- Tổng quan
- Nội dung
- Tiêu chuẩn liên quan
- Lược đồ
- Tải về
Tiêu chuẩn Quốc gia TCVN 7318-12:2015 Yêu cầu ecgônômi với công việc văn phòng
| Số hiệu: | TCVN 7318-12:2015 | Loại văn bản: | Tiêu chuẩn Việt Nam |
| Cơ quan ban hành: | Bộ Khoa học và Công nghệ | Lĩnh vực: | Thông tin-Truyền thông , Khoa học-Công nghệ |
|
Ngày ban hành:
Ngày ban hành là ngày, tháng, năm văn bản được thông qua hoặc ký ban hành.
|
2015 |
Hiệu lực:
|
Đã biết
|
| Người ký: | Đang cập nhật |
Tình trạng hiệu lực:
Cho biết trạng thái hiệu lực của văn bản đang tra cứu: Chưa áp dụng, Còn hiệu lực, Hết hiệu lực, Hết hiệu lực 1 phần; Đã sửa đổi, Đính chính hay Không còn phù hợp,...
|
Đã biết
|
TÓM TẮT TIÊU CHUẨN VIỆT NAM TCVN 7318-12:2015
Nội dung tóm tắt đang được cập nhật, Quý khách vui lòng quay lại sau!
Tải tiêu chuẩn Việt Nam TCVN 7318-12:2015
TIÊU CHUẨN QUỐC GIA
TCVN 7318-12:2015
ISO 9241-12:1998
ECGÔNÔMI - YÊU CẦU ECGÔNÔMI ĐỐI VỚI CÔNG VIỆC VĂN PHÒNG CÓ SỬ DỤNG THIẾT BỊ HIỂN THỊ ĐẦU CUỐI (VDT) - PHẦN 12: TRÌNH BÀY THÔNG TIN
Ergonomic requirements for office work with visual display terminals (VDTs) - Part 12: Presentation of information
Mục lục
Lời nói đầu
Lời giới thiệu
1 Phạm vi áp dụng
2 Tài liệu viện dẫn
3 Thuật ngữ và định nghĩa
4 Áp dụng tiêu chuẩn này
5 Tổ chức thông tin
6 Các đối tượng đồ họa
7 Các kỹ thuật mã hóa
Phụ lục A (tham khảo) Mẫu quy trình phục vụ việc đánh giá khả năng ứng dụng và liên kết
Phụ lục B (tham khảo) Thư mục tài liệu tham khảo
Lời nói đầu
TCVN 7318-12:2015 hoàn toàn tương đương với ISO 9241-12:1998.
TCVN 7318-12:2015 do Ban kỹ thuật tiêu chuẩn quốc gia TCVN/TC 159 Ecgônômi biên soạn, Tổng cục Tiêu chuẩn Đo lường Chất lượng thẩm định, Bộ Khoa học và Công nghệ công bố.
Bộ TCVN 7318 (ISO 9241), Ecgônômi - Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối (VDT) gồm các phần sau:
- TCVN 7318-1:2013 (ISO 9241-1:1997/Adm 1:2001), Phần 1: Giới thiệu chung:
- TCVN 7318-2:2013 (ISO 9241-2:1992), Phần 2: Hướng dẫn các yêu cầu nhiệm vụ;
- TCVN 7318-3:2002 (ISO 9241-3:1992), Phần 3: Yêu cầu về hiển thị:
- TCVN 7318-4:2013 (ISO 9241-4:1998), Phần 4: Yêu cầu về bàn phím;
- TCVN 7318-5:2013 (ISO 9241-5:1998), Phần 5: Yêu cầu về bố trí vị trí và tư thế làm việc;
- TCVN 7318-6:2013 (ISO 9241-6:1999), Phần 6: Hướng dẫn về môi trường làm việc;
- TCVN 7318-11:2015 (ISO 9241-11:1998), Phần 11: Hướng dẫn về tính khả dụng;
- TCVN 7318-12:2015 (ISO 9241-12:1998), Phần 12: Trình bày thông tin;
- TCVN 7318-13:2015 (ISO 9241-13:1998), Phần 13: Hướng dẫn người sử dụng.
Bộ ISO 9241 về Ergonomic requirements for office work with visual display terminals (VDTs) còn có các phần sau:
- ISO 9241-14:1997, Part 14: Menu dialogues;
- ISO 9241-15:1997, Part 15: Command dialogues;
- ISO 9241-16:1999, Part 16: Direct manipulation dialogues.
Ngoài ra bộ ISO 9241 về Ergonomics of human-system interaction còn có các phần sau:
- ISO 9241-20:2008, Part 20: Accessibility guidelines for information/ communication technology (ICT) equipment and services;
- ISO 9241-110:2006, Part 110: Dialogue principles;
- ISO 9241-129:2010, Part 129: Guidance on software individualization;
- ISO 9241-143:2012, Part 143: Forms;
- ISO 9241-151:2008, Part 151: Guidance on World Wide Web user interfaces;
- ISO 9241-154:2013, Part 154: Interactive voice response (IVR) applications;
- ISO 9241-171:2008, Part 171: Guidance on software accessibility;
- ISO 9241-210:2010, Part 210: Human-centred design for interactive systems;
- ISO 9241-300:2008, Part 300: Introduction to electronic visual display requirements;
- ISO 9241-302:2008, Part 302: Terminology for electronic visual displays;
- ISO 9241-303:2011, Part 303: Requirements for electronic visual displays;
- ISO 9241-304:2008, Part 304: User performance test methods for electronic visual displays;
- ISO 9241-305:2008, Part 305: Optical laboratory test methods for electronic visual displays;
- ISO 9241-306:2008, Part 306: Field assessment methods for electronic visual displays;
- ISO 9241-307:2008, Part 307: Analysis and compliance test methods for electronic visual displays;
- ISO 9241-308:2008, Part 308: Surface-conduction electron-emitter displays (SED);
- ISO 9241-309:2008, Part 309: Organic light-emitting diode (OLED) displays;
- ISO 9241-310:2010, Part 310: Visibility, aesthetics and ergonomics of pixel defects;
- ISO 9241-331:2012, Part 331: Optical characteristics of autostereoscopic displays;
- ISO 9241-400:2007, Part 400: Principles and requirements for physical input devices;
- ISO 9241-410:2008, Part 410: Design criteria for physical input devices;
- ISO 9241-4220:2011, Part 420: Selection of physical input devices;
- ISO 9241-910:2011, Part 910: Framework for tactile and haptic interaction;
- ISO 9241-920:2009, Part 920: Guidance on tactile and haptic interactions.
