẩm định, Bộ Khoa học và Công nghệ công bố.
Bộ tiêu chuẩn TCVN 11696 (ISO 14915), Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện bao gồm các tiêu chuẩn sau:
- TCVN 11696-1:2016 (ISO 14915-1:2002), Phần 1: Nguyên tắc và khuôn khổ thiết kế;
- TCVN 11696-2:2016 (ISO 14915-2:2003), Phần 2: Điều hướng và điều khiển đa phương tiện;
- TCVN 11696-3:2016 (ISO 14915-3:2002), Phần 3: Lựa chọn và kết nối phương tiện.
Lời giới thiệu
Thiết kế giao diện người sử dụng dành cho các ứng dụng đa phương tiện điển hình bao gồm một loạt các vấn đề về đánh giá và thiết kế, nó không chỉ đơn giản là các giao diện người sử dụng thông thường dựa trên định dạng văn bản và đồ họa. Còn có nhiều tùy chọn cho các kỹ thuật và thiết kế khác. Giao diện người sử dụng đa phương tiện phối hợp, tích hợp và đồng bộ với các phương tiện truyền thông khác (các phương tiện tĩnh như: văn bản, đồ họa, hình ảnh và phương tiện động như: âm thanh, ảnh động, video hoặc các hình thức cảm nhận khác). Bên trong mỗi phương tiện, có thể tạo ra các đặc điểm riêng. Ví dụ: đồ họa có thể được trình diễn dưới dạng 2D hoặc 3D và âm thanh có thể được phân loại chi tiết hơn theo mức độ chất lượng hoặc ở dạng âm thanh đơn sắc, âm thanh nổi hay âm thanh vòm.
Thiết kế ecgônômi tăng cường khả năng cho người dùng trong khi điều khiển các ứng dụng đa phương tiện một cách có hiệu quả, hiệu năng cao, và đem lại sự thỏa mãn (xem TCVN 7318-11 [ISO 9241-11]). Điều này có thể đạt được nếu trong quá trình thiết kế ứng dụng đa phương tiện có tính đến đặc điểm của người sử dụng, các nhiệm vụ khác nhau sẽ phải thực hiện (ví dụ: phục vụ công việc, phục vụ mục đích đào tạo hay hỗ trợ trình diễn), cũng như môi trường mà hệ thống đó sẽ được sử dụng. Một thiết kế ecgônômi dành cho giao diện người sử dụng đa phương tiện có thể cải thiện được vấn đề an toàn khi vận hành hệ thống (ví dụ: đưa ra một cảnh báo bằng cả phương tiện nghe và nhìn).
Hàng loạt các phương tiện sẵn có và sự tương tác của các phương tiện khác nhau này có ý nghĩa trong lĩnh vực cecgônômi về tri giác, nhận thức khác nhau dành cho người sử dụng. Những đặc điểm riêng biệt của đa phương tiện là tiềm năng hỗ trợ tốt cho việc tiếp thu nội dung phức tạp về cấu trúc và ngữ nghĩa, và truyền tải một lượng thông tin lớn qua hệ thống. Thao tác dữ liệu hoặc thông tin được trình diễn trong các ứng dụng đa phương tiện cũng là một phần trong các hoạt động của người sử dụng.
Tiêu chuẩn này cung cấp hướng dẫn về việc lựa chọn, kết nối và tích hợp giữa các phương tiện. Tập trung ưu tiên vào các mặt trình diễn đa phương tiện (nghĩa là từ hệ thống đến người sử dụng) hơn là các vấn đề về điều hướng và điều khiển đã được đề cập tới trong TCVN 11696-2 (ISO 14915-2). Tiêu chuẩn này bắt đầu từ các yêu cầu về thông tin được trình bày trong các thuật ngữ lô-gic, và giải quyết các vấn đề về thiết kế liên quan đến các chọn lựa tổ hợp/kết nối phương tiện thỏa mãn các yêu cầu thông tin. Phần tiếp theo là các hướng dẫn các hiệu ứng thiết kế của thứ tự đọc/xem như thế nào sẽ giúp người sử dụng có được thông tin như mong muốn. Hướng dẫn thiết kế bổ sung đối với các kết nối và tích hợp phương tiện khác nhau được trình bày tại phụ lục từ A đến D.
ECGÔNÔMI PHẦN MỀM DÀNH CHO GIAO DIỆN NGƯỜI SỬ DỤNG ĐA PHƯƠNG TIỆN - PHẦN 3: LỰA CHỌN VÀ KẾT NỐI PHƯƠNG TIỆN
Software ergonomics for multimedia user interfaces - Part 3: Media selection and combination
1 Phạm vi áp dụng
Tiêu chuẩn này đưa ra những khuyến nghị và hướng dẫn cho việc thiết kế, lựa chọn và kết nối giao diện người sử dụng tương tác có tích hợp và đồng bộ với các loại phương tiện khác nhau. Tiêu chuẩn này giải quyết các vấn đề về giao diện người sử dụng của các ứng dụng có kết hợp, tích hợp và đồng bộ với các loại phương tiện khác, bao gồm các phương tiện tĩnh như văn bản, đồ họa, ảnh và các phương tiện động như âm thanh, ảnh động, video hoặc các phương tiện liên quan đến các phương thức cảm nhận khác. Các vấn đề thiết kế chi tiết trong một phương tiện cụ thể (ví dụ: thiết kế đồ họa cho một loạt ảnh động) chỉ được giải quyết trên những lĩnh vực đem lại kết quả về ecgônômi cho người sử dụng.
Tiêu chuẩn này được áp dụng đối với:
- các kỹ thuật trình diễn dành cho những ứng dụng đa phương tiện dựa trên máy tính nói chung, bao gồm cả các ứng dụng đơn lẻ và ứng dụng kết nối mạng khi mục tiêu hàng đầu là hỗ trợ nhiệm vụ công việc của người sử dụng hoặc cung cấp thông tin,
- thiết kế giao diện người sử dụng phần mềm, và
- đào tạo, hướng dẫn đa phương tiện trên khía cạnh cung cấp thông tin hiệu quả như các khuyến nghị của phần này yêu cầu.
Tiêu chuẩn này không đề cập đến các vấn đề thiết kế phục vụ giáo dục đối với các ứng dụng đào tạo và không giải quyết các vấn đề về phần cứng, như các thiết bị đầu vào và đầu ra. Các khuyến nghị tại phần này không giải quyết riêng biệt những ứng dụng có mục đích ban đầu là để giải trí, ví dụ như các ứng dụng trò chơi. Mục tiêu của tiêu chuẩn này dành cho các vấn đề về trình diễn đa phương tiện, đầu vào đa chế độ sử dụng các phương thức truyền thông khác nhau như lời nói, kết hợp với con trỏ để nhập thông tin cũng không được đề cập tới trong khuyến nghị.
2 Tài liệu viện dẫn
Các tài liệu viện dẫn sau rất cần thiết cho việc áp dụng tiêu chuẩn này. Đối với các tài liệu viện dẫn ghi năm công bố thì áp dụng phiên bản được nêu. Đối với các tài liệu viện dẫn không ghi năm công bố thì áp dụng phiên bản mới nhất, bao gồm cả các sửa đổi, bổ sung (nếu có).
TCVN 11696-1:2016 (ISO 14915-1:2002), Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện - Phần 1: Nguyên tắc và khuôn khổ thiết kế
TCVN 11696-2:2016 (ISO 14915-2:2003), Ecgônômi phần mềm dành cho giao diện người sử dụng đa phương tiện - Phần 2: Điều hướng và điều khiển đa phương tiện.
3 Thuật ngữ và định nghĩa
Tiêu chuẩn này sử dụng các thuật ngữ và định nghĩa sau
3.1
Phương tiện (medium)
Các phương tiện (media)
Các dạng riêng biệt khác nhau của việc trình diễn thông tin cho người sử dụng
VÍ DỤ: Các dạng này bao gồm: văn bản, video, đồ họa, ảnh động, âm thanh.
[TCVN 11696-1:2016 (ISO 14915-1:2002)]
3.2
Đa phương tiện (multimedia)
Những sự kết hợp của các phương tiện tĩnh và/hoặc động có thể được điều khiển tương tác và trình diễn đồng thời trong một ứng dụng
VÍ DỤ: Những kết hợp về văn bản và video, hoặc giữa âm thanh và ảnh động.
[TCVN 11696-1:2016 (ISO 14915-1:2002)]
3.3
Phương tiện tĩnh (static medium)
phương tiện mà trong đó việc trình diễn cho người sử dụng không thay đổi theo thời gian
VÍ DỤ: Bao gồm các văn bản và ảnh.
CHÚ THÍCH: Đã được áp dụng trong TCVN 11696-1:2016 (ISO 14915-1:2002).
3.4
Phương tiện động (dynamic medium)
Phương tiện mà trong đó việc trình diễn cho người sử dụng thay đổi theo thời gian
VÍ DỤ: Bao gồm video, âm nhạc, đồ họa, các mô phỏng.
CHÚ THÍCH: Theo TCVN 11696-1:2016 (ISO 14915-1:2002).
3.5
Nội dung (content)
Thông tin được truyền đạt bằng các ứng dụng đa phương tiện từ nguồn tới người sử dụng cho các mục đích giao tiếp nhất định
TCVN 11696-1:2016 (ISO 14915-1:2002)]
3.6
Dạng thông tin (information type)
Sự mô tả thể loại thông tin cấu thành nội dung và các thành tố không tính đến phương tiện truyền thông
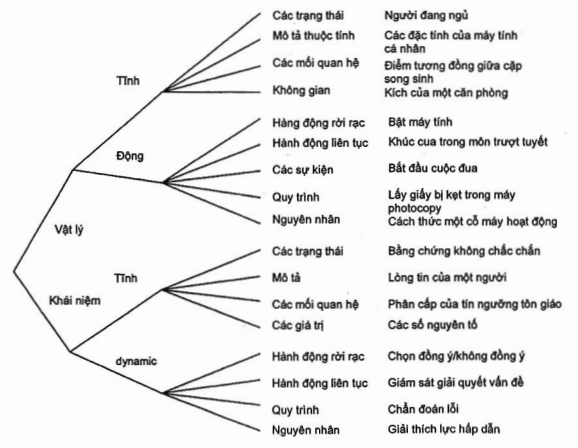
CHÚ THÍCH: Các dạng thông tin có thể được sử dụng cho một thông điệp cụ thể, được truyền đi trong một ứng dụng đa phương tiện. Như đối với các dạng phương tiện, dạng thông tin gắn với các chiều và các thể loại. Một hướng tiếp cận để phân loại các thành tố thông tin với các dạng thông tin được giới thiệu trong Phụ lục A, sẽ cung cấp một cây ra quyết định (Hình A.1) tập trung đầu tiên vào việc một thành tố mang tính vật lý hay khái niệm, tiếp theo là thành tố đó là tĩnh (không thay đổi) hay động và cuối cùng là phạm trù dành cho nội dung thông tin.
3.6.1
Thông tin nguyên nhân (causal information)
Thông tin mô tả nguyên nhân và kết quả của một sự kiện, bao gồm trình tự các sự kiện mô tả việc tạo ra kết quả
VÍ DỤ: Nhiệt làm dung dịch sôi. Cách xử lý một thuật toán để đạt được kết quả như mục tiêu mong muốn.
3.6.2
Thông tin khái niệm (conceptual information)
Các cơ sở lập luận, quan điểm hoặc thông tin về các đối tượng không có sự tồn tại về mặt vật lý
VÍ DỤ: Các họ động vật và thực vật được phân loại. Các quan điểm về chính trị.
3.6.3
Thông tin hành động liên tục (continuous action information)
Thông tin mô tả hành động và hoạt động khác được nhận thức xảy ra trong khoảng thời gian
VÍ DỤ: Nấu một bữa ăn. Lái một chiếc ô tô.
CHÚ THÍCH: Các hành động diễn ra liên tục thường được mô tả ở thời hiện tại tiếp diễn trong tiếng Anh.
3.6.4
Thông tin mô tả (descriptive information)
Thông tin mô tả đặc điểm một đối tượng, một thực thể hoặc một tác nhân
VÍ DỤ: Quả táo màu đỏ, bề mặt của hòn đá.
CHÚ THÍCH: Mô tả này có thể bao gồm các trạng thái và lịch sử của đối tượng.
3.6.5
Thông tin hoạt động riêng biệt (discrete action information)
Thông tin mô tả di chuyển và hoạt động khác được nhận thức xảy ra trong một thời điểm nào đó.
VÍ DỤ: Bật một máy tính. Đóng một cánh cửa.
CHÚ THÍCH: Hành động riêng lẻ của một loạt các bước.
3.6.6
Thông tin sự kiện (event information)
Thông tin về sự thay đổi trạng thái, thông điệp chỉ sự xuất hiện của một hành động hoặc truyền tải một sự thay đổi đáng kể trên thế giới
VÍ DỤ: Điện thoại reo. Nhận được thư điện tử.
CHÚ THÍCH: Các sự kiện bắt nguồn từ môi trường cũng như từ các đối tượng.
3.6.7
Thông tin mang tính vật lý (physical information)
Thông tin về hiện tượng trong đó có các thực thể cụ thể; các đối tượng, tác nhân hoặc cảnh vật có thực thể tồn tại về mặt vật lý
VÍ DỤ: Ghế, bàn, phong cảnh.
3.6.8
Thông tin thủ tục (procedural information)
Thông tin về trình tự các hành động được sắp xếp để đạt một mục tiêu hoặc nhiệm vụ
VÍ DỤ: Hướng dẫn lắp ráp một giá sách từ các bộ phận đã được chế tạo sẵn.
3.6.9
Thông tin về mối quan hệ (relationship information)
Thông tin về sự kết hợp giữa các đối tượng hoặc các tác nhân
VÍ DỤ: Mặt ghế và chân ghế là những bộ phận của một chiếc ghế. Một sản phẩm được chế tạo tại nhà máy.
3.6.10
Thông tin về không gian (spatial information)
Thông tin về các đặc điểm không gian của thế giới, ví dụ: các chiều của một cấu trúc, những con đường, phân bổ không gian, vị trí
VÍ DỤ: Việc bài trí nội thất trong một căn phòng. Các hướng đi để tới được trạm xăng.
3.6.11
Thông tin trạng thái (state information)
Các đặc điểm về môi trường, đối tượng hoặc tác nhân duy trì không đổi trong một khoảng thời gian
VÍ DỤ: Âm nhạc đang được phát. Một người đang ngủ.
3.6.12
Thông tin giá trị (value information)
Thông tin mang tín định lượng mô tả đặc điểm của một đối tượng
VÍ DỤ: Chiều cao của một người là 1,80 m.
CHÚ THÍCH: Các mối quan hệ giữa nhiều giá trị có thể được trình bày bằng biểu đồ và đồ thị (xem 3.6.9)
3.7
Dạng phương tiện (media type)
Các loại phương tiện được sử dụng để trình diễn thông tin cho người sử dụng
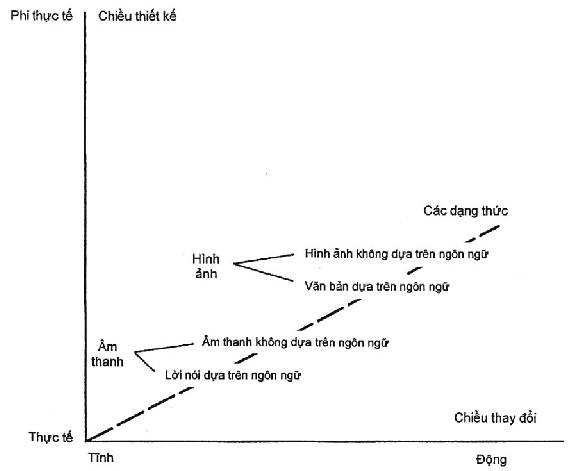
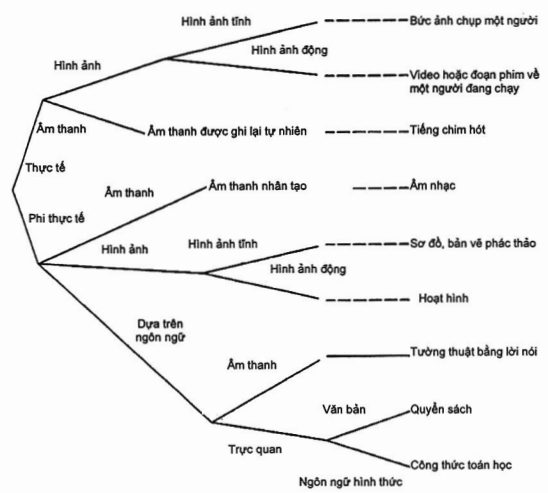
CHÚ THÍCH: Các dạng phương tiện phản ánh những đặc điểm tâm lý học của một phương tiện như khi được cảm nhận bởi người sử dụng. Hình A.2 và cây ra quyết định (Hình A.3) trong Phụ lục A giúp phân loại được các phương tiện trong đó có sử dụng các định nghĩa dưới đây về các dạng phương tiện phụ
3.7.1
Phương tiện âm thanh (audio medium)
Bất kỳ phương tiện nào có thể được nghe thấy (nhận được bằng kênh âm thanh)
VÍ DỤ: Tiếng chó sủa, âm nhạc, tiếng ồn từ hoạt động giao thông đi lại, bài phát biểu.
3.7.2
Phương tiện căn cứ trên lời nói (laguage-based medium)
Phương tiện với nội dung dựa trên các ngôn ngữ tự nhiên hoặc ngôn ngữ trang trọng
VÍ DỤ: Văn bản có cả chữ và số. Ngôn ngữ nói. Các biểu tượng được diễn giải bằng những thuật ngữ dựa trên ngôn ngữ, như chữ tượng hình, phương trình toán học và công thức hóa học.
3.7.3
Phương tiện hình ảnh động (moving imagine medium)
Phương tiện trực quan được phát đi ở tốc độ mà người xem đánh giá là một hình ảnh liên tục
VÍ DỤ: Video, phim, các biểu đồ ảnh động, các mô phỏng.
CHÚ THÍCH: Ví dụ tốc độ làm mới khung hình cần cao hơn hoặc gần tần số cảm nhận được sự nhấp nháy là 30 khung hình/giây.
3.7.4
Phương tiện phi thực tế (non-realistic medium)
Phương tiện được nhận biết bởi người sử dụng khi không tái hiện lại một cách trung thực thế giới tự nhiên
VÍ DỤ: Các biểu đồ, đồ thị, phim hoạt hình.
3.7.5
Phương tiện thực tế (realistic medium)
Phương tiện được nhận biết bởi người sử dụng mô tả trung thực thế giới tự nhiên
VÍ DỤ: Các âm thanh tự nhiên. Các bức ảnh. Phim chiếu về con người và các khung cảnh tự nhiên.
CHÚ THÍCH: Các phương tiện thực tế có thể được thiết kế để tạo ra ảo giác về thế giới tự nhiên, ví dụ: các ảnh động chân thực về khủng long.
3.7.6
Phương tiện hình ảnh tĩnh (still-imagine medium)
Phương tiện trực quan không được trình diễn liên tục, mặc dù các khung dữ liệu có thể được hiển thị theo trình tự hoặc có thể được điều khiển bởi người sử dụng hoặc bởi hệ thống với một độ trễ thời gian.
VÍ DỤ: Các bức ảnh, bức vẽ, đồ thị.
3.8
Tác nhân (agent)
Người hoặc máy móc thực hiện các hành động và tạo ra các sự kiện
VÍ DỤ: Người sử dụng, người thiết kế, chương trình máy tính.
3.9
Các phương tiện đồng thời (concurrent media)
Hai hoặc nhiều hơn các phương tiện được đặt cùng nhau/được sử dụng đồng thời trong suốt một khoảng thời gian khi được trình diễn
VÍ DỤ: Lồng tiếng vào mô tả hành động trong một đoạn video.
3.10
Tiếp điểm trực tiếp (direct contact point)
Đường liên kết theo chủ đề giữa hai phương tiện, thực hiện bằng một hiệu ứng được thiết kế ở cả phương tiện nguồn và đích
VÍ DỤ: Chú thích văn bản được liên kết bằng một mũi tên tới một thành tố hình ảnh được hiện sáng.
3.11
Tiếp điểm gián tiếp (indirect-contact point)
Đường liên kết theo chủ đề giữa hai phương tiện, thực hiện bằng một hiệu ứng chỉ ở phương tiện nguồn
VÍ DỤ: Văn bản liên quan đến một biểu đồ với lời chỉ dẫn “xem Hình 1”.
3.12
Kết nối các phương tiện (media combination)
Kết nối theo trình tự hoặc đồng thời của hai hay nhiều phương tiện
VÍ DỤ: Một video được trình diễn trong một cửa sổ được gắn vào một cửa sổ khác có chứa hình ảnh tĩnh. Giọng nói giới thiệu một video sau đó được phát
3.13
Trình diễn theo trình tự (sequent presentation)
Việc sắp xếp của hai hay nhiều các phương tiện được trình diễn cái này tiếp theo cái kia nhưng không chồng lấn về thời gian
VÍ DỤ: Một video được hiển thị, tiếp theo là một văn bản tóm tắt.
3.14
Đường liên kết theo chủ đề (thematic link)
Yêu cầu hướng việc đọc/xem theo trình tự của người sử dụng giữa hai phương tiện
CHÚ THÍCH: Để triển khai, xem các tiếp điểm ở phần 3.10 và 3.11.
4 Áp dụng tiêu chuẩn
4.1 Các nhóm người sử dụng dự kiến
Các nhóm người sử dụng dự kiến được sử dụng trong tiêu chuẩn:
- người thiết kế giao diện người sử dụng và đa phương tiện sẽ áp dụng tiêu chuẩn này trong suốt quá trình phát triển;
- người đánh giá chịu trách nhiệm bảo đảm chất lượng sẽ đảm bảo sản phẩm đáp ứng được các khuyến nghị của tiêu chuẩn này;
- khách hàng tiềm năng, trong khi lựa chọn các sản phẩm đa phương tiện được thiết kế phù hợp;
- người thiết kế các công cụ phát triển đa phương tiện được người phát triển giao diện và đa phương tiện sử dụng.
4.2 Áp dụng các khuyến nghị
Các hướng dẫn thiết kế giới thiệu trong tiêu chuẩn này là sự mở rộng của các nguyên tắc được mô tả trong tiêu chuẩn TCVN 11696-1 (ISO 14915-1). Giao diện người sử dụng đa phương tiện cần được thiết kế theo cả các nguyên tắc trong tiêu chuẩn TCVN 11696-1 (ISO 14915-1) và các hướng dẫn được mô tả trong tiêu chuẩn này. Đối với những tình huống cụ thể (ví dụ: theo nhiệm vụ hoặc theo các nhóm người sử dụng cụ thể), người thiết kế có thể buộc phải tuân theo một hướng dẫn này và không theo hướng dẫn khác để có được thiết kế tối ưu.
4.3 Báo cáo phù hợp với tiêu chuẩn này
Nếu một sản phẩm hoặc ứng dụng được tuyên bố là phù hợp với tiêu chuẩn này, thì quy trình được sử dụng trong việc thiết lập các yêu cầu phát triển và/hoặc đánh giá giao diện người sử dụng sẽ được xác định. Mức độ xác định của quy trình phụ thuộc vào việc thương lượng giữa các bên có liên quan. Bộ tiêu chuẩn TCVN 11696 (ISO 14915) gồm nhiều phần và do vậy, những tuyên bố về độ tương thích liên quan đến các phần riêng lẻ của tiêu chuẩn chứ không liên quan đến toàn bộ Tiêu chuẩn.
5 Hướng dẫn khái quát đối với việc lựa chọn và kết nối phương tiện
5.1 Khái quát
Điều này gồm các hướng dẫn khái quát dành cho việc lựa chọn và kết nối phương tiện, cùng sự hỗ trợ của các hướng dẫn chi tiết về việc lựa chọn dạng thông tin phù hợp với dạng thức phương tiện nhằm cung cấp thông tin một cách hiệu quả. Các nguyên tắc trong TCVN 11696-1 (ISO 14915-1) cung cấp cơ sở cho việc diễn giải các hướng dẫn sau đây. Hai hoặc nhiều các phương tiện được xem là đã kết nối nếu chúng đồng thời được trình diễn. Các phương tiện cũng được xem là đã kết nối hoặc kế tiếp nhau tại nơi nội dung có liên quan chặt chẽ hoặc tại nơi các phương tiện được nhóm lại một cách tường minh để hiển thị trong các cửa sổ gần kề nhau hoặc được hiển thị theo trình tự; ví dụ: trình diễn một bức ảnh tiếp theo là mô tả văn bản.
Kết nối các phương tiện có thể đem lại lợi ích cho người sử dụng. Đầu tiên, các giao diện có thể được tạo ra và trình diễn thông tin theo cách tương tự như trong thực tế. Tùy thuộc vào tình huống sử dụng, việc làm này có thể giúp cho nhiệm vụ của người sử dụng trở nên dễ dàng hơn, hoặc tự nhiên hơn, đặc biệt tại nơi các đặc điểm thông tin phù hợp với kinh nghiệm trong thực tế của người sử dụng. Ví dụ: một bức ảnh chụp bờ biển được trình diễn cùng âm thanh của sóng biển sẽ gợi lên cảm xúc về chủ thể hơn là chỉ hiển thị bức ảnh hoặc âm thanh riêng lẻ. Kết nối phương tiện cũng có thể giúp cung cấp cho người sử dụng những lựa chọn thông tin trong một định dạng riêng biệt. Ví dụ: trình diễn văn bản cũng như hình ảnh có thể cung cấp cho người sử dụng một sự lựa chọn cho cả hai nội dung trên.
5.2 Hỗ trợ nhiệm vụ của người sử dụng
Các phương tiện cần được lựa chọn và kết nối để hỗ trợ nhiệm vụ của người sử dụng.
VÍ DỤ: Để so sánh hai bối cảnh, các bản vẽ của người kiến trúc sư với những bức ảnh tương ứng cho thấy mặt chiếu bên và mặt chiếu trước của một tòa nhà được đặt cạnh nhau.
CHÚ THÍCH: Một số nhiệm vụ sẽ thuận lợi hơn khi có được sự kết nối này. Nếu nhiệm vụ bao gồm cả hoạt động học tập, hoặc thu hút sự chú ý vào thông tin cụ thể, thì người sử dụng có thể được lợi hơn từ việc kết nối các phương tiện dùng để trình diễn thông tin hỗ trợ. Tuy nhiên, nếu nhiệm vụ tập trung hẳn về một dạng phương tiện, ví dụ: kiểm tra trực quan các biểu đồ, thì có thể nhiệm vụ sẽ nhận được ít lợi ích từ việc kết nối. Đặc điểm về nhiệm vụ của người sử dụng cũng có thể ảnh hưởng đến trình tự/sự đồng thời của việc trình diễn; ví dụ: nếu được yêu cầu so sánh, hai hình ảnh có thể được trình diễn cùng lúc.
5.3 Hỗ trợ mục đích giao tiếp
Các phương tiện cần được lựa chọn nhằm đạt được mục đích truyền thông trong ứng dụng.
VÍ DỤ: Trong một ứng dụng đề cập về vấn đề an toàn, mục đích truyền thông là để cảnh báo người sử dụng và bảo vệ họ khỏi nguy hiểm. Trong một cuộc diễn tập sơ tán khẩn cấp khỏi máy bay, đoạn ghi lời nói dùng để hướng dẫn, cùng với biểu đồ dùng để biểu thị đường sơ tán.
5.4 Đảm bảo tương thích với hiểu biết của người sử dụng
Các phương tiện cần được lựa chọn để chuyền tải theo phương thức tương thích với kiến thức hiện có của người sử dụng.
VÍ DỤ: Một biểu tượng phóng xạ được sử dụng để truyền đạt mối nguy hiểm tới người sử dụng có kiến thức phù hợp. Một bản vẽ kiến trúc được dùng để truyền đạt cấu trúc sắp đặt của một tòa nhà với các kiến trúc sư và các kỹ sư thiết kế.
Khả năng người sử dụng hiểu được thông điệp chuyền tải bởi một phương tiện riêng biệt cần chi phối việc lựa chọn. Đây là điểm đặc biệt quan trọng đối với các phương tiện hình ảnh phi thực tế (biểu đồ, đồ thị) khi việc diễn giải phụ thuộc vào kiến thức và văn hóa của người sử dụng.
5.5 Lựa chọn phương tiện phù hợp với đặc điểm của người sử dụng
Các đặc điểm của tập hợp người sử dụng cần được chú ý khi tiến hành lựa chọn các phương tiện.
VÍ DỤ: Văn bản được thay thế bằng lời nói dành cho người sử dụng khiếm thị. Văn bản có con trỏ lớn đi liền với trình diễn bằng lời các ký tự (thuyết minh) dành cho người sử dụng cao tuổi.
CHÚ THÍCH: Người sử dụng có thể được phân loại thành nhóm người xem và nhóm người nói bằng cách sử dụng bộ câu hỏi khảo sát tâm lý. Thông tin này có thể được sử dụng để hỗ trợ lựa chọn các phương tiện hình ảnh hoặc lời nói.
5.6 Hỗ trợ sự lựa chọn của người sử dụng
Nếu phù hợp với nhiệm vụ, người sử dụng cần được cung cấp các phương tiện khác nhau để từ đó họ có thể lựa chọn và chọn ra được một phương tiện hoặc loại bỏ một phương tiện cụ thể nào đó.
VÍ DỤ: Người sử dụng chọn hiển thị đoạn chú thích trên một bức ảnh hơn là chọn chú thích bằng lời nói, hoặc bỏ bớt một đoạn ghi âm hội thoại trong một môi trường ồn ào. Người sử dụng khiếm thị chọn lựa phương tiện lời nói hơn là chọn văn bản.
CHÚ THÍCH: Một số người sử dụng có thể ưu tiên lựa chọn tương tác với hệ thống sử dụng một phương tiện cụ thể. Khả năng của người sử dụng và đặc điểm thiết bị máy móc mà người sử dụng có đóng vai trò quan trọng, do vậy người sử dụng có thể được lựa chọn giữa hiển thị đồ họa có độ phân giải thấp hoặc độ phân giải cao.
5.7 Xem xét đến tình huống sử dụng
Việc lựa chọn và kết nối các phương tiện cần phù hợp với tình huống sử dụng.
VÍ DỤ: Một kết nối không phù hợp chính là việc trình diễn âm thanh cũng như hình ảnh chi tiết tài khoản ngân hàng, điều này có thể gây ảnh hưởng tới sự riêng tư của người sử dụng. Một video giáo dục mô tả hành động đi kèm với lời nói “Không chính xác” có thể được bỏ qua nếu lời nói không thể nghe thấy được trong môi trường nhiều tiếng ồn.
CHÚ THÍCH: Các môi trường cụ thể có thể gây cản trở tới việc tiếp nhận chính xác thông tin được trình diễn trong một phương tiện riêng biệt; ví dụ: một đoạn ghi âm cảnh báo có thể không nghe thấy được nếu nó được trình diễn trong một môi trường nhiều tiếng ồn.
5.8 Sử dụng phụ trợ đối với thông tin quan trọng
Nếu thông tin quan trọng sắp được trình diễn, thì nội dung chủ đạo tương tự cần được trình diễn bằng hai hoặc nhiều phương tiện.
VÍ DỤ: Hiển thị chức năng đồng hồ báo thức bằng cả hình ảnh và âm thanh. Trong một ứng dụng học ngôn ngữ, các từ được phát âm và hiển thị dưới dạng văn bản.
CHÚ THÍCH: Kết hợp các hình thức phụ trợ có hiệu quả trình diễn tương tự nhau nhưng không đồng nhất về nội dung trên các phương tiện khác nhau. Việc trình diễn phụ trợ là rất có lợi trong các ứng dụng huấn luyện và đào tạo.
5.9 Tránh xung đột giữa các kênh tri giác
Cùng một kênh tri giác (ví dụ: nghe hoặc nhìn) không nên sử dụng trong các phương tiện động được trình diễn đồng thời nếu người sử dụng cần lấy được thông tin từ cả hai dạng phương tiện.
VÍ DỤ: Cần tránh phát hai hoặc nhiều video có nội dung không liên quan, vì các video này sẽ xen lẫn vào nhau và làm phân tán sự tập trung.
CHÚ THÍCH: Trình diễn đồng thời hai hoặc nhiều phương tiện động sẽ làm người sử dụng khó tiếp nhận thông tin từ từng nguồn đơn lẻ, trừ khi thông tin đó dễ tích hợp. Các trường hợp ngoại lệ của hướng dẫn này thường thấy trong các ứng dụng giải trí, như phát hai video không liên quan trong các hoạt động quảng bá âm nhạc phổ thông.
5.10 Tránh xung đột về ngữ nghĩa
Cần tránh trình diễn thông tin xung đột trong bất kỳ kết nối phương tiện nào.
VÍ DỤ: Tránh nghe trình diễn từ “Nhấn nút màu xanh” trong màn hình hiển thị cho thấy hình ảnh đen trắng.
CHÚ THÍCH: Người sử dụng không thể hiểu hoặc tăng sự hiểu biết được tích hợp về thông tin xung đột từ các phương tiện khác nhau, đặc biệt là trong các phần trình diễn đồng thời.
5.11 Thiết kế hướng đến sự đơn giản
Cần sử dụng kết nối tối thiểu của các phương tiện để truyền đạt thông tin cần thiết phục vụ nhiệm vụ của người sử dụng.
VÍ DỤ: Trong ứng dụng dạy nhạc, âm thanh của đoạn nhạc kết hợp với phần trình diễn bằng văn bản của bản nhạc. Thêm một video về buổi trình diễn hòa nhạc sẽ cung cấp thêm một chút thông tin và làm người sử dụng phân tán.
CHÚ THÍCH: Khi số lượng các phương tiện được sử dụng tăng lên, thì nỗ lực mà người sử dụng cần để tập trung và xử lý từng phương tiện cũng như giữa các phương tiện cũng tăng theo. Sự thỏa hiệp giữa tính đơn giản và các kết hợp phức tạp hơn phụ thuộc vào người sử dụng và nhiệm vụ (xem 5.2 và 5.3).
5.12 Kết nối phương tiện dành cho các quan điểm khác nhau
Bất cứ ở đâu phù hợp với nhiệm vụ, cần đưa ra các quan điểm khác nhau về cùng một chủ đề trọng tâm sự kết hợp các phương tiện.
VÍ DỤ: Nốt nhạc trong một khuông nhạc cho thấy quan điểm về cấu trúc bản giao hưởng của một nhà soạn nhạc, bài bình luận sẽ cho thấy quan điểm của người nhạc công về cấu trúc và âm nhạc trên kênh âm thanh cung cấp quan điểm về thẩm mỹ. Hai đoạn phim được phát trên các cửa sổ riêng biệt cho thấy những quan điểm khác nhau về cùng một cảnh quay, một cảnh cho thấy toàn cảnh của một trận đấu bóng đá, một đoạn quay cận cảnh cú va trạm giữa hai cầu thủ trong bối cảnh đó.
CHÚ THÍCH: Trình diễn các góc nhìn khác nhau bằng kết nối đa phương tiện giúp người sử dụng tiếp nhận thông tin liên quan đến cùng một chủ đề hoặc đề tài nào đó.
5.13 Chọn các kết nối phương tiện để bổ sung chi tiết cho thông tin
Khi phù hợp với nhiệm vụ, việc kết nối phương tiện cần được lựa chọn để mở rộng nội dung thông tin.
VÍ DỤ: Hiển thị biểu đồ về các hành tinh quay quanh mặt trời với lời nói giải thích về lực hút và mô-men.
CHÚ THÍCH: Sự kết nối phương tiện được sử dụng để bổ sung thêm thông tin nhằm giải thích một chủ đề đang hiện có, trong khi kết hợp các phương tiện đối với những quan điểm, khác nhau sẽ trình diễn các khía cạnh khác nhau của cùng một chủ đề.
5.14 Bảo vệ chống lại sự suy giảm
Cần chú lý đến những ràng buộc về kỹ thuật khi lựa chọn các phương tiện truyền đạt để tránh làm suy giảm chất lượng hoặc thời gian đáp ứng không chấp nhận được.
VÍ DỤ: Để tránh làm chậm quá trình tải xuống một trang web, các ảnh động được chia thành các ảnh tĩnh và được hiển thị dưới hình thức trình diễn các tờ trình chiếu (slide). Khu vực hiển thị của một ảnh động được giảm đi hơn là làm chậm lại tốc độ của khung hình. Lựa chọn các hình ảnh đơn giản trong điều kiện băng thông thấp hơn là các hình ảnh có chất lượng cao. Người sử dụng được cảnh báo về những chậm trễ trong việc truyền dẫn.
CHÚ THÍCH: Trong các hệ thống sử dụng công nghệ phân tán, nếu điều kiện về băng thông và mạng lưới không tốt các phương tiện trực quan, đặc biệt và các hình ảnh động, có nguy cơ cao bị suy giảm chất lượng. Sự suy giảm có thể dẫn tới chất lượng hình ảnh không tốt, chậm hơn so với tốc độ khung hình được phép đối với các hình ảnh động, và chất lượng âm thanh kém.
5.15 Xem trước các lựa chọn phương tiện
Nếu phù hợp với nhiệm vụ, người sử dụng có thể xem các phương tiện sẵn có qua một tính năng xem trước.
VÍ DỤ: Một đường liên kết web tới video cho phép người sử dụng xem các mẫu thu nhỏ của đoạn video trước khi nó được tải xuống.
CHÚ THÍCH: Khi người sử dụng được cung cấp tính năng điều khiển để lựa chọn phương tiện, thì việc xem trước có thể kết hợp với các tính năng điều khiển để chọn ra cách thức mà các phương tiện được tải xuống ở độ phân giải cao hay thấp. Hướng dẫn về các tính năng điều khiển được giới thiệu tại tiêu chuẩn ISO 14915-2.
5.16 Sử dụng phương tiện tĩnh đối với các thông điệp quan trọng
Đới với thông tin quan trọng, một ảnh tĩnh và văn bản cần được sử dụng hơn là các cảnh báo tới hạn thời gian.
VÍ DỤ: Các điểm chính trong một nhiệm vụ lắp máy được hiển thị bằng những hình ảnh tĩnh và các đường chỉ dẫn kèm theo văn bản.
CHÚ THÍCH: Rất ít chi tiết được ghi nhớ từ video và lời nói. Các phương tiện động có thể được sử dụng để cảnh báo người sử dụng và hướng sự chú ý của họ tới những thông điệp quan trọng được chuyền tải trong các phương tiện tĩnh.
6 Lựa chọn phương tiện cho các dạng thông tin
6.1 Khái quát
Phần này đưa ra khuyến nghị về việc lựa chọn các phương tiện. Các yêu cầu về thông tin có thể được định nghĩa một cách lô-gic, không cần tham chiếu tới phương tiện vật lý chuyền tải chúng, làm cho yêu cầu của người sử dụng trở nên rõ ràng.
Một hướng để tiếp cận lựa chọn phương tiện như sau:
- chia nhỏ nội dung thành các thành tố thông tin tùy theo nhiệm vụ và yêu cầu của người sử dụng;
- chỉ định các dạng thông tin cho các thành tố thông tin, sử dụng các ra cây quyết định tại Hình A.1 và Hình A.2 trong Phụ lục A và phần định nghĩa trong 3.6;
Bảng 1 - Tóm tắt các ví dụ về lựa chọn và kết nối các phương tiện đối với các dạng thông tin
| Mang tính khái niệm | Hành động liên tục | Mô tả | Hành động riêng lẻ | Sự kiện | Vật lý | Theo quy trình | Mối quan hệ | Không gian | Trạng thái | Giá trị |
| ** | Tiếng trượt tuyết | Âm thanh đồng quê | Nhấp nút BẬT | Âm thanh lên cò súng | Tiếng ồn của một cơn lốc xoáy | ** | Tiếng chim hót của các loài liên quan | Tiếng vọng trong một hang đá | Tiếng ngáy | Tiếng nhạc mã hóa một giá trị |
| Âm thanh cao mô tả lực từ tăng | Tín hiệu âm thanh liên tục của một loạt hành động | Mã móc mô tả một con tàu | Tín hiệu các âm thanh mở cửa/đóng cửa | Chuông báo động | ** | ** | Âm thanh liên quan đến hai đối tượng | Hiệu ứng sonar và doppler | Âm thanh liên tục của một máy trợ tim | Mã móc dành cho các con số |
| Nói cho ai biết về tín ngưỡng tôn giáo của bạn | Nói cho ai biết cú lượn vòng trượt tuyết trông như thế nào? | Mô tả bằng lời nói về một người | Nói cho ai biết cách bật máy tính | Nói cho ai biết cuộc đua đã bắt đầu | Nói cho ai biết cảm giác khi gặp một cơn bão | Nói các chỉ dẫn lắp máy | Nói cho ai biết Jack và Jill cóc liên quan | Nói cho ai biết đường đi và địa điểm của ga xe lửa | Nói cho ai biết Jane buồn ngủ | Báo cáo bằng lời về các con số và hình vẽ |
| ảnh chụp tượng nữ thần tự do đại diện cho “sự tự do” | Bộ ảnh cho thấy các hành động chụp nhanh | Các bức ảnh chụp toàn cảnh và chi tiết một chiếc ôtô | ảnh chụp nút BẬT máy tính | ảnh chụp xuất phát một cuộc đua | ảnh chụp gương mặt của một người | ảnh chụp cho thấy cách rắp máy | Các bức ảnh chụp cặp song sinh để cạnh nhau | ảnh chụp thắng cảnh | Bức ảnh của một người đang ngủ | ** |
| Biểu đồ cấp bậc phân loại thực vật | Biểu đồ với mũi tên mô tả chuyển động lượn vòng trượt tuyết | Biểu đồ về sự lão hóa dân số | Biểu đồ cho thấy vị trí và cách nhấn nút BẬT | Biểu tượng sự kiện trong một biểu đồ trình tự cuộc đua | ** | Khám phá các bộ phận trong biểu đồ máy với các số lắp ráp | Đổ thị, biểu đồ, biểu đồ ER | Bản đồ thắng cảnh | Báo cáo về một người đang ngủ | Biểu đồ, đồ thị, đồ thị phân tán |
| Giải thích phân loại động vật | Mô tả hành động lượn vòng trượt tuyết | Mô tả vẻ bề ngoài của một người | Mô tả cách bật máy tính | Báo cáo cuộc đua đã bắt đầu | Báo cáo về đặc điểm của trận bão | Các bước nhấn nút khi lắp một loại máy | Mô tả mối quan hệ anh chị em | Mô tả các chiều của một căn phòng | Video về một người đang ngủ | Chữ viết của số 1 và 2 |
| ** | Phim về người lượn vòng khi đang trượt tuyết | Máy bay đang bay | ** | Phim về xuất phát một cuộc đua | Bộ phim về trận bão | Video về trình tự lắp máy | Lần theo dấu vết bức ảnh chụp các thế hệ trong một gia đình | Bay qua thắng cảnh | ** | ** |
| Biểu đồ được minh họa về sức mạnh của lực hút | Hình nộm được minh họa đang lượn vòng trượt tuyết | ** | ảnh động hướng dẫn cách vận hành nút BẬT | ảnh động về biểu tượng sự kiện xuất phát trong một biểu đồ | ** | ảnh động biểu đồ các bộ phận trong trình tự lắp ráp | ảnh động các đường liên kết trên biểu đồ ER | ảnh động thiết kế một tòa nhà của kiến trúc sư |
| Minh họa biểu đồ, đồ thị |
| Các biểu tượng biểu thị các khái niệm. ví dụ: pi | ** | Các định nghĩa dạng dữ liệu | Tình trạng hạn chế của thiết bị tự động | Các chú thích dựa trên sự kiện | ** | Các lô-gic theo quy trình, quá trình đại số | Các chức năng, phương trình, ngữ pháp | Lý thuyết đồ thị, ngôn ngữ hình học tôpô | Các ngôn ngữ dựa trên trạng thái, ví dụ: Z | Các biểu tượng số |
- chọn phương tiện cho các dạng thông tin sử dụng trong Bảng 1 và các hướng dẫn từ 6.2 đến 6.4.
Trong nhiều trường hợp, các dạng phương tiện khác nhau có thể được lựa chọn cho một dạng thông tin. Bảng 1 cung cấp các ví dụ minh họa cho các kết nối khả thi của phương tiện đối với từng dạng thông tin riêng biệt. Các hướng dẫn từ 6.2 đến 6.4 cho thấy sự liên kết chủ đạo giữa một dạng thông tin và các dạng phương tiện, các liên kết khả thi cũng được lưu ý. Bảng 1 mô tả các hướng dẫn lựa chọn được sắp xếp theo thứ tự: lựa chọn được ưu tiên, các lựa chọn dạng phương tiện khả thi khác.