Lời giới thiệu
Bộ tiêu chuẩn TCVN 7318 (ISO 9241) gồm nhiều phần đề cập đến các khía cạnh tiện dụng của phần cứng và phần mềm khi sử dụng các thiết bị hiển thị đầu cuối (VDT). Mô tả các phần của tiêu chuẩn TCVN 7318 (ISO 9241), mối quan hệ và người sử dụng dự kiến của các phần được nêu chi tiết trong TCVN 7318-1 (ISO 9241-1).
Tiêu chuẩn này đề cập tới việc trình bày thông tin bằng hình ảnh sử dụng VDT. Bao gồm (Điều 4) cả mục đích thiết kế với việc cung cấp các hướng dẫn về trình bày thông tin ở mức độ cao. Tiêu chuẩn này tập trung đến việc tổ chức thông tin và sử dụng kỹ thuật mã hóa nhằm cải thiện hiệu năng và sự thỏa mãn của người sử dụng. Điều 5 đến Điều 7 cung cấp các khuyến nghị cho việc thiết kế màn hình hiển thị và áp dụng chung cho tất cả các kỹ thuật hội thoại. Tiêu chuẩn này có thể được sử dụng cùng các tiêu chuẩn khác trong bộ TCVN 7318 (ISO 9241). Ví dụ, ISO 9241-101) ([2] tại Phụ lục B) đưa ra 7 nguyên tắc, mỗi nguyên tắc có thể được hỗ trợ thông qua việc trình bày thông tin trên màn hình hiển thị theo cách thức phù hợp.
Tiêu chuẩn này dành cho những đối tượng người sử dụng như sau:
a) Người thiết kế giao diện người sử dụng, sẽ áp dụng tiêu chuẩn này trong suốt quá trình phát triển;
b) Người mua, là người sẽ tham khảo tiêu chuẩn này trong quá trình mua sản phẩm, và những người dùng cuối sẽ hưởng những lợi ích được nêu ra trong tiêu chuẩn;
c) Những người chịu trách nhiệm đảm bảo sản phẩm đáp ứng được các khuyến nghị đưa ra trong tiêu chuẩn này;
d) Các nhà thiết kế công cụ phát triển giao diện người sử dụng được sử dụng bởi giao diện của các nhà thiết kế;
e) Các chuyên gia viết hướng dẫn tiêu chuẩn công nghiệp phần mềm được sử dụng bởi giao diện của các nhà thiết kế, ví dụ "hướng dẫn dạng thức giao diện’’.
Các nguồn hướng dẫn phổ biến khác bao gồm “hướng dẫn dạng thức giao diện" công nghiệp phần mềm. Khi mà các vấn đề về tính chất của hệ thống phần cứng và phần mềm được quan tâm, thì hướng dẫn bổ sung có thể được đưa ra giúp tăng tính nhất quán trong thiết kế giao diện. Tiêu biểu là, các hướng dẫn kiểu dáng công nghiệp này mô tả một cách thức cụ thể khi tiến hành triển khai dạng thức hướng dẫn chung ở mức độ cao hơn được đề cập tại tiêu chuẩn này.
Người được hưởng lợi ích cơ bản của phần này sẽ là người sử dụng cuối cùng. Có thể người dùng cuối sẽ không đọc tiêu chuẩn này, hoặc thậm chí không biết đến sự tồn tại của nó, nhưng ứng dụng của nó đối với các nhà thiết kế, người mua và các nhà đánh giá sẽ cung cấp các giao diện người sử dụng có tính khả dụng cao hơn, nhất quán hơn và đem lại hiệu quả lớn hơn.
Tiêu chuẩn này bao gồm các khuyến nghị chung và khuyến nghị có điều kiện liên quan đến việc trình bày thông tin. Các khuyến nghị chung áp dụng cho hầu hết người sử dụng, nhiệm vụ, môi trường và công nghệ. Ngược lại, các khuyến nghị có điều kiện chỉ áp dụng trong các tình huống đặc biệt mà các khuyến nghị này có liên quan (ví dụ các đối tượng người sử dụng, nhiệm vụ, môi trường và công nghệ đặc biệt). Các khuyến nghị có điều kiện đưa ra cấu trúc giả định “nếu-thì". Các khuyến nghị được phát triển ban đầu thông qua xem xét tài liệu liên quan hiện hành và bằng chứng theo kinh nghiệm, từ đó phân tích và đưa công việc này vào các khuyến nghị để sử dụng bằng giao diện người thiết kế và hoặc người đánh giá.
ECGÔNÔMI - YÊU CẦU ECGÔNÔMI ĐỐI VỚI CÔNG VIỆC VĂN PHÒNG CÓ SỬ DỤNG THIẾT BỊ HIỂN THỊ ĐẦU CUỐI (VDT) - PHẦN 12: TRÌNH BÀY THÔNG TIN
Ergonomic requirements for office work with visual display terminals (VDTs) - Part 12: Presentation of information
1 Phạm vi áp dụng
Tiêu chuẩn này đưa ra các khuyến nghị ecgônômi đối với việc trình bày thông tin và các đặc điểm riêng biệt của thông tin được trình bày trên giao diện người sử dụng dựa trên văn bản hay đồ họa cho các công việc văn phòng. Tiêu chuẩn này đưa ra các khuyến nghị cho việc thiết kế và đánh giá trình bày thông tin dưới dạng hình ảnh bao gồm kỹ thuật mã hóa. Những khuyến nghị này có thể được sử dụng trong suốt quá trình thiết kế (ví dụ: hướng dẫn các nhà thiết kế trong quá trình thiết kế, làm cơ sở cho phương pháp đánh giá tự rút kinh nghiệm, hướng dẫn việc kiểm tra tính khả dụng). Mức độ bao phủ của màu sắc là có giới hạn đối với các khuyến nghị ecgônômi trong việc sử dụng màu sắc để làm nổi bật và phân loại thông tin (xem ISO 9241-8) để biết các khuyến nghị bổ sung trong việc sử dụng màu sắc.
Tiêu chuẩn này không đề cập tới trình bày thông tin dưới dạng âm thanh.