6.2 Cân nhắc các dạng thông tin
Khi lựa chọn và kết hợp các phương tiện, cần xét tới các dạng thông tin.
CHÚ THÍCH: Các đặc điểm và nhiệm vụ của người sử dụng cũng cần được xét tới khi lựa chọn các phương tiện; xem TCVN 11696 (ISO 14915-1), 5.2 và 5.5.
6.3 Cân nhắc các dạng thông tin phức hợp
Nếu yêu cầu thông tin của người sử dụng bao gồm cả các dạng thông tin phức hợp thì cần xét tới một sự kết hợp giữa các phương tiện.
VÍ DỤ: Quy trình giải thích một nhiệm vụ thực tế; đầu tiên các phương tiện hình ảnh hiện thực sẽ được lựa chọn, sau đó là một loạt các hình ảnh và văn bản.
CHÚ THÍCH: Các dạng thông tin giúp phân biệt giữa thực thể và khái niệm, sau đó là thông tin tĩnh và động. Kết hợp các phương tiện cũng bao quát các từ 5.8 đến 5.12.
6.4 Lựa chọn và kết hợp các phương tiện
6.4.1 Thông tin vật lý
Đối với thông tin vật lý, cần xét tới một hình ảnh thực tĩnh hoặc một hình ảnh thực động, trừ khi người sử dụng hoặc đặc điểm nhiệm vụ yêu cầu khác lựa chọn này.
VÍ DỤ: Một bức ảnh được dùng để khắc họa phong cảnh tại một công viên quốc gia.
CHÚ THÍCH: Khi các chi tiết vật lý như: các chiều của một tòa nhà cần được truyền đạt chính xác, các phương tiện dựa trên ngôn ngữ có thể được phủ lên một hình ảnh. Khi một phần mô tả trừu tượng một thông tin vật lý, thì hình ảnh phi thực tế có thể được sử dụng (ví dụ: bản vẽ phác thảo hoặc biểu đồ).
6.4.2 Thông tin khái niệm
Đối với thông tin khái niệm, cần xét tới phương tiện ngôn ngữ (văn bản, lời nói) và/hoặc phương tiện hình ảnh phi thực tế.
VÍ DỤ: Các mục tiêu và bình luận về doanh thu trên chiến lược thị trường được chuyền tải bằng gạch đầu dòng văn bản gồm các ý chính hoặc bình luận bằng lời nói. Một lưu đồ được dùng để minh họa các chức năng của một quá trình hóa học, cùng với lời nói để mô tả chi tiết các chức năng. Phân loại các loài động vật được biểu diễn bằng biểu đồ hình cây.
CHÚ THÍCH: Thông tin khái niệm cùng các mối quan hệ phức tạp có thể được thể hiện bằng các hình ảnh phi thực tế (đồ thị, bản thảo, biểu đồ) hoặc bằng các hình ảnh đồ họa nhúng trong văn bản. Thông tin khái niệm cũng có thể được chuyền tải bằng cách sử dụng các hình ảnh thực tế và phép ẩn dụ, ví dụ: một bức ảnh chụp cầu vồng minh họa cho các màu sắc quang phổ.
6.4.3 Thông tin mô tả
Đối với thông tin mô tả, (văn bản/lời nói) ngôn ngữ và/hoặc các phương tiện hình ảnh thực tế cần được xét tới.
VÍ DỤ: Văn bản tường thuật mô tả các đặc tính của một hợp chất hóa học như muối. Các thuộc tính và đặc điểm của một quả táo được trình diễn bằng một bức ảnh chụp một quả táo màu đỏ với lời chú thích “được trồng theo phương pháp hữu cơ”.
CHÚ THÍCH: Khi mô tả thái độ hoặc chuyển động của một đối tượng, có thể sử dụng các phương tiện hình ảnh động thực tế.
6.4.4 Thông tin không gian
Đối với thông tin không gian, cần xét tới hình ảnh tĩnh thực tế và/hoặc phi thực tế.
VÍ DỤ: Vị trí hàng hóa trên một tàu thủy được thể hiện bằng biểu đồ.
CHÚ THÍCH: thông tin không gian chi tiết có thể được trình diễn trong một hình ảnh thực tế, ví dụ: các bức ảnh chụp. Thông tin không gian gồm nhiều đường đi phức tạp có thể được chuyền tải bằng một hình ảnh động, ví dụ: hoạt cảnh động của đường vào. Tuy nhiên, đối với thông tin về vị trí, phương hướng và đường vào thì ảnh tĩnh sẽ được ghi nhớ hiệu quả hơn so với ảnh động.
6.4.5 Thông tin giá trị
Đối với các giá trị liên quan đến số học và thông tin định lượng, cần xét đến phương tiện căn cứ trên ngôn ngữ (chữ số, các bảng biểu).
VÍ DỤ: Chiều cao và trọng lượng của một người là 1,80 m và 75 kg.
CHÚ THÍCH: Lời nói không đem lại hiệu quả khi truyền đi một vài con số, bởi ghi nhớ nhiều chữ số trong một bộ nhớ đang làm việc là việc làm khá khó khăn. Nên sử dụng một phương tiện ổn định để các con số có thể kiểm tra bằng thị giác trong quá trình thực hiện nhiệm vụ.
6.4.6 Thông tin mối quan hệ
Hình ảnh phi thực tế (ví dụ: biểu đồ, đồ thị, sơ đồ) cần được xét tới trong việc hiển thị các mối quan hệ giữa và trong các tập hợp giá trị hoặc giữa các khái niệm.
VÍ DỤ: Các giá trị về lượng nước mưa ở Luân-đôn mỗi tháng được hiển thị bằng một biểu đồ lịch sử. Mối quan hệ giữa các từ trong một cuốn từ điển chuyên đề được thể hiện giống như một sơ đồ siêu văn bản.
6.4.7 Thông tin hành động riêng lẻ
Đối với từng hành động riêng lẻ, các phương tiện hình ảnh tĩnh thực tế cần được xét đến.
VÍ DỤ: Một hình ảnh về chiếc máy pha cà phê cho thấy một người đang trình diễn hành động minh họa đổ nước vào bình pha cà phê.
CHÚ THÍCH: Việc sử dụng các phương tiện hình ảnh tĩnh đối với những hành động riêng biệt cho phép kiểm tra mối quan hệ giữa hành động, mục tiêu của hành động và tác nhân thực hiện hành động. Các hoạt động khái niệm, ví dụ: các quá trình tinh thần, có thể được mô tả bằng cách sử dụng lời nói hoặc văn bản.
6.4.8 Thông tin hành động liên tục
Đối với các hành động phức tạp và liên tục, cần xét tới các phương tiện hình ảnh động.
VÍ DỤ: Thực hiện vòng cua khi trượt tuyết được minh họa bằng một đoạn video.
CHÚ THÍCH: Hành động thực tế phức tạp có thể được minh họa tốt hơn nếu sử dụng các phương tiện phi thực tế (ảnh động) do vậy việc phối hợp các hành động vận động có thể được kiểm tra.
6.4.9 Thông tin sự kiện
Để cung cấp thông tin về các sự kiện quan trọng và đưa ra những cảnh báo thì một phương tiện âm thanh, ví dụ: tiếng nói hoặc tiếng động, cần được xét đến để cảnh báo người sử dụng.
VÍ DỤ: Việc cảnh báo cháy được chuyền tải bằng âm thanh báo động.
CHÚ THÍCH: Các sự kiện trừu tượng có thể được giải thích bằng ngôn ngữ. Một hình ảnh thực tế hoặc phi thực tế có thể được sử dụng để đưa ra nhiều thông tin hơn về tình huống của sự kiện đó, do vậy sau khi chuông báo cháy kêu, một dấu đỏ trên biểu đồ của tòa nhà sẽ cho biết vị trí xảy ra cháy.
6.4.10 Thông tin trạng thái
Đối với các trạng thái, cần sử dụng hình ảnh đứng yên hoặc các phương tiện ngôn ngữ.
VÍ DỤ: Trạng thái thời tiết được hiển thị bằng bức ảnh chụp một ngày nắng.
CHÚ THÍCH: Các trạng thái trừu tượng có thể được giải thích bằng các phương tiện căn cứ trên phương tiện ngôn ngữ hoặc sơ đồ. Nếu một loạt các trạng thái riêng lẻ được yêu cầu, thì ảnh động hoặc một loạt các hình ảnh tĩnh có thể được sử dụng dưới dạng trình chiếu.
6.4.11 Thông tin nguyên nhân
Để giải thích nguyên nhân, các phương tiện hình ảnh tĩnh và động cần được xét đến, kết hợp với các phương tiện ngôn ngữ.
VÍ DỤ: Nguyên nhân của một trận lụt được giải thích bằng văn bản mô tả sự vượt mức của lượng nước mưa với một ảnh động về lượng nước mưa trên mặt đất, sau đó chảy xuống sông, làm cho nước sông dâng cao và tràn bờ.
CHÚ THÍCH: Với các dạng thông tin phức tạp hơn, khuyến nghị cần sử dụng một liên kết phương tiện để tạo thành một khuôn mẫu. Có thể đưa ra giải thích về nguyên nhân của hiện tượng vật lý bằng việc sử dụng phương tiện ngôn ngữ giới thiệu chủ đề; cho thấy nguyên nhân và kết quả bằng sự liên kết hình ảnh và bình luận bằng các phương tiện ngôn ngữ; tích hợp thông điệp bằng hình ảnh động với bình luận thể hiện bằng giọng nói; và cung cấp bản tóm tắt gồm gạch đầu dòng các ý chính.
6.4.12 Thông tin quy trình
Một loạt các hình ảnh với phần chú giải nên được lựa chọn cho thông tin quy trình.
VÍ DỤ: Các hướng dẫn để lắp một giá sách từ một bộ các chi tiết lắp ráp được cung cấp dưới hình thức một tập hợp các hình ảnh minh họa cho mỗi bước, cùng lời chú thích.
CHÚ THÍCH: Để giải thích các quy trình, có thể cần đến việc kết hợp các phương tiện, ví dụ: một loạt hình ảnh tĩnh cùng với văn bản, theo sau là hoạt cảnh của toàn bộ trình tự. Các quy trình phi vật lý có thể được hiển thị như văn bản được định dạng, ví dụ: các gạch đầu dòng hoặc các bước được đánh số.
7 Tích hợp các phương tiện
7.1 Khái quát
Việc lựa chọn các phương tiện chỉ cung cấp phần nguyên liệu thô cho quá trình thiết kế. Các phương tiện được chọn cần kết hợp và tích hợp với nhau trong một đoạn trình diễn nhằm đem lại một thông điệp súc tích. Các vấn đề sau đây cần được lưu ý khi tiến hành kết hợp hoặc thiết lập trình tự cho phần trình diễn.
7.2 Các vấn đề về thiết kế
Điều này và 7.3 đưa ra khuyến nghị về thiết kế trong việc chọn các liên kết phương tiện để từ đó tạo ra các dạng cụ thể của thông tin một cách hiệu quả. Chúng cũng đề cập đến các vấn đề người thiết kế có thể gây ảnh hưởng đến trình tự đọc/xem của người sử dụng như thế nào để bảo đảm thông tin quan trọng được lĩnh hội.
Việc chọn lựa các phương tiện cũng nảy sinh vấn đề là làm thế nào một phương tiện được trình diễn trên giao diện người sử dụng. Vấn đề này ảnh hưởng đặc biệt tới các phương tiện trực quan. Ví dụ: văn bản có thể được hiển thị trong một cửa sổ tách biệt hẳn với hình ảnh; ngoài ra, văn bản có thể được phủ lên hình ảnh giống như các đoạn chú thích. Trước đây, người sử dụng sẽ có xu hướng xử lý văn bản và hình ảnh như những thực thể riêng lẻ; sau này, hình ảnh và các chú thích thường được thấy dưới dạng một tổng thể đã tích hợp với nhau. Điều này làm thay đổi trình tự đọc/xem của người sử dụng. Trong khi đó, các phương tiện được hiển thị trong các cửa sổ riêng có xu hướng được xem theo trình tự, các chú thích dạng văn bản sẽ được xem cùng hình ảnh mà chúng được phủ lên. Cần xem xét việc tích hợp có thể hiệu quả hơn khi các sơ đồ được phủ lên một hình ảnh tự nhiên, mặc dù sự bất lợi là hình ảnh quá phức tạp, và dẫn đến việc trích xuất thông tin sẽ khó khăn hơn.
Việc tính toán thời gian và đồng bộ hóa đều là những vấn đề quan trọng trong thiết kế các đoạn trình diễn đồng thời với các phương tiện động (lời nói, video). Hướng dẫn chi tiết được giới thiệu trong tiêu chuẩn TCVN 11696-2 (ISO 14915-2).
7.3 Hướng dẫn tích hợp phương tiện
7.3.1 Yêu cầu chung
Điều này đưa ra những hướng dẫn khái quát phục vụ việc tích hợp các phương tiện. Các ví dụ khác được giới thiệu tại phụ lục tham khảo B nhằm giải thích tiềm năng sử dụng của các phương tiện khác nhau.
7.3.2 Biện pháp tổ chức ban đầu
Một phương tiện ngôn ngữ cần được xem xét dành cho việc giới thiệu tài liệu được trình diễn trong một phương tiện khác.
VÍ DỤ: Lời nói được sử dụng để giới thiệu nội dung chính của một đoạn video, sau đó đoạn video được trình diễn.
CHÚ THÍCH: Phương tiện đầu tiên giới thiệu chủ đề, và được mở rộng bằng nội dung trong các phương tiện tiếp theo. Khi người sử dụng không quen thuộc với nội dung của các phương tiện tiếp theo, họ cần được cảnh báo trước trong nội dung được trình diễn trong phương tiện đầu tiên (biện pháp tổ chức sớm).
7.3.3 Các phương tiện được đồng bộ hóa, liên kết
Các phương tiện được trình diễn đồng thời và có liên quan về nội dung cần được đồng bộ hóa để phù hợp với khả năng tiếp thu của người sử dụng.
VÍ DỤ: Các chuyển động của môi trên phim phải được đồng bộ với giọng nói của diễn viên trong vòng 70 mili giây. Việc trình diễn lời nói và hiển thị văn bản được tính theo từng từ.
CHÚ THÍCH: Đồng bộ hóa theo cặp một cách chặt chẽ không phải lúc nào cũng thực hiện được qua mạng.
7.3.4 Tách nguồn nội dung âm thanh
Khi kết nối hai phương tiện âm thanh, sự tiếp nhận từng phương tiện cần phải khác biệt để phân biệt được các nguồn trong đoạn trình diễn.
VÍ DỤ: Các âm thanh nền ghi tiếng chim hót cần phải đưa ra báo hiệu về sự thay đổi của các loài chim đang hót (trong đoạn trình diễn).
7.3.5 Tránh sự can nhiễu trong các phương tiện âm thanh
Phần trình diễn của hai phương tiện âm thanh không nên đồng thời nếu âm thanh nền xâm lấn hoặc che âm thanh khác quan trọng hơn. Nhà thiết kế cần đảm bảo biên độ của hai âm thanh không gây cản trở lẫn nhau.
VÍ DỤ: Một âm thanh ghi một lời bình luận về tiếng chim hót được phát xen kẽ với tiếng chim hót, do vậy người nghe có thể nghe thấy tiếng chim hót mà không bị lời nói gây cản trở.
7.3.6 Hạn chế ngắt quãng trong âm thanh và các phương tiện ngôn ngữ
Những ngắt quãng bởi âm thanh phi thực tế cần ngắn và được đặt ở các vị trí tạm dừng, các đường biên đoạn văn hay mệnh đề trong lời thoại, hoặc được kích hoạt dựa trên mệnh lệnh riêng biệt của người sử dụng.
VÍ DỤ: Một âm thanh giữa hay đoạn thư thoại.
7.3.7 Tích hợp hình ảnh phi thực tế với hình ảnh thực tế
Khi một hình ảnh thực tế được bổ sung thêm bởi hình ảnh phi thực tế, một hình ảnh nên đơn giản và chủ đề của các hình ảnh phải có liên quan đến nhau.
VÍ DỤ: Một bức ảnh chụp máy móc được phủ lên bởi một biểu đồ về các bộ phận của máy đó.
CHÚ THÍCH: Hai hình ảnh phi thực tế phức tạp làm cho tham chiếu giữa các hình ảnh trở nên khó khăn. Chọn lựa hình ảnh nào phức tạp hơn hay đơn giản hơn cần tùy thuộc vào nhiệm vụ của người sử dụng.
7.3.8 Sử dụng các chú thích cùng hình ảnh
Nếu hình ảnh quan trọng hơn, thì những chú thích ngắn gọn cần được sử dụng hơn là văn bản riêng biệt.
VÍ DỤ: Trong một văn bản mô tả một quang cảnh, được tô điểm thêm bằng một bức ảnh, lời chú thích chỉ ra một con chim ngụy trang trong tấm ảnh về một phong cảnh.
CHÚ THÍCH: Nếu có yêu cầu tham chiếu, thì cả hai hình ảnh và văn bản có thể được trình diễn đồng thời, với các chú thích văn bản để thu hút sự chú ý của người sử dụng vào hình ảnh của các thành tố quan trọng.
8 Hướng sự chú ý của người sử dụng
8.1 Khái quát
Một điểm lưu ý quan trọng khi thiết kế đa phương tiện là thông điệp cần được xâu chuỗi qua một vài phương tiện khác nhau. Mục này đưa ra những khuyến nghị về việc lập kế hoạch trình tự đọc/xem của người sử dụng, và hướng dẫn để nhận diện các khuyến nghị này trong thiết kế trình diễn. Tuy nhiên các trình tự đọc/xem cũng có thể được tiến hành bởi các hội thoại siêu phương tiện và các tính năng điều khiển điều hướng. Những khác biệt căn bản là tính thời gian và điều khiển của người sử dụng. Trong một thiết kế trình diễn, trình tự đọc/xem và tính thời gian được thiết lập bởi người thiết kế.
Sự chú ý của người sử dụng là tính tuần tự của các phương tiện thay đổi theo thời gian, và thứ tự người sử dụng đọc được định hướng bởi sự bố trí của văn bản, mặc dù việc này có sự phụ thuộc về văn hóa. Ví dụ: các ngôn ngữ phương tây đọc từ trái sang phải, các ngôn ngữ Ả-rập lại đọc theo hướng ngược lại. Tuy nhiên, trật tự xem đối với các hình ảnh lại không thể đoán trước được trừ khi việc thiết kế có chủ ý lựa chọn sự chú ý của người sử dụng. Những vấn đề thiết kế sau đây có thể cần được xét đến:
a) Lập kế hoạch xâu chuỗi chủ đề tổng thể của thông điệp xuyên suốt phần trình diễn hoặc đối thoại;
b) Kéo sự chú ý của người sử dụng tới thông tin quan trọng;
c) Thiết lập một trình tự đọc/xem rõ ràng;
d) Cung cấp các mối liên kết rõ ràng khi chủ đề trải dài từ một phương tiện này sang một phương tiện khác.
Một lưu ý quan trọng khi thiết kế đa phương tiện là điều khiển trình tự đọc/xem của người sử dụng để các thông tin quan trọng được chú ý. Nếu chủ đề thông điệp quan trọng và tham chiếu chéo đóng vai trò chính yếu thì thiết kế cần thu hút sự chú ý của người sử dụng vào cả nguồn và phương tiện đích (một điểm tiếp xúc trực tiếp); nếu không chỉ cần kéo sự chú ý của người sử dụng tới thông tin liên quan tại nguồn phương tiện là đủ (một điểm tiếp xúc không trực tiếp). Thiết kế để gây chú ý là điều đặc biệt quan trọng khi sử dụng các hình ảnh. Sự chú ý của người sử dụng tới các phương tiện thay đổi theo thời gian được xác định bởi chính phương tiện, có nghĩa là chúng ta có rất ít sự lựa chọn mà chỉ nghe lời nói hoặc xem các ảnh động theo trật tự được trình diễn.
Hướng dẫn khác về việc triển khai siêu phương tiện của các điểm tiếp xúc được trình bày trong tiêu chuẩn TCVN 11696 (ISO 14915-2).
8.2 Điểm tiếp xúc trực tiếp đối với mối liên kết nội dung chủ đạo
Cần sử dụng một điểm tiếp xúc trực tiếp nếu liên kết giữa thông tin trong hai phương tiện khác nhau đều quan trọng.
VÍ DỤ: Lời nói được dùng để hướng người sử dụng tới đối tượng trong hình ảnh, trong khi hiện sáng đối tượng đang được nói đến: “Nhìn vào bản đồ; đường đến Luân-đôn là ... (hiện sáng)”; hoặc một chú thích văn bản được mở ra với một mũi tên chỉ vào con đường.
CHÚ THÍCH: Các điểm tiếp xúc trực tiếp hướng sự chú ý bằng một mệnh lệnh hoặc kích hoạt từ phương tiện nguồn và phương tiện đích. Các điểm tiếp xúc trực tiếp nhấn mạnh đến sự liên kết giữa các phương tiện, nhưng có thể trở thành khó chịu nếu sử dụng quá mức.
8.3 Điểm tiếp xúc trực tiếp đối với thành phần được liên kết
Cần sử dụng các điểm tiếp xúc trực tiếp nếu các thành tố ở cả nguồn và phương tiện đích đều quan trọng và phải được lĩnh hội.
VÍ DỤ: “Tìm bu-gi được minh họa trong bức ảnh” (phần ghi lời nói), bu-gi được hiện sáng (trong hình ảnh), “điều chỉnh khe hở bằng cách xoay phần thân...” hiện sáng khe hở (trong hình ảnh), chú tích phủ lên hình ảnh đang chuyển động.
CHÚ THÍCH: Nếu các thông điệp hoặc mục thông tin trong phương tiện đích không quan trọng, thì chỉ cần điều khiển sự chú ý vào nguồn của phương tiện là đủ.
8.4 Các điểm tiếp xúc gián tiếp
Cần sử dụng tiếp xúc gián tiếp khi sự liên kết giữa thông tin của hai phương tiện là cần thiết, nhưng nhận thức về các thành tố phụ tại phương tiện đích ít quan trọng hơn.
VÍ DỤ: Hướng sự chú ý vào thành tố phương tiện tiếp theo, “nhìn Hình 1”. Nói về một đối tượng trong khi hiển thị hình ảnh. Giữ nguyên khung hình video khi đang mô tả về các đối tượng.