Thiết kế giao diện phụ thuộc vào nhiệm vụ, người sử dụng, môi trường và công nghệ sẵn có. Do vậy, tiêu chuẩn này sẽ không được áp dụng nếu thiếu những kiến thức về lĩnh vực thiết kế và tình huống sử dụng giao diện, tiêu chuẩn không được sử dụng như một tập hợp các quy định theo thông lệ cần được áp dụng một cách trọn vẹn. Hơn nữa, giả định rằng người thiết kế có thông tin chính xác liên quan đến nhiệm vụ và các yêu cầu của người sử dụng và những hiểu biết về cách sử dụng công nghệ sẵn có (điều này có thể yêu cầu tư vấn từ một chuyên gia về ecgônômi có trình độ cũng như kiểm tra theo kinh nghiệm những người sử dụng hiện tại).
CHÚ THÍCH: Việc người sử dụng điều kiện có đủ năng lực để thay đổi giao diện phù hợp với nhu cầu của họ đã trở thành một hướng tiếp cận phổ biến trong việc thiết kế giao diện phần mềm. Đây thường là một đặc điểm luôn được hướng tới của giao diện. Tuy nhiên, cung cấp cho người sử dụng khả năng tùy biến là không được chấp nhận trong một giao diện thiết kế tiện dụng (ví dụ các cửa sổ mặc định, các thiết lập màu sắc). Chú ý việc tùy biến của hoạt động trình bày thông tin có thể dẫn đến lệch hướng khỏi nội dung của tiêu chuẩn này.
2 Tài liệu viện dẫn
Các tài liệu viện dẫn sau rất cần thiết cho việc áp dụng tiêu chuẩn này. Đối với các tài liệu viện dẫn ghi năm công bố thì áp dụng phiên bản được nêu. Đối với các tài liệu viện dẫn không ghi năm công bố thì áp dụng phiên bản mới nhất, bao gồm cả các sửa đổi, bổ sung (nếu có).
TCVN 7318-3:2002 (ISO 9241-3:1992), Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối VDT - Phần 3: Các yêu cầu hiển thị màn hình;
TCVN 7318-11:2015 (ISO 9241-11:1998), Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối VDT- Phần 11: Hướng dẫn về tính khả dụng;
ISO 9241-8:19972), Ergonomic requirements for office work with visual display terminals (VDT) - Part 8: Requirements for displayed colours. (ISO 9241-8:1997, Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối VDT- Phần 8: Các yêu cầu đối với màu sắc được hiển thị);
ISO 9241-14:1997, Ergonomic requirements for office work with visual display terminals (VDT) - Part 14: Menu dialogues. (ISO 9241-14:1997, Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối VDT - Phần 14: Đối thoại bảng menu);
ISO 9241-15:1997 - Ergonomic requirements for office work with visual display terminals (VDT) - Part 15: Command dialogues. (ISO 9241-15:1997 - Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối VDT- Phần 15: Đối thoại câu lệnh);
ISO 9241-17:1999 - Ergonomic requirements for office work with visual display terminals (VDT) - Part 17: Form filling dialogues. (ISO 9241-17:1999, Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối VDT - Phần 17: Đối thoại điền vào mẫu);
ISO/IEC 11581-3:-1, Information technology- User-system interfaces and symbols- Icon symbols and functions - Part 3: Pointers (ISO/IEC 11581-3:-1, Công nghệ thông tin - Các giao diện và biểu tượng hệ thống người sử dụng - Các biểu tượng biểu tượng và chức năng - Phần 3: Con trỏ).
3 Thuật ngữ và định nghĩa
Trong tiêu chuẩn này sử dụng các thuật ngữ và định nghĩa sau
3.1
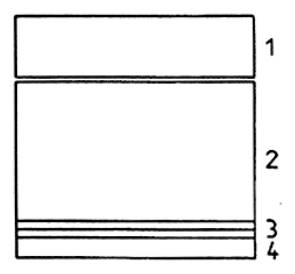
Vùng (area)
Phần hay khu vực của một màn hình (hiển thị) hoặc cửa sổ
Xem Hình 1.

CHÚ DẪN
| 1 | Vùng nhận dạng |
| 2 | Vùng đầu vào/đầu ra |
| 3 | Vùng điều khiển |
| 4 | Vùng chứa nội dung tin nhắn |
Hình 1 - Bố trí hợp lý các vùng khác nhau
3.1.1
Vùng nhận dạng (identification area)
Vùng tiêu đề cung cấp thông tin được hiển thị, vùng này có thể bao gồm một chỉ dẫn về vị trí và nhiệm vụ của người sử dụng ở thời điểm hiện tại.
CHÚ THÍCH: Vùng này cũng có thể nhận dạng được một ứng dụng, tập tin hoặc môi trường làm việc.
3.1.2
Vùng dữ liệu nhập/xuất (input/output area)
Vùng thông tin được nhận từ người sử dụng và/hoặc trình bày cho người sử dụng
3.1.3
Vùng điều khiển (control area)
Vùng thông tin điều khiển và hoặc đưa ra các điều khiển tương tác, câu lệnh nhập dữ liệu và câu lệnh chọn lựa
CHÚ THÍCH: Trong một số cửa sổ ứng dụng (window), không tồn tại thông tin điều khiển rõ ràng, những xuất hiện các công cụ điều khiển như các nút bấm, thanh trượt, hộp chọn, được sử dụng tương tác với hệ thống.
3.1.4
Vùng chứa tin nhắn/thông báo (message area)
Vùng mà thông tin như những cập nhật trạng thái hay những thông tin khác (ví dụ như các tin nhắn, chỉ số về tiến trình xử lý, phản hồi được đưa ra.
CHÚ THÍCH: Các tin nhắn có thể bắt đầu từ các hệ thống vận hành, các ứng dụng...
3.2
Mã (code)
Kỹ thuật trình bày thông tin bởi một hệ thống các ký tự chữ và số, các biểu tượng đồ họa hoặc các kỹ thuật hình ảnh (ví dụ như phông chữ, màu sắc, hoặc tô sáng)
CHÚ THÍCH 1: Thông thường, các mã chữ và số thường ngắn hơn so với văn bản đầy đủ cần thiết để thể hiện nội dung thông tin.
CHÚ THÍCH 2: Thuật ngữ “mã" không bị nhầm lẫn với các thuật ngữ "mật mã" hay "mã hóa" trong khoa học máy tính, trong tình huống đó các thuật ngữ kể trên liên quan đến những hướng dẫn có trong một chương trình phần mềm thi hành và quá trình ghi các chỉ dẫn có trong một chương trình phần mềm.