CHÚ THÍCH: Các điểm tiếp xúc gián tiếp ít can thiệp vào trình tự đọc/xem của người sử dụng, do vậy chúng có thể được dùng thường xuyên hơn các điểm tiếp xúc trực tiếp mà không gây ngắt quãng.
8.5 Trình tự các điểm tiếp xúc để kết nối một chuỗi các chủ đề
Các điểm đa tiếp xúc trong cùng một phương tiện cần được tổ chức theo trật tự lô-gic để bám sát chủ đề.
VÍ DỤ: Trong một bài giảng về sinh học, các phần giải thích về tế bào được sắp xếp với phần lời nói xen lẫn và một biểu đồ mô tả các chi tiết của tế bào từ trên xuống dưới và từ trái qua phải. Các kỹ thuật hiện sáng lần lượt định vị từng chi tiết, theo thứ tự phần giải thích bằng lời nói.
8.6 Hướng dẫn đối với điểm tiếp xúc giữa các cặp phương tiện
8.6.1 Yêu cầu chung
Hướng dẫn từ 8.6.2 đến 8.6.7 cung cấp các kỹ thuật phục vụ việc hướng sự chú ý tới các điểm tiếp xúc. Đầu tiên các hướng dẫn dành riêng cho từng loại phương tiện được giới thiệu, sau đó là các hướng dẫn dành cho kết hợp các phương tiện (phương tiện nguồn tới phương tiện đích đến). Trong một số trường hợp, phương tiện nguồn và phương tiện đích đến có thể được trình diễn đồng thời; tuy nhiên, chủ đề thông điệp được cho là xuất hiện trong phương tiện nguồn đầu tiên.
Hướng dẫn được xác định để triển khai các điểm tiếp xúc trực tiếp với một hiệu ứng gây chú ý tại phương tiện nguồn và phương tiện đích. Các điểm tiếp xúc gián tiếp có thể trích dẫn từ mỗi hướng dẫn bằng cách bỏ qua hiệu ứng gây chú ý trong phương tiện đích. Tóm tắt các kỹ thuật thiết kế dành cho việc triển khai điểm tiếp xúc giữa các phương tiện khác nhau được đề cập tại Bảng 2. Hướng dẫn từ 8.6.2 đến 8.6.7 giải thích thêm cho Bảng 2, nhưng tại nơi các kết nối phương tiện có khuyến nghị tương tự thì được kết hợp với nhau nhằm giảm bớt trùng lặp.
Bảng 2 - Tóm tắt các ví dụ về hiệu ứng thiết kế dùng để triển khai các điểm tiếp xúc giữa các cặp phương tiện
| Phương tiện đích đến Phương tiện nguồn | Âm thanh thực tế | Âm thanh phi thực tế | Lời nói | Hình ảnh tĩnh thực tế | Hình ảnh tĩnh phi thực tế | Dạng văn bản | Hình ảnh động thực tế | Hình ảnh động phi thực tế |
| Âm thanh thực tế | Không tham chiếu phù hợp - âm lượng có thể được sử dụng để đánh dấu các đoạn | Không tham chiếu phù hợp - âm lượng có thể được sử dụng để đánh dấu các đoạn | Âm lượng có thể được dùng để đánh dấu đoạn âm thanh sau đó được mô tả bằng lời nói | Điểm nóng trên hình ảnh liên kết tới tín hiệu âm thanh; âm lượng hay phát lại để nhấn mạnh | Âm lượng hoặc phát lại để nhấn mạnh; kết thúc kết âm thanh liên kết tới hình ảnh | Âm thanh được tạm dừng, hoặc phát lại, tiếp theo là hiện sáng văn bản; văn bản chú thích liên kết với âm thanh | Âm thanh được tạm dừng và phát lại, khung hình phim kích hoạt liên kết âm thanh, đóng băng khung hình | Âm thanh được tạm dừng và phát lại, đóng băng khung hình của đoạn phim thay đổi nhanh |
| Âm thanh phi thực tế |
| Âm thanh đưa ra tín hiệu liên quan đến đoạn âm thanh tiếp theo | Lời nói ra lệnh điều khiển một đường liên kết tới âm thanh, âm thanh cho lời cảnh báo | Điểm nóng/biểu tượng trên hình ảnh liên kết tới âm thanh, kết thúc âm thanh liên kết tới hình ảnh | Âm nhạc được sử dụng để giới thiệu một hình ảnh; điểm nóng/biểu tượng liên kết tới âm thanh | Tín hiệu âm thanh báo cho người sử dụng tới một văn bản chú thích | Điểm nóng/nút bấm trên hình ảnh liên kết tới âm thanh; kết thúc âm thanh liên kết tới hình ảnh | Khung hình phim kích hoạt liên kết tới âm thanh; đóng băng khung hình và biểu tượng liên kết âm thanh |
| Lời nói |
|
| Lời nói chỉ dẫn tới đoạn lời nói tiếp theo với sự nhấn mạnh về ngôn điệu | Lời nói ra lệnh liên kết tới hình ảnh; điểm nóng hình ảnh báo hiệu cho lời nói | Lời nói ra lệnh liên kết tới hình ảnh được hiện sáng | Chú thích văn bản liên kết với lời nói; các từ khóa của lời nói kích hoạt đường liên kết tới văn bản | Điểm nóng/biểu tượng trên hình ảnh tĩnh liên kết đến lời nói; kết thúc âm thanh liên kết tới lời nói | Lời nói giới thiệu đoạn hoạt hình; khung hình phim kích hoạt liên kết tới lời nói; đóng băng khung hình |
| Hình ảnh tĩnh thực tế |
|
|
| Điểm nóng/biểu tượng có thể liên kết các hình ảnh theo cả hai hướng | Điểm nóng/biểu tượng có thể liên kết các hình ảnh theo cả hai hướng | Chú thích văn bản liên kết đến hình ảnh; điểm nóng/biểu tượng trên hình ảnh liên kết tới văn bản | Điểm nóng/biểu tượng trên đoạn phim liên kết đến hình ảnh tĩnh; điểm nóng trên hình ảnh tĩnh kích hoạt liên kết đến đoạn phim | Điểm nóng/biểu tượng trên đoạn phim liên kết tới hình ảnh tĩnh; điểm nóng trên hình ảnh tĩnh kích hoạt đường liên kết tới đoạn phim |
| Hình ảnh tĩnh phi thực tế |
|
|
|
| Điểm nóng/ biểu tượng có thể liên kết các hình ảnh theo cả hai hướng | Chú thích văn bản liên kết đến hình ảnh; điểm nóng/biểu tượng trên hình ảnh liên kết tới văn bản | Khung hình phim kích hoạt liên kết tới hình ảnh; đóng băng khung hình và biểu tượng liên kết đến hình ảnh; điểm nóng trên hình ảnh liên kết đến đoạn phim | Khung hình phim kích hoạt liên kết tới hình ảnh; đóng băng khung hình và biểu tượng liên kết đến hình ảnh; điểm nóng trên hình ảnh liên kết đến đoạn phim |
| Văn bản |
|
|
|
|
| Các chú thích văn bản liên kết với cả hai hướng | Chú thích dạng văn bản kích hoạt đường liên kết tới đoạn phim; đóng băng khung hình đoạn phim/biểu tượng liên kết đến văn bản | Chú thích dạng văn bản kích hoạt đường liên kết tới đoạn phim; đóng băng khung hình phim/biểu tượng liên kết tới văn bản |
| Hình ảnh động thực tế |
|
|
|
|
|
| Khung hình phim liên kết tự động tới đoạn phim thứ hai, đóng băng khung hình và biểu tượng kích hoạt đường liên kết | Khung hình phim liên kết tự động tới đoạn phim thứ hai, đóng băng khung hình và biểu tượng kích hoạt đường liên kết |
| Hình ảnh động phi thực tế |
|
|
|
|
|
|
| Khung hình phim liên kết tự động tới đoạn phim thứ hai, đóng băng khung hình và biểu tượng kích hoạt đường liên kết |
8.6.2 Phương tiện nguồn: âm thanh thực tế
8.6.2.1 Yêu cầu chung
Phương tiện này chứa đựng những âm thanh tự nhiên. Các điểm tiếp xúc có thể được triển khai bằng cách thay đổi biên độ âm thanh; tuy nhiên, những thay đổi về tần số sẽ tác động đến chất lượng độ của độ trung thực. Các hiệu ứng thiết kế mô tả ở 8.6.2.2 tới 8.6.2.5 cần được lưu ý khi triển khai các điểm tiếp xúc từ âm thanh thực tế tới các phương tiện khác.
8.6.2.2 Âm thanh thực tế tới âm thanh phi thực tế
Không có tham chiếu trực tiếp nào khả thi; tuy nhiên biên độ có thể được sử dụng để đánh dấu các đoạn.
VÍ DỤ: Đoạn tiếng chim hót được phát to hơn, tiếp theo là một tín hiệu âm thanh chỉ độ dài của đoạn ghi tiếng hót.
8.6.2.3 Âm thanh thực tế tới lời nói
Biên độ có thể được sử dụng để đánh dấu đoạn âm thanh tiếp theo được mô tả bằng lời nói.
VÍ DỤ: Một đoạn tiếng chim hót được phát to hơn, tiếp theo là lời nói mô tả tầm quan trọng của đoạn âm thanh trước: “như bạn vừa nghe, đặc điểm của loài chim này là có giọng hót cao...”
8.6.2.4 Âm thanh thực tế tới hình ảnh (động và tĩnh)
Biên độ có thể được sử dụng để đánh dấu đoạn âm thanh hoặc đoạn này có thể được tạm dừng và phát lại nhằm mục đích nhấn mạnh, tiếp sau đó là hình ảnh được hiển thị và nếu phù hợp, có thể được hiện sáng.
VÍ DỤ: Ghi âm tiếng kêu của một con khỉ được phát hai lần, tiếp theo là một hình ảnh về con khỉ.
8.6.2.5 Âm thanh thực tế tới văn bản
Âm thanh được tạm dừng và phát lại, hoặc các đánh dấu đoạn bằng biên độ nhằm gây chú ý; văn bản sau đó được hiển thị, với phần hiện sáng nếu phù hợp.
VÍ DỤ: Đoạn ghi âm tiếng ồn phát ra từ máy bay được phát lại với một phần chú thích bằng văn bản mô tả loại máy bay.
8.6.3 Phương tiện nguồn: âm thanh phi thực tế
8.6.3.1 Yêu cầu chung
Phương tiện này bao gồm tất cả các âm thanh nhân tạo, trong đó có cả âm nhạc. Có thể hướng sự chú ý bằng cách sử dụng sự thay đổi về biên độ và tần số (âm sắc), thay đổi trong các khoảng nghỉ giữa các đoạn âm thanh và các mẫu âm thanh. Âm nhạc có thể đem lại những hiệu ứng mạnh nhưng những hiệu ứng này khác nhau giữa các cá nhân cũng như các nền văn hóa trên từng loại hình âm nhạc. Các hiệu ứng thiết kế được mô tả từ 8.6.3.2 đến 8.6.3.5 cần được xét đến khi tiến hành triển khai các điểm tiếp xúc giữa âm thanh phi thực tế và các phương tiện khác.
8.6.3.2 Âm thanh phi thực tế và âm thanh thực tế
Một đoạn nhạc ngắn được dùng để cảnh báo người sử dụng, tiếp theo là phát một đoạn âm thanh tự nhiên.
VÍ DỤ: Nhạc phim “Hàm cá mập” được phát, tiếp theo là âm thanh của nạn nhân không may bị cá mập tấn công.
8.6.3.3 Âm thanh phi thực tế tới lời nói
Một tín hiệu âm thanh được dùng để cảnh báo người sử dụng trước khi lời nói được phát.
VÍ DỤ: Trong giảng dạy ngôn ngữ, các tín hiệu âm thanh cất lên trước phần giới thiệu “xin hãy nhắc lại theo tôi”.
8.6.3.4 Âm thanh phi thực tế tới hình ảnh (tĩnh hoặc động)
Âm nhạc được sử dụng để giới thiệu một hình ảnh.
VÍ DỤ: Đoạn nhạc “Ode to joy” trích từ Bản giao hưởng số 9 của Beethoven được phát, tiếp theo là một hình ảnh lá cờ Châu Âu hoặc một đoạn video về Quốc hội Châu Âu.
8.6.3.5 Âm thanh phi thực tế tới văn bản
Một tín hiệu âm thanh ngắn được sử dụng, tiếp theo là một đoạn văn bản được hiện sáng.
VÍ DỤ: Một tiếng “bíp” cảnh báo được dùng để cảnh báo người sử dụng về một lỗi chính tả trong chương trình xử lý văn bản.
8.6.4 Âm thanh nguồn: Lời nói
8.6.4.1 Yêu cầu chung
Đây là một phương tiện mạnh vì nó cho phép ra mệnh lệnh thu hút sự chú ý. Các lệnh chính xác có thể được biểu thị dưới những hình thức cú pháp khác nhau và tùy thuộc phương tiện điểm đến. Có thể tạo ra sự nhấn mạnh bằng cách sử dụng biên độ giọng nói, thay đổi tần số, thay đổi người nói hoặc các mệnh lệnh chính xác cho người nghe. Cần xét tới các hiệu ứng thiết kế được mô tả trong 8.6.4.2 đến 8.6.4.5 khi tiến hành triển khai các điểm tiếp xúc từ lời nói tới các phương tiện khác.
8.6.4.2 Lời nói tới hình ảnh
Một thành tố trong hình ảnh, hoặc toàn bộ hình ảnh có thể được tham chiếu bằng tên với sự nhấn mạnh bằng âm sắc của giọng nói, trong khi đó hiện sáng thành tố điểm đến.
VÍ DỤ: Lời nói “Nhìn vào đối tượng (x) trong bức ảnh chụp/sơ đồ”, và thành tố trên hình ảnh được hiện sáng.
CHÚ THÍCH: Phần nhấn mạnh trong lời nói có thể đạt được cả bằng sự thay đổi giọng nói lẫn độ lớn hoặc bằng tín hiệu âm thanh. Tham chiếu bằng lời đơn thuần, “Nhìn vào biểu đồ sau đây”, có thể được sử dụng cho điểm tiếp xúc không trực tiếp (gián tiếp).
8.6.4.3 Lời nói đến hình ảnh động
Một thành tố trong hình ảnh động hoặc toàn bộ đoạn hình ảnh được tham chiếu bằng tên, hoặc được mô tả kết hợp với làm chậm hoặc đóng băng khung hình trong hình ảnh động.
VÍ DỤ: “Như có thể thấy trong đoạn phim ngắn sau đây, nhân vật đầu tiên là Hamlet”, làm chậm hoặc đóng băng khung hình đối với điểm tiếp xúc trực tiếp, “đoạn video tiếp theo đây giới thiệu các nhân vật trong cảnh (màn/hồi/lớp) đầu tiên”, tiếp theo là đoạn hình ảnh động dành cho điểm tiếp xúc không trực tiếp.
CHÚ THÍCH: Tham chiếu đến những thành tố bên trong các hình ảnh động cần được kiểm tra để bảo đảm rằng các đối tượng được tham chiếu có thể được quan sát thấy. Nếu các đối tượng hoặc các tác nhân không quen thuộc và đoạn hình ảnh quá ngắn thì điểm tiếp xúc có thể thất bại. Nên cung cấp các tính năng điều khiển phát khi điểm tiếp xúc khó thiết lập (xem thêm TCVN 11696 (ISO 14915-2)).
8.6.4.4 Lời nói tới ngôn ngữ dưới dạng văn bản
Các từ hoặc cụm từ trong văn bản được tham chiếu trong lời nói, trong khi đoạn văn bản tương ứng được hiện sáng.
VÍ DỤ: Lời nói “Kiểm tra dòng thứ ba của văn bản sau đây”. Đây là dòng quan trọng (được hiện sáng).
CHÚ THÍCH: Lời nói và văn bản dễ lĩnh hội hơn nếu có nội dung đồng nhất. Nghe lời nói và đọc văn bản đồng thời là việc làm khó; một khoảng dừng ngắn sau lời nói trước khi hiển thị tham chiếu điểm đích có thể hỗ trợ việc thấu hiểu thông tin.
8.6.4.5 Lời nói tới âm thanh thực tế
Một sự thay đổi trong âm sắc giọng nói của người nói hoặc biên độ được dùng để thu hút sự chú ý tới âm thanh tiếp theo.
VÍ DỤ: “Nghe đoạn ghi âm sau đây”; phát đoạn ghi âm tiếng chim hót; “Nghe các nốt cao trong phần ghi âm tiếng chim chiền chiện”; phát một đoạn ghi âm khác; “Tiếp theo đây là một nốt thấp”.
CHÚ THÍCH: Lời nói và âm thanh không thể được xử lý đồng thời nếu cùng chứa đựng một thông điệp chủ đề, vì cả hai phương tiện trên cạnh tranh nhau trong quá trình xử lý âm thanh. Lời nói có thể được phát trước để hướng sự chú ý tới âm thanh. Biên độ có thể được sử dụng để nhấn mạnh đoạn âm thanh. Các mô tả bằng lời nói có thể được chèn vào cùng các đoạn âm thanh để trực tiếp tham chiếu với các âm thanh cụ thể.
8.6.5 Phương tiện nguồn: hình ảnh tĩnh
8.6.5.1 Yêu cầu chung
Các hiệu ứng định hướng sự chú ý sau đây có thể được áp dụng đối với hình ảnh thực tế và phi thực tế. Gây chú ý trực quan được thực hiện bằng cách hiện sáng đối tượng hay sử dụng các biểu tượng như: mũi tên, đường cung, hoặc biểu tượng đánh dấu, hay các đường liên kết bởi các biểu tượng tương tự. Có thể vận dụng chức năng hiện sáng bằng cách thay đổi màu sắc hoặc kích thước/hình dạng. Cần xét đến các hiệu ứng thiết kế được mô tả ở từ 8.6.5.2 đến 8.6.5.5 khi triển khai các điểm tiếp xúc từ các hình ảnh tĩnh (thực tế và phi thực tế) tới các phương tiện khác.
8.6.5.2 Hình ảnh tĩnh tới hình ảnh tĩnh
Hình ảnh đang hiện sáng liên kết với các thành tố tại hình ảnh nguồn và đích.
VÍ DỤ: Các mũi tên có thể được dùng để hướng sự chú ý từ một bức ảnh/sơ đồ này tới bức ảnh/sơ đồ khác; hoặc, có thể hiện sáng hai điện trở trong hai hình ảnh để so sánh chúng với các thiết kế mạch điện.
CHÚ THÍCH: Khi bắt đầu hiện sáng hoặc hướng của các mũi tên sẽ điều khiển sự chú ý từ nguồn tới đích đến. Các thành tố trong từng hình ảnh có thể được hiện sáng lần lượt hoặc đồng thời.
8.6.5.3 Hình ảnh tĩnh tới hình ảnh động
Hình ảnh đang hiện sáng hướng sự chú ý từ hình ảnh hoặc thành tố trong đó tới các đoạn của video, sau đó được dừng phát để nhấn mạnh thành tố đích nếu có khó khăn trong việc nhận thức hoặc hiểu nhanh.
VÍ DỤ: Một bức ảnh của một nam diễn viên được hiển thị, được tiếp nối bằng một đoạn phim được dừng lại, sau đó mũi tên chỉ vào diễn viên đó trong một bối cảnh có nhiều người.
CHÚ THÍCH: Các đối tượng xuất hiện cả trong hình ảnh tĩnh và động có thể được hiện sáng để hướng sự chú ý. Các mũi tên có thể được sử dụng để hướng sự chú ý từ hình ảnh tĩnh tới cửa sổ đoạn phim, hoặc các điểm đánh dấu được đặt đè lên trên đoạn video để chỉ ra những đối tượng đang được tham chiếu đến; tuy nhiên, con trỏ hình cung bên trong hình ảnh động có thể làm mờ đi nội dung thông tin.
8.6.5.4 Hình ảnh tĩnh tới văn bản
Các thành tố trong hình ảnh và các đoạn văn bản tương ứng được hiện sáng (làm nổi bật), trong khi các thành tố hình ảnh được tham chiếu bằng tên/từ định danh in đậm trong văn bản tiếp theo.
VÍ DỤ: Những con chim trong một bức ảnh và các từ trong một văn bản mô tả chúng được hiện sáng hoặc một biểu tượng hình cung liên kết con chim tới văn bản mô tả nó.
CHÚ THÍCH: Một biểu tượng hình cung hoặc mũi tên có thể được dùng để liên kết hình ảnh, hoặc các thành tố trong hình ảnh, tới văn bản hoặc các đoạn văn bản tương ứng. Mũi tên và các biểu tượng hình cung có thể đem lại ít hiệu quả hơn là hình thức hiện sáng, và kỹ thuật này thường được sử dụng từ văn bản tới hình ảnh để chú thích. Đồng bộ thời gian ban đầu sẽ điều khiển (hiệu ứng) tham chiếu nguồn và đích. Các điểm tiếp xúc giữa một hình ảnh nguồn và phương tiện đích đến dạng ngôn ngữ có thể gây ra nhầm lẫn, nếu lý do thu hút sự chú ý của người sử dụng tới hình ảnh không rõ ràng, cho tới khi văn bản giải thích hành động đó.
8.6.5.5 Hình ảnh tĩnh tới lời nói và âm thanh thực tế/phi thực tế
Thành tố hình ảnh được hiện sáng và tham chiếu bằng tên hoặc được mô tả bằng lời nói trong khi đoạn trong lời nói hoặc âm thanh tiếp theo được nhấn mạnh bằng sự thay đổi về giọng nói, âm sắc hoặc biên độ.
VÍ DỤ: Hiện sáng một khu vực nguy hiểm trên bản đồ tiếp theo đó là lời nói minh họa, “Khu vực quân sự ở gần kề, như được quan sát thấy trên bản đồ được tô đỏ”.
CHÚ THÍCH: Tình huống hiện sáng không phải lúc nào cũng rõ ràng trước khi đoạn ghi âm lời nói được phát. Hiện sáng một thành tố hình ảnh và sau đó mô tả nó bằng lời nói có thể không tự nhiên đối với người sử dụng.
Trong một phần thuyết trình thông thường, các tham chiếu chỉ từ ngôn ngữ tới hình ảnh. Phần trình diễn đồng thời của một đối tượng được hiện sáng cùng âm thanh có thể hỗ trợ liên kết đến hai phương tiện (ví dụ: phát âm thanh của cá voi và hiện sáng minh họa các loài tương ứng).