3.2.1
Mã nhớ (mnemonic code)
Mã truyền đạt thông tin có ý nghĩa đối với người sử dụng và có một số liên hệ với từ ngữ mà nó đại diện
CHÚ THÍCH: Các mã nhớ thường bao gồm các ký tự chữ và số, giúp các mã này dễ học và dễ nhớ. Nhiều mã nhớ là các chữ viết tắt
3.3
Công cụ điều khiển (controls)
Các đối tượng đồ họa, thường tương tự như các công cụ điều khiển vật lý như nút bấm điện thoại hay nút bấm của radio, cho phép người sử dụng điều hướng bên trong một ứng dụng, và điều khiển các đối tượng được hiển thị hoặc các thuộc tính của chúng
3.4
Con trỏ màn hình (cursor)
Chỉ thị hình ảnh của tiêu điểm đối với đầu vào gồm cả chữ và số
3.5
Trường (field)
Vùng được xác định ranh giới nơi dữ liệu được nhập vào hoặc trình bày, thường gồm một số cố định các ký tự hoặc chỗ trống
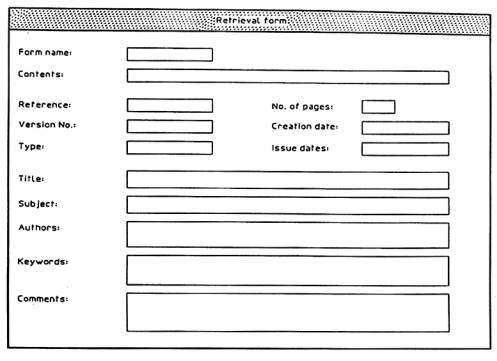
3.5.1
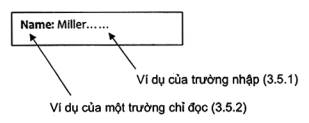
Trường nhập (entry field)
Trường mà người sử dụng có thể nhập dữ liệu đầu vào hoặc chỉnh sửa dữ liệu hiển thị
Xem Hình 2.
3.5.2
Trường chỉ đọc (read-only field)
Trường mà dữ liệu được hiển thị không thể chỉnh sửa được
Xem hình 2

Hình 2 - Ví dụ về các trường
3.6
Nhóm (group)
Một loạt các trường được phân biệt trên màn hình hiển thị sự khác nhau có thể phân biệt được bằng giác quan
3.7
Tô sáng (highlighting)
Kỹ thuật hiển thị để nhấn mạnh thông tin tới hạn hoặc quan trọng và làm thông tin này nổi bật lên có thể nhận thấy được bằng giác quan
CHÚ THÍCH: Chức năng này có thể bao gồm đảo cực tính ảnh, nhấp nháy, gạch dưới, sử dụng màu sắc, tăng độ tương phản (như độ sáng, mã hóa), bổ sung đồ họa (ví dụ: vẽ một hình hộp xung quanh) và kích cỡ.
3.8
Biểu tượng (icon)
Đối tượng đồ họa trên màn hình hiển thị đại diện cho một đối tượng, lệnh hoặc một chức năng
3.9
Nhãn (label)
Tiêu đề ngắn mang tính mô tả cho một trường mục nhập hoặc trường chỉ đọc, bảng, công cụ điều chỉnh hoặc đối tượng
CHÚ THÍCH: Trong một số ứng dụng, các nhãn được phân loại giống như các trường được bảo vệ. Các nhãn bao gồm tiêu đề, dấu nhắc trường, đoạn mô tả (ví dụ các nhãn biểu tượng).
3.10
Danh sách (list)
Sự trình bày theo hàng dọc hoặc hàng ngang các mục dữ liệu trong một màn hình hiển thị thường thay đổi theo trạng thái của ứng dụng
3.11
Vạch dấu (marker)
Biểu tượng (ví dụ: * hoặc √) được sử dụng để chỉ một trạng thái hoặc thu hút sự chú ý vào một mục nào đó
3.12
Con trỏ văn bản (pointer)
Biểu tượng đồ họa chuyển động trên màn hình theo sự điều khiển của thiết bị chỉ
CHÚ THÍCH: Người sử dụng có thể tương tác với các nội dung hiển thị trên màn hình bằng cách di chuyển con trỏ tới vị trí đó và bắt đầu điều khiển
3.13
Bảng (table)
Dữ liệu được hiển thị theo lệnh, thường là một số các danh sách được sắp xếp trong các cột song song hoặc các dãy hình chữ nhật, liên quan với nhau theo một quy tắc nhất định
3.14
Cửa sổ (window)
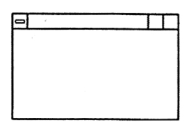
Vùng điều khiển độc lập trên màn hình hiển thị, được sử dụng để trình bày các đối tượng và/hoặc thực hiện một đoạn đối thoại với người sử dụng
CHÚ THÍCH: Một cửa sổ thường có hình chữ nhật và được phân định ranh giới bằng các một đường biên
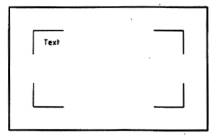
Xem Hình 3

Hình 3 - Hình minh họa một cửa sổ
3.14.1
Cửa sổ chính (primary window)
Cửa sổ trình bày toàn cảnh một hệ thống vận hành, một ứng dụng hoặc một đối tượng
CHÚ THÍCH: có thể có nhiều hơn một cửa sổ chính được trình bày cùng lúc
3.14.2
Cửa sổ thứ cấp (secondary window)
Cửa sổ xuất hiện khi người sử dụng tiến hành tương tác với cửa sổ chính, và được hiển thị trong khi tiến hành đối thoại
CHÚ THÍCH: Một cửa sổ thứ cấp cũng có thể là một cửa sổ chủ động của hệ thống.
3.15
Định dạng cửa sổ (windowing format)
Sự sắp xếp nhiều định dạng cửa sổ được hiển thị đồng thời
CHÚ THÍCH: có một vài loại định dạng sắp xếp theo kiểu liền kề, gối lên nhau và hỗn hợp
3.15.1
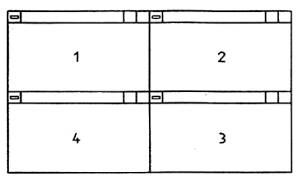
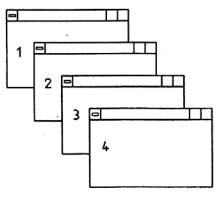
Định dạng cửa sổ liền kề (tiled window format)
Định dạng cửa sổ đặt cạnh nhau (side-by-side window format)
Các định dạng này là hình thức định dạng mà các cửa sổ được đặt cạnh nhau và không chồng lên nhau
Xem Hình 4
3.15.2
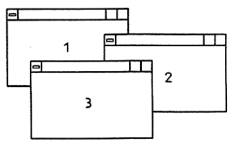
Định dạng cửa sổ gối lên nhau (overlapping window format)
Các định dạng này là hình thức định dạng các cửa sổ có thể gối một phần hay toàn bộ lên nhau
Xem Hình 5 và Hình 6
3.15.3
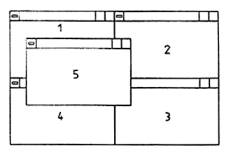
Định dạng hỗn hợp (mixed format)
Các định dạng này là hình thức định dạng hỗn hợp vừa theo kiểu liền kề vừa gối lên nhau
CHÚ THÍCH: Định dạng đầu tiên có thể là dạng liền kề, nhưng các cửa sổ sắp xếp theo kiểu gối lên nhau có thể được sử dụng để hiển thị các thành phần tạm thời như dấu nhắc và tin nhắn tư vấn. Mặt khác, định dạng đầu tiên có thể ở dạng gối lên nhau, nhưng một cửa sổ có thể chia thành một loạt các cửa sổ theo kiểu liền kề.
Xem Hình 7

CHÚ DẪN
1 Cửa sổ 1
2 Cửa sổ 2
3 Cửa sổ 3
4 Cửa sổ 4
Hình 4 - Minh họa một định dạng cửa sổ theo kiểu liền kề

CHÚ DẪN
1 Cửa sổ 1
2 Cửa sổ 2
3 Cửa sổ 3
Hình 5 - Minh họa định dạng cửa sổ theo kiểu gối lên nhau

CHÚ DẪN
1 Cửa sổ 1
2 Cửa sổ 2
3 Cửa sổ 3
4 Cửa sổ 4
Hình 6 - Minh họa định dạng một cửa sổ theo kiểu gối lên nhau như các cửa sổ “xếp lớp”

CHÚ DẪN
1 Cửa sổ 1
2 Cửa sổ 2
3 Cửa sổ 3
4 Cửa sổ 4
Hình 7 - Minh họa một định dạng hỗn hợp của một vài cửa sổ
4 Áp dụng tiêu chuẩn này
4.1 Đặc điểm của thông tin được trình bày
Việc trình bày thông tin qua hình ảnh cần cho phép người sử dụng thực hiện các nhiệm vụ thuộc về tri giác (ví dụ tìm kiếm thông tin trên màn hình) một cách có hiệu quả, mang lại hiệu suất và sự thỏa mãn. Để đạt được mục tiêu này, các đặc điểm sau đây cần được chú ý khi thiết kế thông tin bằng hình ảnh.
Độ rõ ràng (nội dung thông tin được tải nhanh chóng và chính xác).
Khả năng phân biệt (thông tin được hiển thị có thể được phân biệt một cách chính xác).
Tính nhất quán (thông tin cùng loại được trình bày tương tự xuyên suốt ứng dụng, theo như mong đợi của người dùng).
Khả năng dò tìm (sự chú ý của người sử dụng trực tiếp hướng tới thông tin được yêu cầu).
Tính dễ đọc (thông tin dễ đọc)
Tính dễ hiểu (nghĩa là có thể hiểu rõ, mạch lạc, có thể diễn giải và nhận dạng được)
Nhân tố căn bản trong việc thiết kế hiển thị thông tin bằng hình ảnh cần luôn hướng tới việc đạt được các đặc điểm kể trên trong đó có tính đến tình huống sử dụng hệ thống và các yêu cầu của người sử dụng.
Việc thiết kế thông tin bằng hình ảnh sử dụng kiến thức từ rất nhiều lĩnh vực khác nhau, bao gồm:
- Sinh lý con người (ví dụ hệ thống cảm ứng),
- Tâm lý (ví dụ gánh nặng tâm lý),
- Ecgônômi (ví dụ tình huống sử dụng, xem TCVN 7318-11 [ISO 9241-11]),
- In ấn,
- Thiết kế đồ họa.
Từ một góc nhìn thực hiện mang tính con người, trình bày thông tin có thể đem lại lợi ích để hoàn thành nhiệm vụ thông qua việc cải thiện khả năng của người sử dụng trong việc hiểu rõ thông tin hình ảnh và tăng tốc độ cũng như sự chính xác mà thông tin có thể được nhập vào một ứng dụng. Các khuyến nghị đối với việc tổ chức thông tin sẽ cải thiện được hoạt động tìm kiếm hình ảnh và có thể tạo điều kiện cho khả năng phân biệt giữa các mục và nhóm thông tin cá nhân.
4.2 Áp dụng các khuyến nghị
Mỗi khuyến nghị riêng từ Điều 5 đến Điều 7 cần được đánh giá khả năng áp dụng và nếu được xét là có khả năng áp dụng, thì cần được triển khai, trừ khi có bằng chứng cho thấy nếu tiến hành áp dụng, sẽ gây ra sự lệch hướng với mục đích thiết kế hoặc làm giảm tính khả dụng. Trong quá trình xem xét, dù các khuyến nghị khả năng áp dụng có đáp ứng hay không thì các nhà đánh giá cần đánh giá sản phẩm hoặc quan sát những người sử dụng sản phẩm đại diện trong tình huống hoàn thành các nhiệm vụ của người sử dụng. Phụ lục A cung cấp một danh sách kiểm tra trong đó đưa ra các ví dụ về phương pháp (các quy trình mẫu) đánh giá khả năng ứng dụng và tính liên kết với từng khuyến nghị.
4.3 Đánh giá sản phẩm
Nếu một sản phẩm được công bố đáp ứng được các khuyến nghị về khả năng áp dụng trong tiêu chuẩn này, quy trình được sử dụng trong việc thiết lập các yêu cầu về phát triển, và/hoặc đánh giá, thì sự trình bày thông tin sẽ được xác định. Việc xác định quy trình, chính là vấn đề thỏa thuận giữa các bên liên quan.
Những người sử dụng tại tiêu chuẩn này có thể vừa sử dụng các quy trình cung cấp tại Phụ lục A, vừa phát triển một quy trình khác dành riêng cho sự phát triển và môi trường đánh giá của riêng họ.