8.6.6 Phương tiện nguồn: văn bản
8.6.6.1 Khái niệm
Văn bản sử dụng các lệnh dựa trên ngôn ngữ tương tự như lời nói để hướng sự chú ý; tuy nhiên văn bản cũng có thể được sử dụng giống như chú thích cùng với các mũi tên trỏ và các quy ước đồ họa để liên kết tới những phương tiện khác. Hiển thị, các phông chữ lớn hơn hoặc khác biệt, sử dụng màu sắc, dạng in đậm và gạch chân đều giúp các từ trở nên nổi bật. Cần xét tới các hiệu quả thiết kế được mô tả từ 8.6.6.2 đến 8.6.6.5 khi triển khai các điểm tiếp xúc từ văn bản tới các phương tiện khác.
8.6.6.2 Văn bản đến hình ảnh tĩnh
Các chú thích văn bản được liên kết tới các thành tố hình ảnh bằng đường thẳng hoặc mũi tên trong khi chi tiết hình ảnh được hiện sáng.
VÍ DỤ: “Kiểm tra đối tượng (x) tại Hình 1”, tiếp theo là hiển thị một chú thích (đối tượng (x) là một thành tố của...) với một đường thẳng nối chú thích tới đối tượng hiện sáng được minh họa trong hình vẽ.
CHÚ THÍCH: Văn bản có thể liên quan đến đối tượng trong hình ảnh hoặc toàn bộ hình ảnh bằng tên gọi hoặc từ định danh. Hiển thị theo trình tự từ các chú thích văn bản với các điểm tiếp xúc trực tiếp tới các thành tố hình ảnh có thể được sử dụng như một phương tiện hữu hiệu trong việc hướng trình tự xem của người sử dụng xuyên suốt một hình ảnh phức tạp. Việc hiển thị một số chú thích văn bản và hình ảnh kết nối đồng thời có thể gây ra sự nhầm lẫn.
8.6.6.3 Văn bản đến hình ảnh động
Nếu việc tiếp thu hoặc tham khảo nhanh gặp khó khăn, thì phụ đề kết hợp với đóng băng khung hình được sử dụng để giải thích các thành tố trong một hình ảnh động giúp làm rõ thành tố đích đến.
VÍ DỤ: “Như được thấy trong đoạn clip trên, đầu tiên tháo phần vỏ, sau đó bộ cầu chì được lấy ra...” Đoạn phim được chạy cho đến khi phần vỏ được tháo ra, sau đó tạm dừng lại.
CHÚ THÍCH: Chú thích văn bản có thể được sử dụng để giải thích một cảnh trước đoạn phim, giống như trong kịch bản phim câm dành cho một hiệu ứng chỉ dẫn, hoặc được trình diễn đồng thời bằng chồng lớp.
8.6.6.4 Văn bản tới lời nói
Các đoạn văn bản được hiện sáng trong khi đoạn lời nói được nhấn mạnh bằng sự thay đổi giọng nói hoặc biên độ.
VÍ DỤ: Hiển thị “Nghe giọng của người nói trong đoạn trích sau đây”, phát đoạn lời nói bằng một ngôn ngữ nước ngoài.
CHÚ THÍCH: Văn bản tường thuật có thể được dùng để giải thích các khía cạnh của lời nói như phương ngữ hoặc ngữ điệu. Trình diễn đồng thời có thể hữu ích đối với kết nối từ ngữ nói với dạng viết của chúng, mặc dù hầu hết các ứng dụng đều được khuyến nghị trình diễn theo trình tự.
8.6.6.5 Văn bản tới âm thanh (thực tế và phi thực tế)
Văn bản được hiện sáng và tham chiếu chính xác đến chủ đề của âm thanh tiếp theo.
VÍ DỤ: Văn bản hiển thị “Nghe đoạn ghi âm tiếng chim hót sau đây và xác định loại chim gì”; phát đoạn âm thanh.
CHÚ THÍCH: Trình diễn đồng thời sẽ làm suy yếu việc cung cấp thông tin bởi việc đọc văn bản và nghe âm thanh sẽ cạnh tranh nhau để dành lấy sự chú ý. Nếu trích đoạn thông tin từ âm thanh không quan trọng thì trình diễn đồng thời có thể được dùng vào mục đích thẩm mỹ, ví dụ: phát nhạc nền trong khi văn bản được hiển thị.
8.6.7 Phương tiện nguồn: hình ảnh động
8.6.7.1 Khái niệm
Định hướng sự chú ý trong một hình ảnh động là rất khó bởi nội dung thông tin thay đổi nhanh chóng và các hiệu ứng phải được hiển thị tại một số thời điểm. Vì hình ảnh động tự động thu hút sự chú ý, nên hiếm khi cần sử dụng các hiệu ứng gây chú ý chính xác để hướng sự chú ý từ bên trong một hình ảnh động. Thay vào đó, việc sắp xếp theo trình tự có thể được sử dụng để ngắt sự chú ý vào phần cuối đoạn phim. Tuy nhiên, lời nói có thể được sử dụng đồng thời nhằm tập trung sự chú ý vào bên trong một hình ảnh động. Đóng băng khung hình/tạm dừng, phóng to và hiện sáng các thành tố xuất hiện xuyên suốt một đoạn hình ảnh động có thể được sử dụng để thu hút sự chú ý từ một điểm trong một đoạn phim tới một phương tiện khác. Cần xét tới các hiệu ứng thiết kế sau đây khi triển khai các điểm tiếp xúc từ các hình ảnh động (thực tế và không thực tế) tới các phương tiện khác.
8.6.7.2 Hình ảnh động tới lời nói và âm thanh thực tế/ phi thực tế
Đối tượng trong các hình ảnh động (sơ đồ minh họa động, các đoạn hoạt hình) hiện sáng khi đang được tham chiếu trong đoạn ghi lời nói/âm thanh với một tín hiệu/ngôn điệu hoặc nhấn mạnh biên độ.
VÍ DỤ: Đoạn video được phát cho thấy sulfur được làm nóng đang chuyển sang màu nâu. Lời nói “ như được nhìn thấy trong đoạn video phần đầu của phản ứng hóa học biến sulfur thanh màu nâu sẫm”.
CHÚ THÍCH: Tương tự như vậy, âm thanh có thể liên kết với các đối tượng hoạt hình.
8.6.7.3 Hình ảnh động tới hình ảnh tĩnh/văn bản
Đối tượng trong các hình ảnh động (sơ đồ minh họa động, các đoạn hoạt hình) được hiện sáng, hoặc đoạn phim được tạm dừng trong khi tiến hành tham chiếu tới văn bản/hình ảnh bằng cách hiện sáng.
VÍ DỤ: Một đoạn phim dạy khiêu vũ được trình diễn. Hình ảnh vũ công được sử dụng với phần chú thích bằng văn bản giải thích chi tiết vị trí tay, chân đối với từng chuyển động.
CHÚ THÍCH: Có thể hiện sáng các đối tượng ở cả hai hình ảnh, nhưng việc làm này không được khuyến khích vì sự chú ý của người sử dụng sẽ bị phân tán bởi hình ảnh động, do vậy thông tin hiển thị đồng thời sẽ không được tiếp thu một cách hiệu quả.
Phụ lục A
(Tham khảo)
Cây ra quyết định dành cho việc phân loại các dạng thức
A.1 Phân loại các thành tố thông tin và các nguồn tài nguyên phương tiện
Định nghĩa trong tiêu chuẩn này được nhóm thành những dạng thông tin để xác định các yêu cầu không theo phương thức đối với một ứng dụng, và các dạng thức phương tiện để mô tả những khả năng trình diễn nội dung. Động cơ cho việc phân loại nội dung thành các dạng thông tin không theo phương thức là nhằm mô tả dạng thông tin cần được trình diễn một cách rõ ràng trước khi lựa chọn các phương tiện. Những dạng thức thông tin được áp dụng cho các thành phần trong nội dung của ứng dụng. Mức độ chi tiết của các thành phần tùy thuộc vào các mục tiêu của nhiệm vụ hay truyền thông, do vậy đối với các chỉ dẫn chi tiết thì những thành tố nhỏ có thể là cần thiết, trong khi đối với các chỉ dẫn mang tính khái quát thì các thành tố lớn có thể phù hợp hơn. Các dạng thức thông tin mô tả những biến số lô-gic được chuyền tải và đặt cơ sở trên những lý thuyết chức năng ngôn ngữ và bản thể học trong kỹ thuật xử lý tri thức. Để phục vụ cho mục đích tại phần này của tiêu chuẩn ISO 14915, các dạng thức thông tin từ những nguồn kể trên đã được đơn giản hóa. Các thành tố được phân loại bằng cách “đi qua từng bước” (walk-through) bảng sử dụng các định nghĩa và câu hỏi sau đây (xem Hình A1):
- Thông tin chứa đựng bên trong thành tố mang tính vật lý hay mang tính khái niệm?
- Thông tin đó là tĩnh hay động, có nghĩa là nó có liên quan đến sự thay đổi hay không?
- Thành tố thông tin thuộc về dạng nào trong nhánh cuối cùng của cây?
Hai câu hỏi đầu tiên hướng người sử dụng tới tập con của các dạng thức, trong khi câu hỏi thứ ba lại xác định dạng thức đơn lẻ. Cần lưu ý rằng một thành tố có thể được phân loại thành nhiều hơn một dạng thức; ví dụ: các hướng dẫn về việc làm thế nào để tới được ga tàu hỏa có thể bao gồm thông tin quy trình (các chỉ dẫn<rẽ trái, đi thẳng, v.v...>), hoặc thông tin về không gian và thông tin mô tả (nhà ga ở góc quảng trường, sơn màu xanh da trời). Các dạng thức thông tin là “các công cụ dành cho việc tư duy” cái có thể được dùng để phân loại những đặc điểm của nội dung hoặc được sử dụng để xét xem nội dung nào là cần thiết. Để minh họa điều này phục vụ nhiệm vụ tìm đường tới ga tàu hỏa, nội dung có thể được xác định một cách tối thiểu như “hướng dẫn làm cách nào để tới đó”, trong trường hợp này các dạng thức thông tin thực hiện chức năng như những câu hỏi dưới dạng “người sử dụng cần loại thông tin nào để hoàn thành nhiệm vụ/mục tiêu của mình?” Ngoài ra, nội dung có thể được xác định như một bài tường thuật chuỗi sự kiện về định hướng, các mốc để nhận ra và mô tả đích đến. Ở trường hợp sau, các dạng thức thông tin có thể được sử dụng để chia chuỗi sự kiện thành các thành tố. Các thành tố trong nội dung được yêu cầu thường sẽ bao hàm một vài dạng thức thông tin. Mức độ chi tiết của các thành tố chính là vấn đề người thiết kế cần lựa chọn và sẽ phụ thuộc vào mức độ chi tiết mà ứng dụng yêu cầu. Để minh họa phần phân tích:
a) Mục đích truyền thông: giải thích làm thế nào để lắp một chiếc giá sách từ các bộ phận đã làm sẵn.
b) Thành tố thông tin 1:
- Các bộ phận của giá sách, mặt bên, lưng, giá, đinh ốc kết nối;
- Ánh xạ đến các dạng thức thông tin;
- Mô tả-Vật lý-Tĩnh, các bộ phận của giá sách là hữu hình, không thay đổi và cần được mô tả;
- Không gian-Vật lý-Tĩnh, vị trí/chiều/kích thước của các bộ phận, chúng được tổ chức/lắp ghép như thế nào;
- Dạng thức mối quan hệ-Vật lý-Tĩnh cũng có thể được bổ sung để mô tả các phần khớp với nhau.
c) Thành tố thông tin 2:
- Chỉ dẫn cách lắp các bộ phận;
- Ánh xạ đến các dạng thức thông tin;
- Hoạt động Hành động-vật lý-riêng biệt;
- Quy trình-vật lý-động;
- Trạng thái-vật lý-tĩnh để cho thấy giá sách cuối cùng sau khi được lắp.
Các dạng thức thông tin hỗ trợ các ánh xạ tới các dạng thức của tài nguyên phương tiện

Hình A.1 - Cây ra quyết định dành cho việc phân loại các dạng thông tin
A.2 Phân loại tài nguyên phương tiện
Tài nguyên phương tiện được phân loại để tạo ra sự mô tả lô-gic về các đặc điểm tiếp nhận nhằm hỗ trợ việc ánh xạ tới các dạng thức thông tin. Định nghĩa về các phương tiện được kết hợp để mô tả bất kỳ phương tiện cụ thể, như lời nói được phân loại như âm thanh, một phương tiện dựa trên ngôn ngữ, trong khi một đoạn hoạt hình lại được phân loại như một hình ảnh động (được thiết kế) phi thực tế. Các định nghĩa có thể thường được xét thành hai chiều trừu tượng được minh họa ở Hình 2: ảnh hưởng của thiết kế trong việc tạo lập phương tiện, từ thực tế đến phi thực tế; và tốc độ thay đổi từ tĩnh sang động. Khía cạnh thứ ba của các định nghĩa phương tiện là xét tới vấn đề về phương thức, thường được chia thành các phương thức âm thanh và hình ảnh, sau đó được chia tiếp thành phương tiện dựa trên ngôn ngữ và phương tiện không dựa trên ngôn ngữ. Các khía cạnh này hình thành nên một kế hoạch phân loại theo bình diện hơn là các phân loại trực giao. Do vậy, bất kỳ ví dụ nào về tài nguyên phương tiện đều có thể được mô tả như một tập hợp (tuple) của <hiện thực, tốc độ thay đổi và phương thức>.

Hình A.2 - Các chiều phân loại tài nguyên phương tiện
Hướng tiếp cận để phân loại các phương tiện là “đi qua từng bước” (walk-through) một cây ra quyết định (xem Hình A.3) cùng các câu hỏi để phân loại về các bình diện.
- Phương tiện đã tiếp nhận là thực tế hay phi thực tế? Tài nguyên phương tiện được thu từ thế giới thực thường là thực tế, ví dụ: các bức ảnh chụp phong cảnh, các đoạn ghi âm tiếng chim hót. Tuy nhiên, để minh họa về biên của phân loại theo các chiều có thể xét trong trường hợp xác định một bức tranh vẽ tả thực về một phong cảnh có thật.
- Phương tiện thay đổi hay không thay đổi theo thời gian? Trường hợp biên ở đây là tốc độ thay đổi, đặc biệt trong các ảnh động với một số người có thể cho 10 khung hình/s vẫn là một đoạn video nhưng 05 trang trình chiếu/1 min chạy trên trình diễn phần mềm PowerPoint thì sẽ là một trình tự các hình ảnh tĩnh.
- Tài nguyên thuộc về phương thức nào? Trong trường hợp này, các thể loại đều trực giao, mặc dù một tài nguyên có thể biểu thị hai phương thức, ví dụ: một đoạn phim có phần nhạc nền truyền thông trên cả hai phương thức hình ảnh và âm thanh.
Sự phân loại có thể được sử dụng dựa trên nhiều quan điểm khác nhau; ví dụ, một đoạn phim của một giáo sư minh họa một sơ đồ có thể được phân loại như một hình ảnh động thực tế miêu tả một phương tiện phi thực tế và đứng yên. Tiêu chuẩn này không giải quyết các vấn đề thiết kế các phương tiện lồng ghép, do vậy trong ví dụ này, chỉ hình ảnh động (phim) mới được xét đến. Sự phân loại tài nguyên phương tiện tạo điều kiện ánh xạ các dạng thức thông tin tới tài nguyên phương tiện, tuy nhiên, quá trình xử lý lựa chọn có thể hướng dẫn việc thu nhận hoặc tạo ra tài nguyên phương tiện phù hợp. Do vậy, quá trình lựa chọn cho thấy sự cần thiết phải có một tài nguyên không có sẵn trong thư viện tài nguyên phương tiện của nhà thiết kế, thì việc áp dụng tiêu chuẩn này sẽ chỉ ra sự cần thiết đối với việc thu nhận/tạo ra tài nguyên phương tiện. Cái giá cho mỗi sự thỏa hiệp thường được xem xét quá trình xử lý này. Cuối cùng, việc phân loại cung cấp một cơ chế để chú dẫn/sắp xếp theo thứ tự trong thư viện tài nguyên phương tiện.

Hình A.3 - Cây ra quyết định dành cho việc phân loại các dạng phương tiện
Tiếp theo ví dụ trong Hình A.3, ánh xạ của các dạng thông tin tới các dạng phương tiện có thể như sau:
a) Thành tố thông tin 1:
- Các bộ phận của giá sách, các mặt, phần lưng, các giá đỡ, đinh ốc kết nối;
- Ánh xạ các dạng thức thông tin tới các dạng phương tiện;
- Mô tả-Vật lý-Tĩnh ® Hình ảnh thực tế-Hình ảnh tĩnh;
- Không gian-Vật lý-Tĩnh ® Hình ảnh thực tế-Hình ảnh tĩnh;
- Mối quan hệ-Vật lý-Tĩnh ® các chú thích văn bản, sơ đồ
b) Thành phần thông tin 2:
- Chỉ dẫn cách lắp các bộ phận;
- Ánh xạ các dạng thức thông tin tới các dạng phương tiện;
- Hành động vật lý động riêng biệt..... ® Hình ảnh thực tế-Hình ảnh tĩnh (hàng loạt các bức ảnh chụp nhanh cho từng hành động);
- Quy trình vật lý động..... ® văn bản, hình ảnh tĩnh có thêm lời nói, ảnh động để tích hợp đoạn hình ảnh tĩnh, tóm tắt văn bản;
- Trạng thái vật lý tĩnh để cho thấy giá sách cuối cùng sau khi được lắp..... ® hình ảnh tĩnh, chú thích văn bản.
Phụ lục B
(tham khảo)
Hướng dẫn đối với các cặp kết nối phương tiện
B.1 Khái quát
Hướng dẫn cách kết hợp các phương tiện cụ thể được đưa ra trong các điều kiện sử dụng phù hợp và không phù hợp. Những khuyến nghị này cần được diễn giải trong một bối cảnh nhiệm vụ/ứng dụng cụ thể và có thể được bỏ qua nếu chúng không tương thích với bối cảnh đó.
B.2 Âm thanh thực tế và âm thanh thực tế
Hiệu quả: kết hợp này thông thường cho các hiệu ứng mang tính thẩm mỹ hoặc tính minh họa, mặc dù kỹ thuật âm thanh nổi có thể được sử dụng để làm cho một trong số các âm thanh nổi bật hơn nhằm thu hút sự chú ý hoặc cung cấp một tham chiếu trực tiếp. Các âm thanh với các dải tần số khác nhau (cường độ) sẽ bổ sung lẫn cho nhau hiệu quả hơn các âm thanh với những dải tần số tương tự.
Biên độ của từng âm thanh cần tương tự như nhau nhằm tránh tình trạng một nguồn gặp khó khăn trong việc tiếp nhận.
VÍ DỤ: Kết hợp các âm thanh của máy bay và tiếng chim hót.
Phù hợp điển hình: tại nơi tác nhân kích thích có thể bỏ qua mà không gặp phải một sự suy giảm về kết quả thực hiện nhiệm vụ; đối với các mục đích thẩm mỹ; giải trí; tạo lập khung cảnh.
Không phù hợp: mô tả thông tin cụ thể; cung cấp thông tin sau này cần phải nhớ lại/nhắc lại.
B.3 Âm thanh thực tế và âm thanh phi thực tế
Hiệu quả: kết hợp này phủ lên âm thanh tự nhiên bằng thông tin thính giác phi thực tế riêng biệt. Thông thường, âm thanh thực tế sẽ liên tục và âm thanh phi thực tế sẽ rời rạc. Khi kết hợp này được sử dụng, âm thanh phi thực tế cần không tương đồng về nội dung để phân biệt nó với âm thanh thực tế và sự khác biệt giữa các nguồn cần được làm rõ trước khi trình diễn.
VÍ DỤ: Tín hiệu âm thanh phủ lên các đoạn ghi âm tiếng chim hót để báo hiệu một sự thay đổi giữa các loài chim đang hót.
Phù hợp điển hình: để thu hút sự chú ý tới một số khía cạnh của nguồn âm thanh thực tế theo cách độc lập với ngôn ngữ; cung cấp cảnh báo thay đổi độc lập với ngôn ngữ về trạng thái, ví dụ: tiếng “bíp” đưa ra thông điệp “pin yếu” trên một đầu máy ghi âm cassette di động.
Không phù hợp: cung cấp thông tin cần phải nhớ lại/nhắc lại sau đó; tại nơi âm thanh thực tế dư thừa.
B.4 Âm thanh thực tế và lời nói
Hiệu quả: Kết hợp này được sử dụng để phủ lên âm thanh nền với lời nói. Thông tin chứa đựng trong lời nói cần phù hợp với âm thanh nền.
VÍ DỤ: lời thuyết minh; tường thuật
Phù hợp điển hình: để mô tả hoặc thu hút sự chú ý tới một số khía cạnh của nguồn âm thanh thực tế; đưa ra dấu hiệu chính xác về sự thay đổi trạng thái; đánh dấu phần đầu hoặc phần kết thúc của trình diễn âm thanh thực.
Không phù hợp: tại nơi âm thanh thực tế dư thừa; nơi thông tin lời nói cần nhớ lại/nhắc lại sau đó mà không có âm thanh thực tế.
B.5 Âm thanh thực tế và hình ảnh thực tế tĩnh
Hiệu quả: các âm thanh tự nhiên có thể được sử dụng để minh họa và bổ sung thông tin cho một hình ảnh được chụp.
VÍ DỤ: Âm thanh cá voi hát được phát cùng một bức ảnh chụp cá voi.
Phù hợp điển hình: bổ sung thông tin cho bức ảnh, đặc biệt là các hình ảnh được tạo ra bởi các đối tượng hoặc tác nhân trong hình ảnh.
Không phù hợp: tại nơi âm thanh không tương thích, hoặc làm người sử dụng sao lãng khỏi hình ảnh.
B.6 Âm thanh thực tế và hình ảnh phi thực tế tĩnh
Hiệu quả: các tín hiệu âm thanh và âm nhạc được thiết kế để chuyền tải ý nghĩa trong quá trình tương tác hoặc minh họa cho các thành tố của hình ảnh.
VÍ DỤ: Các tín hiệu âm nhạc được sử dụng để thể hiện câu trả lời là chính xác hay không chính xác khi sinh viên chỉ vào các phần trên một sơ đồ giải phẫu khi trả lời câu hỏi “Gan ở vị trí nào?”
Phù hợp điển hình: bổ sung thông tin âm thanh mô tả một thành tố sơ đồ/phác thảo.
Không phù hợp: khi âm thanh thực tế có thể khó nghe thấy trong những môi trường có nhiều tiếng ồn, hoặc không bổ sung bất kỳ một thông tin phụ trợ nào.