5 Tổ chức thông tin
5.1 Xác định vị trí thông tin
Thông tin cần được sắp xếp để đáp ứng được những mong muốn của người sử dụng và yêu cầu của nhiệm vụ (ví dụ: xem 5.5 và 5.8)
CHÚ THÍCH: Thông tin được sắp xếp theo mong muốn của người sử dụng sẽ giảm bớt được thời gian tìm kiếm.
5.2 Sự phù hợp của các cửa sổ
Việc sử dụng các cửa sổ phù hợp hơn khi nhiều yêu cầu nhiệm vụ và năng lực hệ thống được liệt kê trong 5.2.1 và 5.2.2 được áp dụng.
5.2.1 Các yêu cầu nhiệm vụ
- Người sử dụng theo dõi hoặc cùng lúc truy cập hơn một hệ thống hay ứng dụng;
- Người sử dụng ước lượng, so sánh hoặc điều khiển nhiều nguồn thông tin, hoặc nhiều lựa chọn xem một nguồn thông tin (ví dụ chuyển hoặc sao chép thông tin từ một ứng dụng này sang một ứng dụng khác);
- Người sử dụng thường xuyên thay đổi các nhiệm vụ, hệ thống, ứng dụng, tập tin, các đoạn và chế độ xem;
- Người sử dụng cần duy trì tình huống nhiệm vụ rộng hơn khi đang tiến hành các nhiệm vụ phụ riêng biệt (ví dụ đánh giá tỷ lệ về lòng tin của khách hàng trong khi đang xử lý một yêu cầu của khách hàng);
- Người sử dụng cần tìm hiểu các mục của hệ thống hoặc ứng dụng trước khi thao tác nhiệm vụ đầu tiên có thể tiếp diễn (ví dụ sử dụng cửa sổ bật lên/hội thoại (“pop-up” window) để hiển thị một cảnh báo hoặc tin nhắn báo lỗi và yêu cầu xác nhận của người sử dụng);
- Người sử dụng đôi khi cần đánh giá để bổ sung nội dung đối thoại (ví dụ thông tin, trình đơn) gần nơi đặt màn hình tập trung hoạt động của người sử dụng (ví dụ: khi người dùng chọn một trường nhập thông tin, hệ thống hiển thị một cửa sổ liền kề có chứa các giá trị có thể tồn tại của trường đó).
5.2.2 Khả năng của hệ thống
- Kích thước màn hình và độ phân giải: kích thước và độ phân giải được kết hợp của màn hình hiển thị cho phép người sử dụng xem lượng thông tin có ý nghĩa ở nhiều cửa sổ mà không yêu cầu người sử dụng phải thực hiện nhiều thao tác dịch chuyển, thay đổi kích thước hay cuộn/chuyển trang nhớ;
- Hệ thống phản hồi: đồ họa được yêu cầu mô tả các cửa sổ không làm chậm tốc độ hiển thị. Ví dụ, hệ thống cần phản hồi trong khoảng thời gian phù hợp để đưa ra phản hồi về kết quả của các thao tác điều khiển cửa sổ trong quá trình hoặc ngay lập tức sau các thao tác đó.
CHÚ THÍCH: Không nên sử dụng các cửa sổ khi chúng cản trở đối thoại với người dùng.
5.3 Khuyến nghị đối với các cửa sổ
Khuyến nghị đối với các cửa sổ cung cấp hướng dẫn về việc sử dụng các khu vực có thể kiểm soát được một cách độc lập để hiển thị thông tin từ các nguồn khác nhau. Các nguồn này có thể bao gồm các hệ thống vận hành, các ứng dụng và các tập tin khác nhau trong cùng một ứng dụng, các phần của cùng một tập tin (ví dụ phần đầu và cuối của một tập tin văn bản), các lệnh xem hoặc các phiên bản của cùng một thông tin (ví dụ xem dựa trên đặc tính và đồ họa) hoặc các phần khác của một ứng dụng.
5.3.1 Những cân nhắc đối với chế độ đa cửa sổ
Nếu thông tin từ các nguồn khác nhau cần được hiển thị hoặc điều khiển, cần cân nhắc việc sử dụng chế độ đa cửa sổ hay một cửa sổ với các khu vực có nhiều đầu vào/đầu ra.
5.3.2 Nhận dạng cửa sổ duy nhất
Nhận dạng cửa sổ duy nhất (ví dụ tên cửa sổ, tên tập tin hoặc tên ứng dụng) cần được cung cấp cho từng cửa sổ.
VÍ DỤ: Trong một ứng dụng văn phòng xác định, một cửa sổ được nhận dạng thông qua một hoặc nhiều đặc tính hệ thống kèm theo: tên hệ thống, ứng dụng, chức năng, tên tập tin,...
CHÚ THÍCH: Có thể rất hữu ích nếu tính đến cả chỉ số vị trí hiện tại của người sử dụng và nhiệm vụ bên trong cửa sổ nhận dạng.
5.3.3 Các thông số cửa sổ mặc định
Kích cỡ và vị trí cửa sổ mặc định cần được thiết kế để giảm thiểu số lượng các thao tác mà người sử dụng phải thực hiện để hoàn thành một nhiệm vụ (ví dụ, các cửa sổ được đặt ở nơi mà chúng không thể cản trở thông tin nhiệm vụ tới hạn ở các cửa sổ khác).
5.3.4 Hình thức cửa sổ nhất quán trong một ứng dụng
Bên trong một ứng dụng, nếu phù hợp với nhiệm vụ, thì tất cả các cửa sổ cùng dạng cần có một hình thức nhất quán.
VÍ DỤ: Tất cả các cửa sổ của một hệ thống trợ giúp riêng biệt có hình thức nhất quán.
CHÚ THÍCH: Bên trong các dạng cửa sổ nhất định có thể có các dạng cửa sổ phụ.
5.3.5 Hình thức cửa sổ nhất quán trong một môi trường đa ứng dụng
Bên trong một môi trường đa ứng dụng, tất cả các cửa sổ cùng dạng cần có một hình thức nhất quán nếu chúng cùng được sử dụng và nếu phù hợp với nhiệm vụ.
CHÚ THÍCH: Bên trong các dạng cửa sổ nhất định có thể có các dạng cửa sổ phụ.
5.3.6 Chỉ thị về các mối quan hệ cửa sổ chính/thứ cấp
Mối quan hệ giữa cửa sổ chính và các cửa sổ thứ cấp phải thường xuyên được nhìn thấy.
VÍ DỤ 1: Trong một ứng dụng văn phòng xác định, các cửa sổ thứ cấp có trong nội dung của cửa sổ chính.