B.7 Âm thanh thực tế và văn bản
Hiệu quả: âm thanh tự nhiên có thể được sử dụng để làm đoạn văn bản trở nên hấp dẫn hơn; âm thanh được tạo ra bởi các đối tượng hoặc tác nhân liên quan trong văn bản có thể được trình diễn để minh họa cho chúng. Trình diễn đồng thời có thể làm cho sự tham chiếu giữa văn bản và âm thanh gặp khó khăn, do vậy cần hướng người sử dụng từ bên trong văn bản, sau đó phát âm thanh.
VÍ DỤ: Văn bản mô tả âm thanh của động vật với phần giới thiệu phát các âm thanh được ghi âm.
Phù hợp điển hình: Khi phương tiện hình ảnh suy giảm, khi các đối tượng và các tác nhân tạo ra âm thanh được mô tả tốt nhất trong văn bản, ví dụ: các đối tượng trừu tượng được minh họa bằng phép so sánh tương tự với các âm thanh tự nhiên.
B.8 Âm thanh thực tế và hình ảnh thực tế động
Hiệu quả: kết nối này được sử dụng để tích hợp hoặc phủ âm thanh lên video. Trong một số trường hợp, âm thanh sẽ được ghi lại cùng đoạn video.
VÍ DỤ: Đoạn phim với phần âm thanh là những âm thanh tự nhiên; phim về tự nhiên với âm thanh của các loài động vật.
Phù hợp điển hình: cho việc trình diễn những sự kiện trong thế giới thực/“tự nhiên”; trình diễn thông tin động; tại nơi thông tin chuyền tải có cả các thành tố âm thanh và hình ảnh; tại nơi nội dung cần được tiếp hợp hoặc giải trí.
Không phù hợp: tại nơi thông tin vốn dĩ mang tính chất tĩnh; nơi người sử dụng cần truy cập liên tục tới tất cả thông tin; nơi môi trường nhiệm vụ ngăn cản âm thanh.
CHÚ THÍCH: Nếu cần làm suy giảm chất lượng của một trong những phương tiện, trong cả quá trình thiết kế lẫn khi các phương tiện được phát, tốt nhất thường là làm suy biến video hơn là suy biến âm thanh (ví dụ: giảm tốc độ khung hình hơn là bỏ bớt các đoạn âm thanh).
B.9 Âm thanh thực tế và hình ảnh phi thực tế động
Hiệu quả: âm thanh làm nổi bật một đoạn hoạt hình hoặc sơ đồ được hoạt hình.
VÍ DỤ: phần âm thanh tiếng chó sủa cùng đoạn phim thể hiện hình ảnh một chú chó hoạt hình; biểu đồ về một động cơ hoạt động kém ăn khớp đang vận hành với những âm thanh tiếng máy và hiện tượng nổ sớm, giản đồ với đoạn ghi âm tiếng đập của tim.
Phù hợp điển hình: các âm thanh tự nhiên được sử dụng để minh họa các ảnh động hoặc sơ đồ được thiết kế. Hữu dụng khi có một sự kết hợp tốt giữa âm thanh và các đối tượng/tác nhân trong hình ảnh.
Không phù hợp: khi sự liên kết giữa âm thanh và các tác nhân/đối tượng được khắc họa không chặt chẽ.
B.10 Âm thanh phi thực tế và âm thanh phi thực tế
Hiệu quả: một âm thanh được sử dụng để tham chiếu đến hoặc hỗ trợ thêm cho âm thanh khác.
VÍ DỤ: Hai hoặc nhiều thang âm được phát ở định dạng âm thanh nổi hoặc hướng 2D; âm thanh cảnh báo với phản hồi âm thanh theo độ cao thấp khi đo cân nặng cho người khiếm thị.
Phù hợp điển hình: dòng âm thanh cần bổ sung chứ không can nhiễu lẫn nhau; một phương tiện âm thanh ngắn và có thể bị phủ lên phương tiện thứ hai; để nhận diện một điểm hoặc một sự kiện trong một đoạn âm thanh liên tục.
Không phù hợp: nếu dòng âm thanh can nhiễu hoặc các tín hiệu không tương thích.
B.11 Âm thanh phi thực tế và lời nói
Hiệu quả: thông tin được trình diễn bằng cả hai nguồn phương tiện.
VÍ DỤ: Tín hiệu âm thanh giữa các thông điệp trong hộp thư thoại.
Phù hợp điển hình: để mô tả hoặc thu hút sự chú ý tới một số khía cạnh nguồn âm thanh dựa trên ngôn ngữ; cung cấp dấu hiệu chính xác về sự thay đổi trạng thái; đánh dấu điểm đầu và điểm kết thúc của phần trình diễn âm thanh dựa trên ngôn ngữ.
Không phù hợp: khi các phương tiện âm thanh can nhiễu lẫn nhau; khi một kênh âm thanh che lấp kênh âm thanh khác, ví dụ: biên độ quá lớn để có thể bổ trợ kênh khác.
CHÚ THÍCH: Sự kết hợp này thường sẽ được phát theo trình tự và dành cho các khoảng thời gian ngắn vì sự ngắt quãng gây ra bởi âm thanh phi thực tế sẽ gây cản trở khả năng thấu hiểu lời nói của người sử dụng.
B.12 Âm thanh phi thực tế và hình ảnh thực tế tĩnh
Hiệu quả: âm nhạc được sử dụng để làm tăng ấn tượng thẩm mỹ của hình ảnh; các tín hiệu âm thanh liên quan đến hình ảnh hoặc các thành phần có trong đó các biểu tượng âm thanh (earcons).
VÍ DỤ: Tiếng ồn cảnh báo được phát khi vùng nguy hiểm được chọn trên ảnh chụp một nhà máy điện nguyên tử; nhạc được phát để tăng sự hấp dẫn về mặt thẩm mỹ cho tấm ảnh chụp kỳ nghỉ trên bờ biển.
Phù hợp điển hình: khi âm thanh nâng cao sự mô tả, hoặc có thể thu hút sự chú ý về một thành tố hình ảnh, biểu tượng âm thanh được phát khi bộ phận của hình ảnh được trỏ tới; hữu dụng khi phương tiện âm thanh được diễn giải dễ dàng và liên kết với hình ảnh; cũng để tăng cường chất lượng thẩm mỹ của hình ảnh.
Không phù hợp: khi ý nghĩa của kênh âm thanh không thể dễ dàng diễn giải hoặc kết hợp với hình ảnh.
CHÚ THÍCH: Âm nhạc có thể đem lại bất lợi hoặc không đem lại tác dụng gì trong hỗ trợ việc học khi được phát với hình ảnh hoặc các phương tiện khác.
B.13 Âm thanh phi thực tế và hình ảnh phi thực tế tĩnh
Hiệu quả: âm nhạc được sử dụng để tăng cường ấn tượng thẩm mỹ của hình ảnh; các tín hiệu âm thanh tham chiếu tới hình ảnh hoặc các thành tố bên trong hình ảnh đó (các biểu tượng âm thanh).
VÍ DỤ: Các tín hiệu âm thanh cảnh báo được phát khi các vị trí nguy hiểm trên một bản đồ ô nhiễm được trỏ tới; âm nhạc bổ sung một phác thảo thiết kế cho mỗi loại ô tô mới.
Phù hợp điển hình: khi âm thanh tăng cường mô tả, hoặc có thể thu hút sự chú ý, vào thành tố hình ảnh; biểu tượng âm thanh được phát khi một phần của hình ảnh được trỏ vào; hữu dụng khi phương tiện âm thanh được diễn giải dễ dàng và liên kết với hình ảnh; cũng để tăng cường chất lượng thẩm mỹ của hình ảnh.
Không phù hợp: khi ý nghĩa của kênh âm thanh không thể dễ dàng diễn giải hoặc kết hợp với hình ảnh.
B.14 Âm thanh phi thực tế và văn bản
Hiệu quả: âm nhạc được sử dụng để tăng cường ấn tượng thẩm mỹ của văn bản; các tín hiệu âm thanh tham chiếu đến văn bản hoặc câu trong văn bản đó (các biểu tượng âm thanh).
VÍ DỤ: Các tín hiệu âm thanh dành cho việc lựa chọn tương tác với từ ngữ, câu và đoạn văn; biểu tượng âm thanh được phát để phản hồi khi trả lời một câu đó với nhiều đáp án lựa chọn.
Phù hợp điển hình: khi âm thanh không cản trở trình tự đọc văn bản, các đoạn âm thanh ngắn hoặc các tín hiệu âm thanh có biên độ thấp có thể hữu ích khi kết hợp một ý nghĩa với một văn bản, để đánh dấu các mục, tương tác biên tập.
Không phù hợp: khi âm thanh cản trở việc đọc văn bản (quá to, liên tục), hoặc âm thanh không thể dễ dàng kết hợp với các thành tố của văn bản.
B.15 Âm thanh phi thực tế và hình ảnh thực tế động
Hiệu quả: âm nhạc được sử dụng để tăng cường ấn tượng thẩm mỹ của đoạn phim; các tín hiệu âm thanh tham chiếu đến hình ảnh hoặc các thành tố trong hình ảnh đó (các biểu tượng âm thanh).
VÍ DỤ: Nhạc nền của một bộ phim, tín hiệu âm thanh đánh dấu những sự kiện hoặc các phân đoạn cảnh trên một đoạn phim giới thiệu (tín hiệu âm thanh cảnh báo người sử dụng); các thang biểu sắc điệu được sử dụng để tăng thêm tính hành động cho đoạn phim, ví dụ: một thang âm giảm dần được phát khi cá voi lặn xuống sâu hơn.
Phù hợp điển hình: nếu âm thanh tăng cường sự tiếp thu, và có thể dễ dàng kết hợp cùng, các đối tượng hoặc tác nhân trong một hình ảnh động.
Không phù hợp: khi âm thanh cản trở vào việc diễn giải hình ảnh hoặc không hòa hợp với hình ảnh.
B.16 Âm thanh phi thực tế và hình ảnh phi thực tế động
Hiệu quả: âm nhạc được sử dụng để tăng cường ấn tượng thẩm mỹ của đoạn hoạt hình hoặc sơ đồ được minh họa; các tín hiệu tham chiếu đến các thành tố sơ đồ (các biểu tượng âm thanh) để thu hút sự chú ý hoặc cung cấp thông tin bổ sung.
VÍ DỤ: Âm nhạc dành cho một đoạn phim hoạt hình, các tín hiệu âm thanh hoặc biểu tượng âm thanh về sự kiện, phân chia cảnh (phim); các tín hiệu cảnh báo trong giản đồ thí nghiệm vật lý cho thấy khi điện áp tăng, điện trở sẽ cháy.
Phù hợp điển hình: khi phương tiện âm thanh tăng cường toàn bộ ảnh động; có thể kết hợp cùng và tăng thêm nhận thức về các tác nhân hoặc đối tượng trong ảnh động đó.
Không phù hợp: khi âm thanh gây trở ngại cho việc diễn giải hình ảnh hoặc không hòa hợp với hình ảnh.
B.17 Lời nói và lời nói
Hiệu quả: không tính đến đối thoại tự nhiên, có thể được xem như một kênh ghi âm lời nói đơn, khó có thể nghe hai kênh ghi âm lời nói cùng lúc, do đó cần tránh sự liên kết này.
VÍ DỤ: Tranh luận giữa hai phe; lời nói ngược lại với đối thoại nền.
Phù hợp điển hình: dành cho nhấn mạnh (đồng bộ); để trình diễn hội thoại (tuần tự).
Không phù hợp: cung cấp thông tin chỉ dẫn, khi nội dung được tích hợp dễ dàng.
CHÚ THÍCH: Con người ta có thể phân biệt được một số đoạn ghi âm lời nói đồng thời, nhưng chỉ có thể trích xuất thông tin từ một đoạn trong một thời điểm (hiệu ứng bữa tiệc cốc tai - the cocktail party effect).
B.18 Lời nói và hình ảnh thực tế tĩnh
Hiệu quả: Lời nói bổ sung thông tin trong hình ảnh hoặc thu hút sự chú ý vào các thành tố của hình ảnh đó.
VÍ DỤ: Tiếng nói mô tả một bức ảnh tại một triển lãm; tiếng thuyết minh bức ảnh chụp thành phố trong ki-ốt thông tin du lịch.
Phù hợp điển hình: Nếu các thành tố trong hình ảnh cần được mô tả, chỉ rõ, hoặc toàn bộ hình ảnh cần được giải thích. Một lựa chọn hữu ích đối với văn bản có thể cản trở việc xem hình ảnh đó hoặc khi thông tin bổ sung không cần thiết phải ở dạng tĩnh, hoặc sử dụng tương tác khi có một lượng lớn thông tin chi tiết bổ sung cho một hình ảnh riêng lẻ.
Không phù hợp: khi thông tin bổ sung cần được duy trì hoặc là thông tin quan trọng.
B.19 Lời nói và hình ảnh phi thực tế tĩnh
Hiệu quả: lời nói bổ sung thông tin trong sơ đồ hoặc thu hút sự chú ý vào các thành tố của thông tin đó.
VÍ DỤ: Tiếng nói chú thích trên một sơ đồ; lời nói giải thích sơ đồ giản lược của một động cơ phản lực.
Phù hợp điển hình: Khi các thành tố của hình ảnh cần được mô tả, chỉ rõ, hoặc toàn bộ hình ảnh cần được giải thích. Sử dụng khi văn bản có thể cản trở việc xem hình ảnh đó, hoặc khi thông tin bổ sung không cần thiết phải ở dạng tĩnh, hoặc sử dụng tương tác khi có một lượng lớn thông tin chi tiết bổ sung cho một hình ảnh riêng lẻ.
Không phù hợp: khi thông tin bổ sung cần được duy trì ở dạng tĩnh; khi các sơ đồ khó diễn giải.
B.20 Lời nói và văn bản
Hiệu quả: Kết nối này nhấn mạnh vào các thành tố của lời nói với văn bản hoặc ngược lại, sử dụng bổ sung thông tin, hoặc hỗ trợ trình diễn.
VÍ DỤ: Văn bản được hiển thị và được đọc bởi một nam diễn viên.
Phù hợp điển hình: khi kết nối bổ sung thông tin; để chuyền tải cách phát âm hoặc ngôn điệu trong một văn bản viết tay.
Không phù hợp: khi nội dung của các phương tiện không liên quan; tại nơi các phương tiện không thể được đồng bộ hóa.
B.21 Lời nói và hình ảnh thực tế động
Hiệu quả: lời nói bổ sung thêm thông tin trong đoạn phim và thu hút sự chú ý vào các thành phần trong đoạn phim đó.
VÍ DỤ: đoạn phim về người đang nói.
Phù hợp điển hình: đối với các video giới thiệu/hướng dẫn; để giải thích hình ảnh động (tường thuật).
Không phù hợp: khi một đoạn video về một người đang nói không thể đồng bộ hóa với lời nói.
B.22 Lời nói và hình ảnh phi thực tế động
Lời nói bổ sung thêm thông tin trong đoạn phim hoạt hình và thu hút sự chú ý vào các thành tố của đoạn hoạt hình đó.
VÍ DỤ: Lồng tiếng cho phim hoạt hình; lời nói giải thích/minh họa một sơ đồ động.
Phù hợp điển hình: khi lời hội thoại hỗ trợ cho việc tiếp thu các tác nhân/đối tượng trong hình ảnh động; khi trình tự các hành động, chuyển động hoặc hình ảnh cần được giải thích trong các sơ đồ và các ảnh động.
Không phù hợp: Nếu thông tin là quan trọng và cần được hiển thị liên tục, khi việc giải thích hành động hoặc chuyển động bằng lời nói gây cản trở.
B.23 Hình ảnh thực tế tĩnh và hình ảnh thực tế tĩnh
Hiệu quả: dành cho việc so sánh hai hình ảnh; để thể hiện các trình tự và trật tự tạm thời với một vài hình ảnh. Các kích thước khác nhau có thể mô tả tầm quan trọng tương đối. Đối với sự kết hợp các hình ảnh khác nhau, việc sắp xếp hoặc trình tự trình diễn đóng vai trò quan trọng.
VÍ DỤ: So sánh hai cảnh tĩnh từ một đoạn phim; so sánh các ảnh chụp trước và sau tai nạn.
Phù hợp điển hình: để trình diễn theo thứ tự thay cho các đoạn video; dành cho việc so sánh các hình ảnh.
Không phù hợp: tại nơi nhiệm vụ yêu cầu sự gợi nhớ/nhớ lại các thuộc tính riêng của một trong các hình ảnh.
B.24 Hình ảnh thực tế tĩnh và hình ảnh phi thực tế tĩnh
Hiệu quả: hình ảnh phi thực tế giải thích các đặc điểm của hình ảnh thực tế hoặc thu hút sự chú ý tới thông tin trừu tượng từ hình ảnh thực tế.
VÍ DỤ: Ảnh chụp một động cơ đi kèm với sơ đồ về động cơ đó.
Phù hợp điển hình: để thu hút sự chú ý tới các thuộc tính riêng biệt của hình ảnh thực tế theo cách không phụ thuộc vào ngôn ngữ; để cung cấp thông tin không phụ thuộc vào ngôn ngữ nhằm bổ sung cho hình ảnh thực tế; để giải thích các khái niệm cụ thể liên quan đến hình ảnh thực tế.
Không phù hợp: tại nơi các hình ảnh không liên quan.
B.25 Hình ảnh thực tế tĩnh và văn bản
Hiệu quả: hình ảnh được giải thích bằng văn bản hoặc văn bản bổ sung thông tin trong hình ảnh.
VÍ DỤ: Văn bản mô tả một khung cảnh, kèm theo ảnh chụp; chú thích chỉ ra một con chim ngụy trang đang ẩn trong một bức ảnh chụp phong cảnh.
Phù hợp điển hình: thu hút sự chú ý vào các thuộc tính riêng biệt của hình ảnh thực tế; để cung cấp thông tin bổ sung cho hình ảnh thực tế; giải thích các khái niệm trừu tượng liên quan đến hình ảnh.
Không phù hợp: tại nơi các hình ảnh và văn bản không liên quan đến nhau.
B.26 Hình ảnh thực tế tĩnh và hình ảnh thực tế động
Hiệu quả: bổ sung thêm thông tin trong đoạn phim và tham chiếu tới tác nhân/đối tượng trong đoạn phim.
VÍ DỤ: Hình ảnh được phủ lên giống như một cửa sổ nhỏ chèn lên một đoạn phim hoặc video; ảnh của tác giả/đạo diễn bộ phim, ảnh của một nhân vật trong phim, minh họa vị trí các bức ảnh được chụp.
Phù hợp điển hình: cung cấp thông tin tĩnh bổ sung để bổ sung cho hành động, các chuyển động hoặc khung cảnh trong đoạn phim, cung cấp sự dẫn giải (hình ảnh hoặc lời nói) trong đoạn phim; cung cấp thêm chi tiết về một tác nhân hoặc đối tượng trong đoạn phim bằng một hình ảnh phóng to tĩnh.
Không phù hợp: khi chủ đề trong bức ảnh không ăn nhập với đoạn phim; nếu hình ảnh thực tế chiếm hầu hết đoạn phim.
B.27 Hình ảnh thực tế tĩnh và hình ảnh phi thực tế động
Hiệu quả: bổ sung thông tin trong một đoạn hoạt hình và cung cấp chi tiết về một thành tố/đối tượng trong một sơ đồ động;
VÍ DỤ: Ảnh chụp của tác giả chồng lên đoạn hoạt hình; ảnh chụp tác giả của ảnh động, ảnh chụp loài chim cùng sơ đồ chuyển động bay.
Phù hợp điển hình: để cung cấp thêm thông tin hoặc đưa ra một cái nhìn khác về các tác nhân/ đối tượng xuất hiện trong ảnh động, để mở rộng một đối tượng hoặc khung cảnh trong một đoạn phim để kiểm tra chi tiết.
Không phù hợp: khi chủ đề trong bức ảnh không ăn nhập với nội dung của ảnh động/đoạn hoạt hình.
B.28 Hình ảnh phi thực tế tĩnh và hình ảnh phi thực tế tĩnh
Hiệu quả: so sánh hai đoạn hoạt hình hoặc các ảnh động; cho thấy hai cái nhìn về cùng một cảnh chuyển động
VÍ DỤ: Bản vẽ kỹ thuật cho thấy hai cách nhìn về cùng một đối tượng.
Phù hợp điển hình: để cung cấp một tóm tắt đơn giản về các đặc điểm từ một hình ảnh phức tạp hơn; để trình diễn các cách nhìn khác về cùng một đối tượng.
Không phù hợp: tại nơi các hình ảnh không liên quan tới nhau và phức tạp.
B.29 Hình ảnh phi thực tế tĩnh và văn bản
Hiệu quả: sơ đồ hỗ trợ minh họa sự mô tả bằng văn bản. Thông thường, nội dung của một phương tiện được sử dụng để minh họa cho phương tiện khác, do vậy tối thiểu một trong các phương tiện đang được trình diễn cần có nội dung thông tin đơn giản hơn nội dung thông tin khác trong các phương tiện khác.
VÍ DỤ: Biểu đồ về máy bơm được mô tả bằng văn bản giải thích quy trình vận hành của máy bơm, trong khi các chú thích văn bản chỉ ra các bộ phận của máy bơm
Phù hợp điển hình: để minh họa các khái niệm đơn giản; để cung cấp thêm thông tin giải thích hỗ trợ hình ảnh phi thực tế; để nhấn mạnh các khái niệm.
Không phù hợp: tại nơi thông tin được trình diễn qua từng phương tiện có chứa các nội dung phức tạp; tại nơi hình ảnh và văn bản không liên quan tới nhau.
B.30 Hình ảnh phi thực tế tĩnh và hình ảnh thực tế động
Hiệu quả: sơ đồ giải thích hoặc tóm tắt thông tin trừu tượng trong hoặc về đoạn phim; một sơ đồ cho thấy mối quan hệ giữa tác nhân và các đối tượng trong một khung cảnh.
VÍ DỤ: Sơ đồ giải thích một trình tự hành động trong phim, ví dụ chồng sơ đồ lên đoạn video về một trận đấu bóng đá để xác định các khu vực việt vị, và các di chuyển sẽ có thể xảy ra.
Phù hợp điển hình: để cung cấp thông tin bổ sung, trừu tượng, và tĩnh phù hợp với cấu trúc của bộ phim hoặc các tác nhân/đối tượng trong đó; để giải thích các mối quan hệ giữa các tác nhân/đối tượng trong bộ phim.
Không phù hợp: không nên sử dụng các sơ đồ chồng lên nếu làm che đi các chuyển động; các sơ đồ tách biệt không nên được sử dụng nếu ánh xạ giữa các thành tố trong sơ đồ và các thành tố trong hình ảnh động là quá khó để tiếp thu, ví dụ: khi chuyển động làm cho các mối quan hệ trở nên khó theo dõi.
B.31 Hình ảnh phi thực tế tĩnh và hình ảnh phi thực tế chuyển động
Hiệu quả: sơ đồ giải thích hoặc tóm tắt thông tin trong hoặc về hình ảnh động hoặc các đối tượng trong đó.
VÍ DỤ: Sơ đồ minh họa cấu trúc khung cảnh trong một đoạn phim hoạt hình; sơ đồ cho thấy đặc điểm của các hành tinh trong một hình ảnh động về hệ mặt trời cùng với sự chuyển động của các hành tinh.
Phù hợp điển hình: cung cấp thông tin bổ sung, trừu tượng và tĩnh liên quan đến cấu trúc của hình ảnh động hoặc các tác nhân/đối tượng trong đó; để giải thích các mối quan hệ giữa các tác nhân/đối tượng trong hình ảnh động; để cung cấp các quan điểm khác về hành động và chuyển động.
Không phù hợp: không nên sử dụng các sơ đồ chồng lên nếu làm che đi các chuyển động; nếu ánh xạ giữa các thành tố sơ đồ và các thành tố hình ảnh động khó để có thể tiếp nhận được, ví dụ: khi chuyển động làm cho các mối quan hệ trở nên khó theo dõi.
B.32 Văn bản và văn bản
Hiệu quả: hai văn bản được so sánh hoặc một văn bản bổ sung thông tin trong văn bản kia.
Ví DỤ: Hai văn bản được đặt cạnh nhau để so sánh, như: bản gốc và bản dịch, hoặc cùng một văn bản nhưng để ở hai phông chữ khác nhau; các văn bản phủ lên như chú thích, chú thích cuối trang hoặc các hộp giải thích trong siêu văn bản để giải thích văn bản nền, ví dụ: một hướng dẫn/giải thích trên bản thảo thời trung cỗ.
Phù hợp điển hình: để so sánh hai văn bản với các đặc điểm khác nhau; để cung cấp thông tin bổ sung trong văn bản đầu tiên.
Không phù hợp: khi mục đích của việc so sánh không rõ ràng; khi các chú thích gây khó hiểu các chi tiết quan trọng của văn bản đầu tiên.
B.33 Văn bản và hình ảnh thực tế động
Hiệu quả: văn bản tóm tắt, mô tả hoặc bổ sung thông tin trong bộ phim.
VÍ DỤ: Phụ đề phim; văn bản “bong bóng lời thoại” chồng lên bộ phim, các chú thích liên kết với các tác nhân, các đối tượng, hoặc khung cảnh trong bộ phim.
Phù hợp điển hình: Nếu không sẵn có lời nói, khi tiếng ồn xung quanh làm cho lời nói khó nghe, bổ sung thêm thông tin tĩnh trên cấu trúc của bộ phim hoặc trên các tác nhân và đối tượng trong đó.
Không phù hợp: khi thông tin trong văn bản và phim khó có thể liên hệ được với nhau, khi hành động đọc và xem trong bộ phim sẽ xung đột với nhau.
B.34 Văn bản và hình ảnh phi thực tế động
Hiệu quả: văn bản tóm tắt, mô tả hoặc bổ sung thông tin trong phim hoạt hình.
VÍ DỤ: Phụ đề; văn bản “bong bóng lời thoại” được chồng lên ảnh động; chú thích được liên kết tới các tác nhân, đối tượng hoặc khung cảnh trong phim hoạt hình, ví dụ: những chú thích mô tả các hành tinh trong sơ đồ hệ mặt trời theo yêu cầu của người sử dụng.
Phù hợp điển hình: Nếu không sẵn có lời nói, khi tiếng ồn xung quanh làm cho lời nói khó nghe, bổ sung thêm thông tin tĩnh trên cấu trúc của ảnh động hoặc trên các tác nhân và đối tượng trong đó.
Không phù hợp: khi thông tin trong văn bản và ảnh động khó có thể liên hệ với nhau; khi việc đọc và xem trong ảnh động sẽ xung đột với nhau.
B.35 Hình ảnh thực tế động và hình ảnh thực tế động
Hiệu quả: hai bộ phim được so sánh hoặc hỗ trợ tăng cường lẫn nhau về mặt thẩm mỹ.
VÍ DỤ: Hai đoạn phim được phát trong hai cửa sổ riêng biệt để trình bày hai quan điểm khác nhau về cùng một khung cảnh; hai đoạn phim được phát, một đoạn cho thấy một tình huống toàn cảnh, đoạn phim kia quay cận cảnh tới chi tiết hành động, ví dụ: toàn cảnh một trận đấu bóng đá, cận cảnh cho thấy pha va chạm giữa hai cầu thủ trong bối cảnh toàn cảnh.
Phù hợp điển hình: để cung cấp các quan điểm khác nhau về thông tin đồng dạng; để cung cấp bối cảnh và chi tiết về một hành động, tác nhân hoặc đối tượng phục vụ mục đích thẩm mỹ.
Không phù hợp: nếu hai quan điểm không bổ sung cho nhau; khi người sử dụng phải xem cùng cả hai hình ảnh đồng thời để trích xuất thông tin hữu ích.
B.36 Hình ảnh thực tế chuyển động và hình ảnh phi thực tế chuyển động
Hiệu quả: có thể so sánh phim và phim hoạt hình hoặc các ảnh động có thể trình bày một quan điểm trừu tượng về thông tin có trong bộ phim.
VÍ DỤ: Một sơ đồ minh họa cử động, hành động hoặc các mối quan hệ giữa các tác nhân hoặc đối tượng trong đoạn phim, như: một sơ đồ về bước phi nước đại của ngựa với một bộ xương được xem liền kề trên một đoạn phim về loài ngựa; ảnh động chồng lên một đoạn phim về trận đấu bóng đá để giải thích các tiểu xảo của cầu thủ.
Phù hợp điển hình: để cung cấp thông tin trừu tượng, thông tin động về cấu trúc của một đoạn phim hoặc các tác nhân, đối tượng và các mối quan hệ trong đó; để minh họa một lời giải thích trừu tượng của một hành động hoặc chuyển động với các ví dụ trong tự nhiên.
Không phù hợp: nếu hai quan điểm không bổ sung cho nhau; khi người sử dụng phải xem cùng lúc cả hai đoạn phim để trích xuất thông tin hữu ích.
B.37 Hình ảnh phi thực tế động và hình ảnh phi thực tế động
Hiệu quả: hai ảnh động có thể được so sánh hoặc hỗ trợ tăng cường cho nhau thông qua việc trình diễn các quan điểm khác nhau.
VÍ DỤ: Hai ảnh động cho thấy các cách nhìn bổ sung; ví dụ: vận tốc luồng khí và nhiệt động trong động cơ phản lực.
Phù hợp điển hình: nếu cần có hai quan điểm trên một hành động, cử động hoặc thay đổi trạng thái của các tác nhân hoặc đối tượng; khi cần so sánh hai quan điểm về thông tin trừu tượng; khi các hình mẫu thay đổi trong hai hình ảnh được người sử dụng dễ dàng diễn giải và liên hệ đến nhau.
Không phù hợp: nếu hai quan điển không bổ sung lẫn cho nhau; khi người sử dụng phải xem cùng lúc cả hai đoạn phim để trích xuất thông tin hữu ích.
Bảng B.1 - Tóm tắt kết nối các phương tiện cùng với ví dụ
| Phương tiện đầu tiên | Phương tiện thứ hai | Ví dụ về kết hợp các phương tiện |
| Âm thanh thực tế | Âm thanh thực tế | Kết hợp các âm thanh của một chiếc máy bay và tiếng chim hót |
| Âm thanh phi thực tế | Âm nhạc cùng với các âm thanh môi trường tự nhiên | |
| Lời nói | Các tín hiệu âm thanh giữa các thông điệp thư thoại | |
| Hình ảnh thực tế tĩnh | Tiếng chim hót cùng với bức ảnh chụp của chú chim | |
| Hình ảnh phi thực tế tĩnh | Tín hiệu nhạc minh họa cho các phần của sơ đồ | |
| Văn bản | Âm thanh môi trường minh họa một văn bản nghiên cứu về tự nhiên | |
| Hình ảnh thực tế động | Bộ phim với phần nhạc nền | |
| Hình ảnh phi thực tế động | Nhạc nền phim hoạt hình với các âm thanh từ môi trường | |
| Âm thanh phi thực tế | Âm thanh phi thực tế | Hai tín hiệu âm thanh của thiết bị cân trọng lượng dành cho người khiếm thị |
| Lời nói | Tín hiệu âm thanh với lời nói để nhấn mạnh | |
| Hình ảnh thực tế tĩnh | Âm nhạc dùng để minh họa một bức ảnh chụp | |
| Hình ảnh phi thực tế tĩnh | Tín hiệu âm thanh minh họa sơ đồ thang âm nhạc | |
| Văn bản | Tín hiệu âm thanh dành cho lựa chọn tương tác từ ngữ | |
| Hình ảnh thực tế động | Đoạn phim với phần nhạc nền | |
| Hình ảnh phi thực tế động | Hiệu ứng âm nhạc và âm thanh trong một bộ phim hoạt hình | |
| Lời nói | Lời nói | Lời nói thuyết minh cho đoạn hội thoại nền |
| Hình ảnh thực tế tĩnh | Chú giải bằng tiếng nói trên một bức ảnh | |
| Hình ảnh phi thực tế tĩnh | Giải thích bằng lời nói về một sơ đồ mạch điện | |
| Văn bản | Văn bản được đọc và kể lại bởi một diễn viên nam | |
| Hình ảnh thực tế động | Âm thanh của một bộ phim với tiếng nói của diễn viên nam | |
| Hình ảnh phi thực tế động | Âm thanh của phim hoạt hình với tiếng nói của các nhân vật | |
| Hình ảnh thực tế tĩnh | Hình ảnh thực tế tĩnh | So sánh giữa hai khung cảnh: các bức ảnh về mùa hè và mùa đông |
| Hình ảnh phi thực tế tĩnh | Bức ảnh được bổ trợ bởi một sơ đồ về động cơ | |
| Văn bản | Văn bản mô tả về một khung cảnh, được hỗ trợ bởi một bức ảnh | |
| Hình ảnh thực tế động | Hình ảnh tĩnh của một diễn viên nam với bộ phim mà anh ta đóng | |
| Hình ảnh phi thực tế động | Bức ảnh của một người với hình ảnh biếm họa được vẽ dựa trên đặc điểm của anh ta | |
| Hình ảnh phi thực tế tĩnh | Hình ảnh thực tế động
| Các bản vẽ kỹ thuật cho thấy hai góc nhìn về cùng một đối tượng |
| Văn bản | Sơ đồ được mô tả bởi một văn bản | |
| Hình ảnh thực tế động | Lưu đồ với các bước được minh họa trong một video | |
| Hình ảnh phi thực tế động | Sơ đồ kế hoạch công việc với trình tự được hoạt hình | |
| Văn bản | Văn bản | Hai văn bản dùng để so sánh: tiếng Hy Lạp và Tiếng La tinh |
| Hình ảnh thực tế động | Phụ đề cho một bộ phim câm | |
| Hình ảnh phi thực tế động | Các chú thích bằng văn bản trên một lưu đồ được hoạt hình | |
| Hình ảnh thực tế động | Hình ảnh thực tế động | Hai bộ phim liên kết với nhau bởi một chủ đề: chùm ba phim về Napoleon của Albe Gance |
| Hình ảnh phi thực tế động | Bộ phim về một người đang chạy với sơ đồ giải phẫu học hoạt hình | |
| Hình ảnh phi thực tế động | Hình ảnh phi thực tế động | Hai bộ phim hoạt hình liên kết với nhau bởi một chủ đề: so sánh hai phong cách hoạt hình |
Phụ lục C
(Tham khảo)
Các ví dụ về mẫu kết nối phương tiện
C.1 Khái quát
Phụ lục này mô tả các kết hợp thường được sử dụng với hướng dẫn về các vấn đề thiết kế phát sinh từ mỗi mô hình. Phương tiện có thể được kết hợp đồng thời hoặc tuần tự nhằm đạt được mục tiêu truyền thông.
C.2 Hình ảnh động, âm thanh, lời nói
Hình ảnh động với phần ghi âm tiếng nói và âm thanh là kết hợp quen thuộc trong một đoạn phim. Kết hợp này có thể được sử dụng hiệu quả cho việc giải thích thông tin hình ảnh thông qua kênh tiếng nói, cùng với các âm thanh cung cấp thông tin bổ sung về hình ảnh.
VÍ DỤ: Một video về quy trình sơ tán hỏa hoạn với các hướng dẫn bằng lời nói và âm thanh của một đám cháy thật nhằm làm phần trình diễn sống động hơn.
C.3 Hình ảnh tĩnh, lời nói, văn bản
Các bức ảnh chụp hoặc sơ đồ có thể được bổ sung thêm bằng các chú thích hoặc được trình diễn riêng rẽ với văn bản giải thích. Lời nói có thể được sử dụng để thu hút sự chú ý tới các phần cụ thể của hình ảnh và tham chiếu các phần quan trọng của văn bản.
Trong kết hợp này, thông tin quan trọng có thể được chuyền tải bằng văn bản, và lời nói được sử dụng như phần chú giải bổ sung.
VÍ DỤ: Trong một quầy thông tin du lịch, một bức ảnh chụp thắng cảnh được mô tả bằng lời nói với các chú thích văn bản chỉ ra các vị trí quan trọng cần lưu ý.
C.4 Hình ảnh tĩnh, lời nói, âm thanh
Trong kết hợp này, các kênh âm thanh có thể xung đột, do vậy cần lưu ý rằng lời nói và âm thanh phải tích hợp phù hợp. Âm thanh có thể được sử dụng để chuyền tải thông tin liên quan đến hình ảnh với phần chú giải bằng lời nói.
VÍ DỤ: Một bức ảnh chụp một con chim với tiếng chim hót kèm theo và đoạn lời nói giới thiệu về các loài.
C.5 Hai (hoặc nhiều hơn) các hình ảnh tĩnh, lời nói, văn bản
Các hình ảnh có thể được so sánh hoặc kết nối cùng nhau theo một trình tự sử dụng các chú thích văn bản và lời nói để thu hút sự chú ý vào thông tin quan trọng.
VÍ DỤ: Hai bông hoa tương tự nhau được hiển thị và sự chú ý của người sử dụng được hướng vào sự khác nhau bằng văn bản chú dẫn và lời bình.
C.6 Hai (hoặc nhiều) các văn bản, lời nói
Các văn bản khác nhau có thể so sánh hoặc liên kết với nhau nhờ việc sử dụng lời nói để thu hút sự chú ý vào các từ hoặc các cụm từ quan trọng. Kết hợp này có thể được sử dụng khi cần tìm các từ hoặc các cụm từ đơn lẻ; tuy nhiên, vì chỉ đọc được một văn bản trong một thời điểm, do đó nếu toàn bộ văn bản phải được so sánh, thì không nên sử dụng kết hợp này.
VÍ DỤ: Một văn bản tiếng Hy Lạp hiện đại được hiển thị cùng với văn bản tiếng Hy Lạp cổ về cùng một nội dung, thì có thể đánh giá được những khác biệt trong ngôn ngữ viết
Phụ lục D
(Tham khảo)
Các vấn đề thiết kế và nền tảng nhận thức
D.1 Khái quát
Mục đích của phụ lục này là cung cấp cho người đọc một cái nhìn toàn cảnh ngắn gọn về tâm lý nhận thức và ảnh hưởng của nó tới việc thiết kế đa phương tiện nhằm hỗ trợ diễn giải các hướng dẫn.
D.2 Nhận thức và lĩnh hội
Mắt chúng ta lướt qua các hình ảnh trong một loạt các các bước nhảy nhanh được gọi là những di chuyển mắt đột ngột (saccades), xen kẽ với việc mắt dừng lại cố định ở một khu vực đặc biệt. Các phần mà mắt dừng cố định lại cho phép quan sát chi tiết hình ảnh, do đó sự theo dõi bằng mắt tạo ra một ấn tượng về chi tiết được quan sát trong các hình ảnh. Thông thường mắt chúng ta bị hấp dẫn bởi các hình khối chuyển động, sau đó là các đối tượng phức tạp, sự khác biệt và màu sắc. Việc tiếp nhận hình ảnh có thể tóm tắt như “bạn nhìn thấy gì tùy thuộc vào bạn nhìn vào cái gì và bạn biết gì về nó”. Các nhà thiết kế đa phương tiện có thể gây ảnh hưởng lên cái mà người sử dụng nhìn thấy bằng cách điều khiển sự chú ý với các công nghệ hiển thị như sử dụng sự chuyển động, hiện sáng và biểu tượng nổi bật. Tuy nhiên, các nhà thiết kế cần lưu ý rằng thông tin mà mọi người tiếp nhận từ một hình ảnh cũng tùy thuộc vào động cơ nội tại của mỗi người, họ muốn tìm cái gì và họ biết gì về lĩnh vực đó (Treisman, 1988). Một người mới sẽ không thể thấy các loài thực vật thú vị trong một khu rừng nhiệt đới, ngược lại một nhà thực vật học đã qua đào tạo lại thấy rõ điều này. Việc lựa chọn nội dung hình ảnh do đó cần phải tính đến kiến thức cũng như nhiệm vụ của người sử dụng. Ngoài ra, do tri giác cảm nhận hình ảnh liên tục nhận được thông tin, nên ghi đè lên ký ức đang làm việc (Baddleley, 1986). Điều này có nghĩa là sự ghi nhớ về thông tin được truyền qua hình ảnh sẽ không phải lúc nào cũng hiệu quả, trừ khi người sử dụng có thời gian xem xét và tiếp nhận các hình ảnh. Hơn nữa, người sử dụng chỉ đúc kết được thông tin cao cấp hoặc “ý chính” (tri giác thông thường) từ các hình ảnh động. Thông tin hình ảnh phải được hiểu bằng cách sử dụng trí nhớ. Trong các hình ảnh thực tế, quá trình này diễn ra tự động; tuy nhiên đối với những hình ảnh phi thực tế thì chúng ta phải suy nghĩ rất cẩn thận về ý nghĩa, ví dụ như đối với một sơ đồ. Trong khi việc trích xuất thông tin từ các hình ảnh diễn ra nhanh chóng, thì nó cũng thay đổi theo sự phức tạp của hình ảnh và hiểu biết của chúng ta về lĩnh vực đó.
Âm thanh là một phương tiện liên tục chuyển tiếp, do vậy trừ khi nó được xử lý nhanh chóng, nếu không thông điệp sẽ mất đi. Mặc dù con người có hiệu quả thấu hiểu ngôn ngữ xuất sắc, có khả năng phiên dịch các loại âm thanh rất nhanh chóng, phương tiện âm thanh vẫn dễ dạng bị can nhiễu bởi những âm thanh khác cạnh tranh vào quá trình tiếp nhận thông điệp chính yếu. Bởi vì âm thanh được liên tục chuyển tiếp, do đó thông tin trong lời nói sẽ không được tiếp nhận tới từng chi tiết, và do vậy chỉ “ý chính” mới được ghi nhớ (Gardiner and Christie, 1987).
D.3 Sự chú ý có lựa chọn
Chúng ta chỉ có thể chú ý đến một số đầu vào hữu hạn trong một thời điểm. Trong khi con người xuất sắc trong việc tích hợp thông tin nhận được qua các giác quan khác nhau (ví dụ: xem một bộ phim và nghe nhạc nền của phim), thì lại có những giới hạn được quyết định bởi yếu tố tâm lý con người trong quá trình xử lý thông tin (Wichens et al.,1983). Sự chú ý của chúng ta mang tính lựa chọn và liên quan mật thiết đến tri giác; ví dụ: chúng ta có thể tình cờ nghe được một đoạn đối thoại tại một bữa tiệc có nhiều người tham dự đang cùng nói (hiệu ứng bữa tiệc cốc-tai). Ngoài ra, sự chú ý có lựa chọn là khác nhau giữa cá nhân, và có thể được cải thiện thông qua các yếu tố học tập: ví dụ: một người chỉ huy dàn nhạc có thể phân biệt các nhạc cụ khác nhau trong dàn nhạc, trong khi đó một thính giả thì lại không thể làm được việc này. Tuy nhiên, tất cả người sử dụng đều có những giới hạn về nguồn nhận thức có nghĩa là thông tin được cung cấp bằng các phương thức khác nhau (ví dụ: bằng hình ảnh và âm thanh) phải cạnh tranh đối với nhau trong cùng một nguồn. Ví dụ: lời nói và văn bản được in đều yêu cầu một nguồn hiểu biết ngôn ngữ, trong khi đoạn video và một hình ảnh tĩnh lại sử dụng nguồn diễn giải hình ảnh. Các mô hình nhận thức của kiến trúc xử lý thông tin (ví dụ: các phân hệ nhận thức tương tác: Barnard, 1985) có thể cho thấy những kết nối phương tiện và thiết kế phương tiện nhất định sẽ không đạt kết quả trong việc lĩnh hội một cách có hiệu quả bởi chúng cạnh tranh trong cùng các nguồn nhận thức, do vậy tạo ra một nút thắt cổ chai trong xử lý dữ liệu. Chúng ta có hai kênh tri giác chính để tiếp nhận thông tin: thị giác và thính giác; thông tin đi qua các kênh này phải được thấu hiểu trước khi được sử dụng. Thông tin có thể được nhận dưới hình thức ngôn ngữ như dưới dạng lời nói hay dưới hình thức chữ viết; chữ viết cũng có thể được xem xét với một hình ảnh hoặc một đoạn phim. Tất cả các dữ liệu đầu vào đó cạnh tranh với nguồn hiểu biết ngôn ngữ, do vậy để nhận thức lời nói và văn bản độc đồng thời là rất khó (Barnard, 1985). Hình D.1 cho thấy kiến trúc nhận thức về xử lý thông tin của con người và các giới hạn nguồn lực sẽ dẫn đến những vấn đề về khả năng sử dụng đa phương tiện.