VÍ DỤ 2: Các cửa sổ chính và thứ cấp có cùng dạng viền, tô sáng và màu sắc.
VÍ DỤ 3: Các cửa sổ chính và thứ cấp có cùng nhãn văn bản nhận dạng.
5.3.7 Nhận dạng các thành phần điều khiển cửa sổ
Các thành phần điều khiển cửa sổ thực hiện những chức năng khác nhau (ví dụ điều khiển đóng cửa sổ và điều chỉnh kích cỡ cửa sổ) cần có khả năng phân biệt giữa chúng bằng mắt và đảm bảo được đặt cùng vị trí trong từng cửa sổ.
5.3.8 Định dạng cửa sổ gối lên nhau
Một định dạng cửa sổ gối lên nhau cần được sử dụng trong các trường hợp khi:
- Nhiệm vụ yêu cầu các dạng, kích thước, số lượng, nội dung và /hoặc sắp xếp khác nhau hoặc không bị giới hạn của các cửa sổ;
- Màn hình hiển thị nhỏ hoặc có độ phân giải thấp mà người sử dụng không thể nhìn thấy được thông tin cần thiết trong các cửa sổ hiển thị ở dạng liền kề đơn lẻ.
5.3.9 Định dạng cửa sổ dạng liền kề
Định dạng liền kề cần được sử dụng trong các trường hợp khi:
- Nhiệm vụ yêu cầu rất ít hoặc không có sự khác biệt gì về kích thước, số lượng, nội dung và cách sắp xếp các cửa sổ;
- Truy nhập hình ảnh liên tục tới thông tin được hiển thị hiện tại (ví dụ thông tin tới hạn, thông tin cần sử dụng cho nhiệm vụ) được yêu cầu;
- Quá trình xử lý được yêu cầu điều khiển và hiển thị nhanh chóng các cửa sổ ở dạng gối lên nhau làm giảm sút thời gian phản hồi của hệ thống và việc thực hiện nhiệm vụ của người sử dụng.
5.3.10 Lựa chọn định dạng cửa sổ
Nếu phù hợp với nhiệm vụ, người sử dụng nên được cho phép chọn lựa định dạng cửa sổ như mong muốn và lưu định dạng đã chọn dưới dạng "mặc định".
5.4 Các vùng
Những khuyến nghị về việc tổ chức thông tin thành các vùng cung cấp hướng dẫn về vị trí liên quan đến những vùng và sự phức tạp của việc hiển thị thông tin trong các vùng này.
5.4.1 Vị trí nhất quán của các vùng
Các vùng (có nghĩa là nhận dạng, đầu vào/đầu ra, điều khiển và vùng tin nhắn) được sử dụng trong đối thoại bên trong một ứng dụng cần được sắp xếp một cách nhất quán.
CHÚ THÍCH 1: Việc nhận dạng thường được đặt trên vùng dữ liệu dầu vào/dữ liệu đầu ra
CHÚ THÍCH 2: Trong các môi trường không cửa sổ, vùng điều khiển của các mục nhập lệnh thường được đặt ở phần cuối vùng dữ liệu đầu vào/dữ liệu đầu ra.
5.4.2 Mật độ thông tin được hiển thị
Người sử dụng cần giữ mật độ thông tin được hiển thị không quá lộn xộn.
CHÚ THÍCH 1: Đối với nhiều giao diện dựa trên đặc điểm, giới hạn 40% là phù hợp (tỉ lệ phần trăm của các vị trí ký tự tiềm năng thực sự được lưu trú bởi các ký tự).
CHÚ THÍCH 2: Đối với các giao diện người sử dụng có đồ họa, các thành phần đồ họa khác như đường kẻ, các nút ấn, biểu tượng có thể nhận thấy khi mật độ thông tin được hiển thị tăng lên.
5.5 Vùng dữ liệu đầu vào và đầu ra
Các khuyến nghị đối với việc tổ chức thông tin tại các vùng dữ liệu đầu vào/đầu ra cung cấp các hướng dẫn nhằm trình bày thông tin được yêu cầu của nhiệm vụ, đối với phần thông tin được hiển thị nếu cần và để chỉ ra vị trí liên quan của thông tin được hiển thị hiện tại.
5.5.1 Thông tin được yêu cầu
Nếu có thể, tất cả thông tin được yêu cầu thực hiện một nhiệm vụ cần được hiển thị tại vùng dữ liệu đầu vào/đầu ra. Nếu điều này không thể được thì:
a) Thông tin được yêu cầu cần được cấu trúc thành các tập con tương ứng với các bước của nhiệm vụ;
b) Các bước này cần hỗ trợ các nhiệm vụ phụ và có ý nghĩa đối với người sử dụng dự tính;
c) Sự phân chia thông tin không nên làm giảm sút việc thực hiện nhiệm vụ.
5.5.2 Cuộn và chuyển trang
Nếu một lượng thông tin được hiển thị vượt quá vùng dữ liệu đầu vào/đầu ra sẵn có, người sử dụng cần được cung cấp một phương tiện dễ dàng xem các phần thông tin hiện không được hiển thị (ví dụ chuyển trang /cuộn theo chiều dọc hoặc ngang).
Khi người sử dụng phải nhận thức được một số mối quan hệ giữa các nhóm thông tin được hiển thị riêng biệt, tiện dụng nhất là hiển thị hai nhóm thông tin trên cùng một màn hình và cuộn/chuyển trang không phải lúc nào cũng phù hợp.
CHÚ THÍCH: Các kỹ thuật như cửa sổ, các màn hình cùng hiển thị, từ khóa, chỉ mục... có thể tạo điều kiện để có cái nhìn tổng quát về 02 tập hợp thông tin.
5.5.3 Chỉ thị về vị trí tương đối của thông tin được hiển thị
Nếu thông tin vượt quá vùng dữ liệu đầu vào/đầu ra sẵn có, thì vị trí tương đối và tỷ lệ của thông tin được hiển thị hiện tại cần được chỉ rõ trong mối tương quan với tổng lượng thông tin (ví dụ một thanh cuộn, con trượt hoặc chỉ thị “trang x của y”).
5.6 Nhóm
Những khuyến nghị cho các nhóm cung cấp hướng dẫn về việc sắp xếp thông tin thành các nhóm. Nhóm thông tin trên màn hình giúp người sử dụng nhận biết, tìm kiếm, và diễn giải/lĩnh hội được thông tin một cách dễ dàng.