Các nút thắt cổ chai
1 Tràn dung lượng: thông tin quá tải
2 Tích hợp: thông điệp chung?
3 Sự bất đồng: xung đột giữa các kênh
4 Lĩnh hội/thấu hiểu
5 Đầu vào/đầu ra đa nhiệm
Hình D.1 - Mô hình tương tự (gần đúng) hệ thống xử lý thông tin của con người sử dụng phép so sánh tương đương “con người như hệ thống máy tính”, dựa trên Bộ xử lý Mô hình Con người (Card et ai., 1983)
Tràn dung lượng (1 trong Hình D.1) có thể xảy ra khi có quá nhiều thông tin được trình diễn trong khoảng thời gian ngắn, làm tràn ngập phần trí nhớ làm việc và năng lực bộ xử lý nhận thức của người sử dụng để có thể nhận thức, phân khúc, và sau đó ghi nhớ hoặc sử dụng thông tin. Nghĩa là cần cho phép người sử dụng điều khiển tại bước/phân đoạn truyền thông tin. Các vấn đề về tích hợp (2) nảy sinh khi thông điệp trên hai phương tiện là khác nhau, làm cho việc tích hợp trên phần trí nhớ làm việc gặp khó khăn; điều này dẫn đến nguyên tắc tương đẳng cùng chủ đề. Các vấn đề về sự bất đồng (3) gây ra bởi xung đột về sự chú ý giữa các phương tiện động, và khi hai nguồn dữ liệu đầu vào cạnh tranh nhau cho cùng nguồn lực nhận thức, ví dụ: lời nói và văn bản đều yêu cầu hiểu biết về ngôn ngữ. Sự lĩnh hội/thấu hiểu (4) liên quan đến sự tương đẳng; chúng ta hiểu từ ngữ bằng cách làm cho chúng có ý nghĩa với trí nhớ dài hạn đang tồn tại của mình. Theo đó, nếu tài liệu đa phương tiện không quen thuộc thì chúng ta không thể làm cho chúng có ý nghĩa. Cuối dùng, sự đa nhiệm (5) tạo ra thêm những yêu cầu khác về quy trình xử lý nhận thức của chúng ta, do đó ta sẽ trải nghiệm sự khó khăn khi tham gia đầu vào dữ liệu đa phương tiện trong khi thực hiện các nhiệm vụ tạo thông tin/dữ liệu đầu ra.
Tạo một chủ đề trong trình diễn đa phương tiện rõ ràng bao gồm việc hướng trình tự đọc và xem của người sử dụng qua các đoạn phương tiện khác nhau. Phán đoán trình tự đọc/xem của người sử dụng là việc làm khó. Văn bản và lời nói thường được xử lý theo trình tự; tuy nhiên, xem phương tiện hình ảnh tùy thuộc vào kích thước và độ phức tạp của hình ảnh, hiểu biết của người sử dụng về nội dung cũng, như nhiệm vụ và động cơ của người sử dụng (Norman and Shallice, 1986). Văn bản cũng đòi hỏi trật tự đọc thông qua quy ước về cú pháp của ngôn ngữ; tuy nhiên người sử dụng nhìn thấy gì trong một hình ảnh tĩnh thì khó có thể đoán được. Về cơ bản là trật tự quan sát đối tượng trong một hình ảnh tĩnh tùy thuộc vào nhiệm vụ, động cơ và kiến thức về lĩnh vực của người sử dụng, và các hiệu ứng thiết kế dành cho điểm nổi bật đó. Các hiệu ứng thiết kế hướng sự chú ý có thể làm tăng khả năng người sử dụng sẽ chú ý tới một thành tố trong hình ảnh, mặc dù không có một sự bảo đảm nào cho việc thành tố đó sẽ được nhận thức hoặc lĩnh hội được. Tham chiếu chéo thiết lập một điểm tiếp xúc giữa hai phương tiện, và làm thế nào để thiết kế ra các điểm tiếp xúc như vậy tùy thuộc vào đặc điểm của phương tiện nguồn và phương tiện đích. Thông thường, điều khiển sự chú ý dễ dàng hơn bằng các phương tiện dựa trên ngôn ngữ, vì ngôn ngữ cung cấp các lệnh chỉ đạo trực tiếp.
D.4 Nghe và ghi nhớ
Học tập là mục tiêu đầu tiên đối với đa phương tiện hướng dẫn học. Tuy nhiên dạng thức của việc học có thể vừa là đào tạo kỹ năng, trong đó trường hợp tiến hành một nhiệm vụ thao tác có hiệu quả và không mắc lỗi được xem là mục tiêu chính, hoặc đào tạo khái niệm với yêu cầu nặng về hiểu sâu kiến thức. Trong cả hai trường hợp, mục tiêu chính là tạo ra một giản đồ trí nhớ phong phú có thể truy cập được dễ dàng trong tương lai. Chúng ta học tập hiệu quả hơn thông qua việc giải quyết một cách chủ động các vấn đề hoặc học tập thông qua làm việc. Hướng tiếp cận này được đặt ở vị trí trung tâm của lý thuyết học tập theo xu hướng tạo dựng (Papert, 1980), có nhiều ý nghĩa dành cho hướng dẫn học bằng đa phương tiện. Những thế giới/môi trường tương tác siêu nhỏ nơi người sử dụng học tập bằng cách tương tác với các hệ thống mô phỏng, hoặc xây dựng và kiểm tra trong hệ thống mô phỏng, đưa ra kinh nghiệm phong phú hình thành nên những trí nhớ tốt hơn (Rogers et al., 1998). Các quan điểm đa dạng hỗ trợ phát triển các giản đồ bằng cách trình diễn các mặt khác nhau của cùng một vấn đề, do đó toàn bộ khái niệm có thể được tích hợp từ các phần của nó. Một ví dụ có thể giải thích được cấu trúc của một động cơ, sau đó là cách thức vận hành và cuối cùng là mô hình nguyên nhân giải thích vì sao động cơ hoạt động được. Sự tích hợp tiếp theo sẽ ghép nối các quan điểm riêng lẻ lại với nhau.
D.5 Nhiệm vụ của người sử dụng
Các khuyến nghị về việc lựa chọn và chi phối sự chú ý của người sử dụng phải được diễn giải theo nhiệm vụ của người sử dụng và mục tiêu thiết kế. Nếu việc cung cấp thông tin là mục tiêu chính của việc thiết kế, ví dụ: một hệ thống thông tin du lịch tại ki-ốt, thì việc cấp thông tin liên tục và thu hút sự chú ý đến từng mục riêng biệt sẽ không cần thiết như đối với các ứng dụng dành cho việc hướng dẫn/đào tạo. Các phương tiện động thông thường không phát huy hiệu quả đối với việc chuyền tải thông tin chi tiết vì chúng ta chỉ ghi nhớ “ý chính”, hoặc đề cương của nội dung được trình diễn (Dwyer, 1967). Tuy nhiên, nếu mục tiêu thiết kế chỉ đơn giản là thông báo cho người sử dụng về một kế hoạch hành động cao cấp thì một đoạn phim và lời nói có thể đủ để đáp ứng được điều này.
Thư mục tài liệu tham khảo
[1] ISO 9241-101 1), Ergonomic requirements for office work with visual display terminals (VDTs) - Part 10: Dialogue principles
[2] TCVN 7318-11 (ISO 9241-11), Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối (VDT) - Phần 11: Hướng dẫn về tính khả dụng
[3] TCVN 7318-12 (ISO 9241-12), Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối (VDT) - Phần 12: Trình bày thông tin
[4] ISO 134072 2) , Human-centred design processes for interactive systems
[5] ALTY, J.L. (1991). Multimedia: what is it and how do we exploit it? In Diaper, D. & Hammond N.V. (Eds.) People and Computers VI, Proceedings of HCI’91. Cambridge University Press, pp. 31-41
[6] ALTY, J.L. (1997). Multimedia. In Tucker A.B. (Ed.) Computer science and engineering handbook. CRC Press, pp. 1551-1570
[7] ALTY, J.L. and BERGAN, M. (1992). The design of multimedia interfaces for process control. In Proceedings of 5th IFAC IFORS IFIP IEA Conference on Man Machine Systems, The Hague
[8] ALTY, J.L., BERGAN, M., DOLPHIN, C. and SCHEPENS, A. Multimedia and process control: some initial experimental results. Computers & Graphics, 17(3), pp. 205-218
[9] ANDRÉ, E. and RIST, T. (1993). The design of illustrated documents as a planning task. In Maybury, M. (Ed.) Intelligent multimedia interfaces, AAAI/MIT Press, pp. 94-166
[10] ARENS, Y., HOVY, E. and VOSSERS, M. (1993). On the knowledge underlying multimedia presentations. In Maybury M. (Ed.) Intelligent multimedia interfaces, AAAI/MIT Press, pp. 280-306
[11] BABER, C., STANTON, N.A. and STOCKLEY, A. (1992). Can speech be used for alarm displays in process control type tasks? Behaviour and Information Technology, 11 (4), pp. 216-226
[12] BADDELEY, A.D. (1986). Working memory. Oxford University Press
[13] BAGGETT, P. (1989). Understanding visual and verbal messages. In Mandl, H. & Levin, J.R. (Eds.) Knowledge acquisition from text and pictures, Elsevier Science, pp. 101-124
[14] BAGGETT, P. (1984). Role of temporal overlap of visual and auditory material in forming dual media associations, Journal of Educational Psychology, 76(3), pp. 408-417
[15] BARNARD, P. (1985). Interacting cognitive subsystems: a psycholinguistic approach to short term memory. In Ellis, A. (Ed.) Progress in psychology of language, 2, pp. 197-258, LEA
[16] BARTRAM, D.J. (1980). Comprehending spatial information: the relative efficiency of different methods of presenting information about bus routes. Journal of Applied Psychology, 65, pp. 103
[17] BERNSEN, N.O. (1994). Foundations of multimodal representations: a taxonomy of representational modalities. Interacting with Computers, 6(4), pp. 347-371
[18] BlEGER, G.R. and GLOCK, M.D. (1984). The information content of picture-text instructions. Journal of Experimental Education, 53, pp. 68-76
[19] BOOHER, H.R. (1975). Relative comprehensibility of pictorial information and printed word in proceduralized instructions. Human Factors, 17(3), pp. 266-277
[20] BROADBENT, D.E. (1958). Perception and communication. Pergamon Press
[21] CARD, S.K., MORAN, T.P. and NEWELL, A. (1983). The psychology of human computer interaction. Lawrence Erlbaum Associates
[22] CARPENTER, P.A. and JUST, M.A. (1992). Understanding mechanical systems through computer animation. Report No. ONR 92-1. U.S. Office of Naval Research
[23] DAVIS, B. and Marks, L. (1993). Integrative multimedia design. Tutorial presented at INTERCHI '93, Amsterdam
[24] DlNNEL, D. and GLOVER, J. (1988). Advanced organizers: encoding manipulations. Journal of Educational Psychology, 77(5), pp. 514-521
[25] DWYER, F.M. (1967). The effect of varying the amount of realistic detail in visual illustrations. Journal of Experimental Education, 36, pp. 34-42
[26] D'YDEWALLE, G. and GIELEN, I. (1993). Attention allocation with overlapping sound, image and text. In Rayner, K. (Ed.) Eye movements and visual cognition. Springer Verlag, pp. 415-427
[27] FARADAY, P.M. and SUTCLIFFE, A.G. (1993). A method for multimedia interface design. In Alty, J.L. & Diaper, D. (Eds.) People & Computers VIII. Cambridge University Press, pp. 173-190
[28] FARADAY, P.M. and SUTCLIFFE, A.G. (1997a). Designing effective multimedia presentations. In Proceedings of CHI 97, ACM, pp. 272-279
[29] FARADAY, P.M. and SUTCLIFFE, A.G. (1997b). Multimedia: design for the moment. In Proceedings of Multimedia 97, ACM, pp. 183-193
[30] FARADAY, P.M. and SUTCLIFFE, A.G. (1998). Providing advice for multimedia designers. In Proceedings of CHI ‘98, ACM, pp. 124-131
[31] FRIEDMAN, A. (1979). Framing pictures: role of knowledge in automatized encoding and memory for gist. Journal of Experimental Psychology: General, 108(3), pp. 316-355
[32] GARDINER, M. and CHRISTIE, B. (1987). Applying cognitive psychology to user-interface design. John Wiley
[33] GERNSBACHER, M.A. (1985). Surface information loss in comprehension. Cognitive Psychology, 17, pp. 324-363
[34] GLYNN, S., BRITTON, B. and TILLMAN, M. (1985). Typographic cues in text: management of the reader’s attention. In Jonassen, D. (Ed.) Technology of text. Educational Technology Publishing
[35] HANNFIN M.J. and PHILIPS, R. (1987). Perspectives in the design of interactive video: beyond tape versus disc. Journal of Research and Development in Education, 21, pp. 44-60
[36] HEGARTY, M. and JUST, M.A. (1993). Constructing mental models of text and diagrams. Journal of Memory and Language, 32, pp. 717-742
[37] HELLER, R.S. and MARTIN, C. (1995). A media taxonomy. IEEE Multimedia, Winter 1995, pp. 36-45
[38] HOCHBERG, J. (1986). Presentation of motion and space in video and cinematic displays. In Boff, K.R., Kaufman, L. & Thomaas, J.P. (Eds.) Handbook of perception and human performance 1: sensory processes and perception. John Wiley
[39] HOOGEVEN M. (1997). Towards a theory of the effectiveness of multimedia systems. International Journal of Human-Computer Interaction, 9(2), pp. 151-168
[40] JOHNSON, P. and NEMETZ, F. (1998). Developing multimedia principles from design features. In Designing effective and usable multimedia systems, Proceedings of IFIP 13.2 Conference, North Holland
[41] JOHNSTON, W.A. and DARK, V.J. (1986). Selective attention. Annual Review of Psychology, 37, pp. 43-75
[42] JORG, S. and HORMANN, H. (1978). The influence of general and specific labels on the recognition of labelled and unlabelled parts of pictures. Journal of Verbal Learning and Verbal Behaviour, 17, pp. 445-454
[43] KOZMA, R.B. (1991). Learning with media. Review of Educational Research, 61(2), pp. 179-211
[44] KITAJIMA, M. and POLSON P.G. (1998). A comprehension based model of exploration. Human-Computer Interaction, 12(4), pp. 345-390
[45] KRAFT, R. (1986). The role of cutting in the evaluation and attention of film. Journal of Experimental Psychology: Learning, Memory and Cognition, 12(1), pp. 155-163.
[46] LARGE, A., BEHESHTI, J. and BRELEUX, A. (1996). Effect of animation in enhancing descriptive and procedural texts in a multimedia learning environment. Journal of American Society for Information Science, 47(6), pp. 437-448
[47] LEVIE, W.H. and LENTZ, R. (1982). Effects of text illustrations: a review of research. Educational Computing and Technology Journal, 30(4), pp. 195-232
[48] MANDLER, J. and RITCHEY, G. (1977). Long term memory for pictures. Journal of Experimental Psychology: Human Learning and Memory, 3(4), pp. 386-396
[49] MARCEL, T. and BARNARD, P. (1979). Paragraphs of pictographs: the use of non-verbal instructions for equipment. In Kolers, P., Wrolstaid, M. & Bouma, H. (Eds.) Processing of visible language. Plenum
[50] MAY, J. and BARNARD, P. (1995). Cinematography and interface design. In Nordbyn, K.,Helmersen, P.H., Gilmore, D.J. & Arnesen, S.A. (Eds.) Proceedings of Fifth IFIP TC 13 International Conference on Human-Computer Interaction. Chapman & Hall, pp. 26-31
[51] MAYER, R.E. and ANDERSON, R.B. (1991). Animation needs narration: an experimental test of a dual coding hypothesis. Journal of Educational Psychology, 83(4), pp. 484-490
[52] MAYER, R.E. and ANDERSON, R.B. (1992). The instructive animation: helping students build connections between words and pictures in multimedia. Journal of Education Psychology, 84(4), pp. 444-452
[53] MOUNTFORD, S.J. and GAVER, W. (1989). Talking and listening to computers. In Laurel, B. (Ed.) The art of human-computer interface design. Addison Wesley, pp. 319-334
[54] NARAYANAN, N.H. and HEGARTY, M. (1998). On designing comprehensible interactive hypermedia manuals. International Journal of Human-Computer Studies, 48, pp. 267-301
[55] NAVON, D. and MILLER J. (1987). The role of outcome conflict in dual task interference. Journal of Experimental Psychology: Human Perception and Performance, 13(3), pp. 435-448
[56] NICKERSON, R. (1980). Speech understanding and reading: some differences and similarities. In Spiro, R., Bruce, B. & Brewer, W (Eds.) Theoretical issues in reading comprehension. Lawrence Erlbaum Associates
[57] NORMAN, D.A. and SHALLICE, T. (1986). Attention to action: willed and automatic control of behaviour. In Davidson, G.E. & Schwartz, G.E. (Eds.) Consciousness and self regulation, v4, Plenum Press, pp. 1-18
[58] PLAMITER, S., Elkerton, J. and BAGGETT, P. (1991). Animated instruction versus procedural instructions for learning procedural tasks. International Journal of Man-Machine Systems, 34, pp. 687-701
[59] Park, I. and HANNAFIN, J. (1994). Empirically-based guidelines for the design of interactive multimedia. Education Technology Research and Development, 41(3), pp. 63-85
[60] Park, O. and HOPKINS, R. (1993). Instructional conditions for using dynamic visual displays: a review. Instructional Science, 21, pp. 427-449
[61] PATTERSON, R.D. (1982). Guidelines for auditory warning systems on civil aircraft. CAA Paper 82017. Civil Aviation Authority
[62] PEZDEK, K., MAKI, R., et al. (1988). Picture memory: recognizing added and deleted details. Journal of Experimental Psychology: Learning, Memory & Cognition, 14(3), pp. 468-476
[63] POSNER, M. (1976). Visual dominance: an information processing account of its origins and significance. Psychological Review, 83, pp. 157-171
[64] PURNELL, K. and SOLMAN, R. (1991). The influence of technical illustrations on students’ comprehension in geography. Reading Research Quarterly, pp. 277-299
[65] REISER, R. and GAGNE, R. (1982). Characteristics of media selection model. Review of Educational Research, 52(4), pp. 499-512
[66] RIEBER, L.P. (1990). Animation in computer based instruction. Educational Technology Research and Development, 38, pp. 77-86
[67] ROGERS, Y. and SCAIFE, M. (1998). How can interactive multimedia facilitate learning. In Lee, J. (Ed.) Intelligence and multimodality in multimedia interfaces: research and applications. AAAI Press
[68] RUBIN, A. (1980). A theoretical taxonomy of the differences between oral and written language. In Spiro, R., Bruce, B. & Brewer, W. (Eds.) Theoretical issues in reading comprehension. Lawrence Erlbaum Associates
[69] SALOMON, G. (1979). Interaction of media, cognition and learning. Jossey Bass
[70] SCAIFE, M. and ROGERS, Y. (1996). External cognition: how do graphical representations work? International Journal of Human-Computer Studies, 45, pp. 185-213
[71] STASKO, J., BADRE, a. and LEWIS, C. (1993). Do algorithm moving images assist learning? In Proceedings CHI’93. ACM, pp. 61-66
[72] SUTCLIFFE, A.G. and FARADAY, P.M. (1994). Designing presentation in multimedia interfaces. In Proceedings of CHI ’94. ACM, pp. 92-98
[73] TRAVERS, R.M. (1967). Research and theory related to audio-visual information transmission: US Office contract No OES-16-006. Western Michigan University
[74] TREISMAN, A. (1988). Features and objects: fourteenth Bartlett memorial lecture. Quarterly Journal of Experimental Psychology, 40A(2), pp. 201-237
[75] TREISMAN, A. and DAVIES, A. (1973). Divided attention to eye and ear. In Kornblum, S. (Ed.) Attention and performance IV, Academic Press
[76] VETERE, F., HOWARD, S. and LEUNG, Y. (1997). A multimedia interaction space. In Howard, S., Hammond, J. & Lingaard, G. (Eds.) Proceedings of INTERACT 97. Chapman and Hall, pp. 205-211
[77] VANDERVONCKT, J. and BODART, F. (1993). Encapsulating knowledge for intelligent automatic interaction objects selection. InProceedings of INTERCHI ’93. ACM
[78] WETZEL, C.D., RADTKE, P.H. and STERN H.W. (1994). Instructional effectiveness of video media. Lawrence Erlbaum Associates
[79] WlCKENS, C.D., SANDRY, D. and VlDULlCH, M. (1983). Compatibility and resource competition between modalities of input, output and central processing. Human Factors, 25, pp. 227-248
[80] WILLIAMS, D., DUNCUMB, I. and ALTY, J.L. (1996). Matching media to goals: an approach based on expressiveness. In Sasse, M.A., Cunningham, R.J. & Winder, R.L. (Eds.) People and Computers XI, Proceedings of HCI’96, Springer
MỤC LỤC
Lời nói đầu
Lời giới thiệu
1 Phạm vi áp dụng
2 Tài liệu viện dẫn
3 Thuật ngữ và định nghĩa
4 Các yêu cầu về thẩm định và kiểm định
5 Hướng dẫn khái quát đối với việc lựa chọn và kết nối phương tiện
6 Lựa chọn phương tiện cho các dạng thông tin
7 Tích hợp các phương tiện
8 Hướng sự chú ý của người sử dụng
Phụ lục A (tham khảo) Cây ra quyết định dành cho việc phân loại các dạng thức
Phụ lục B (tham khảo) Hướng dẫn đối với các cặp kết nối phương tiện
Phụ lục C (tham khảo) Các ví dụ về mẫu kết nối phương tiện
Phụ lục D (tham khảo) Các vấn đề thiết kế và nền tảng nhận thức
Thư mục tài liệu tham khảo
1) Hiện nay ISO 9241-10 đã bị hủy và được thay thế bằng ISO 9241-110
2) Hiện nay ISO 13407 đã bị hủy và được thay thế bởi ISO 9241-171.
Bạn chưa Đăng nhập thành viên.
Đây là tiện ích dành cho tài khoản thành viên. Vui lòng Đăng nhập để xem chi tiết. Nếu chưa có tài khoản, vui lòng Đăng ký tại đây!
 Tiêu chuẩn Việt Nam TCVN 11696-3:2016 PDF (Bản có dấu đỏ)
Tiêu chuẩn Việt Nam TCVN 11696-3:2016 PDF (Bản có dấu đỏ) Tiêu chuẩn Việt Nam TCVN 11696-3:2016 DOC (Bản Word)
Tiêu chuẩn Việt Nam TCVN 11696-3:2016 DOC (Bản Word)