5.6.1 Phân biệt các nhóm
Các nhóm cần được phân biệt bằng nhận biết theo khoảng cách và vị trí (xem Hình 8). Nếu cần, nên sử dụng thêm các phương tiện khác để tăng cường sự phân biệt (ví dụ một khung quanh nhóm).

Hình 8 - Ví dụ về nhóm
CHÚ THÍCH: Khi nhóm thông tin, có thể áp dụng các nguyên lý về cấu trúc.
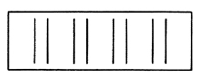
Luật về trạng thái lân cận (xem Hình 9).
VÍ DỤ

Hình 9 - Minh họa luật về trạng thái lân cận
Các yếu tố trong không gian lân cận liền kề được hiểu là thuộc về nhau. Trường hợp này là hai đường song song, cũng như, ví dụ với các trường và các nhãn hoặc các cửa sổ và bóng của chúng.
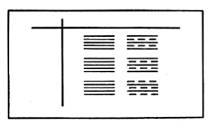
a) Luật về sự tương đồng (xem Hình 10)
VÍ DỤ

Hình 10 - Minh họa luật về sự tương đồng
Các yếu tố được nhận biết là thuộc về nhau nếu chúng tương đồng, Trong ví dụ dưới đây, người quan sát nhận biết các cột thay vì các dòng.
b) Luật bao quanh (xem Hình 11)
VÍ DỤ

Hình 11 - Minh họa về luật bao quang
Không có phần nào đang tồn tại của một hình được bổ sung hoặc các hình chưa hoàn chỉnh được tự động hoàn thành. Đây là trường hợp mà tất cả các nhóm dữ liệu được chia cắt về mặt không gian và là nơi mà người quan sát cố gắng thiết lập một hình liền mạch.
5.6.2 Thứ tự
Nếu nhiệm vụ yêu cầu một thứ tự nhất định, thì thông tin cần được nhóm lại và sắp đặt theo thứ tự nhằm hỗ trợ cho việc sắp xếp thứ tự.
5.6.3 Sử dụng các quy ước
Các nhóm thông tin cần được sắp xếp phù hợp với các định dạng, quy ước và tùy chỉnh chung (ví dụ các địa chỉ).
5.6.4 Nhóm theo chức năng
Nếu nhiệm vụ không yêu cầu một thứ tự nhất định, thì thông tin liên quan đến nhiệm vụ cần được tổ chức thành các nhóm liên quan về ngữ nghĩa (ví dụ có ý nghĩa với người sử dụng).
5.6.5 Các nhóm phân biệt theo hình ảnh - “các khúc dữ liệu”
Nếu việc thực hiện nhiệm vụ đòi hỏi tìm kiếm hình ảnh nhanh, số lượng các nhóm cần được giảm thiểu và mỗi nhóm cần mở rộng và gần với góc nhìn khoảng 5°. Kích cỡ ký tự không cần giảm bớt nhằm thu thập được nhiều hơn thông tin vào nhóm, do đó khả năng dễ đọc sẽ bị giảm sút (Xem TCVN 7318-3:2002 [ISO 9241-3:1992]), các Điều từ 5.4 đến 5.6 và 5.8 đến 5.12).
5.7 Các danh sách
Các danh sách được sử dụng để tổ chức thông tin. Các khuyến nghị cho danh sách cung cấp những quy tắc về trật tự, đánh số và trình bày thông tin, việc sử dụng các tiêu đề đầu trang và hướng dẫn cho các danh sách mở rộng ra cả vùng hiển thị.
5.7.1 Cấu trúc danh sách
Các danh sách được tổ chức theo một trật tự lô-gic hoặc tính chất phù hợp với nhiệm vụ.
CHÚ THÍCH: Nếu không có trật tự nào được áp dụng thì trật tự theo thứ tự bảng chữ cái có thể được tính đến
5.7.2 Sự ngăn cách các mục
Các mục và nhóm các mục trong một danh sách cần được phân biệt bằng hình ảnh nhằm hỗ trợ cho việc quét hình ảnh.
5.7.3 Thông tin theo thứ tự bảng chữ cái
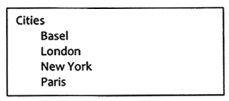
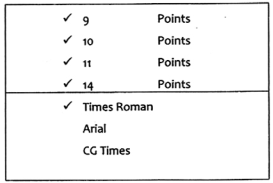
Định dạng của các danh sách của thông tin theo thứ tự bảng chữ cái cần dựa trên quy ước, ví dụ, các danh sách theo chiều dọc của thông tin theo thứ tự bảng chữ cái được sắp thẳng hàng về phía bên trái đối với những ngôn ngữ đọc từ trải sang phái. Xem Hình 12.
CHÚ THÍCH: Có thể thụt lề để chỉ sự lệ thuộc trong các danh sách có thứ bậc.

Hình 12 - Minh họa về thông tin theo thứ tự bảng chữ cái được sắp thẳng hàng về phía bên trái
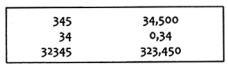
5.7.4 Thông tin bằng số (Xem Hình 13)
Thông tin bằng số không có các ký hiệu thập phân (dấu phẩy hoặc chấm) cần sắp thẳng hàng về phía bên trái.
Thông tin bằng số có chứa các ký hiệu thập phân cần canh lề có tính đến ký hiệu thập phân.

Hình 13 - Minh họa canh lề thông tin bằng số
5.7.5 Cỡ phông chữ cố định
Một cỡ phông chữ cố định với khoảng cách không đổi cần được sử dụng trong các danh sách bằng số.
5.7.6 Đánh số mục
Khi các mục được lập danh sách được dán nhãn bằng số, thì việc đánh số nên bắt đầu bằng "1" (một), chứ không phải là "0" (không), trừ khi việc làm này xung đột với mong muốn của người sử dụng.
5.7.7 Tính liên tục của việc đánh số theo mục
Nếu một danh sách các mục được đánh số vượt quá vùng dữ liệu đầu vào/đầu ra và phải đánh số trang/cuộn để đảm bảo sự liên tục, các mục cần được đánh số liên tục trong mối tương quan với mục trong vùng dữ liệu đầu vào/đầu ra ban đầu.
Trong các trình đơn những khuyến nghị này không áp dụng để đánh số những người chỉ định được dùng để chọn lựa và thực hiện tùy chọn (xem ISO 9241-14:1997, 7.2.6 và 7.2.7).
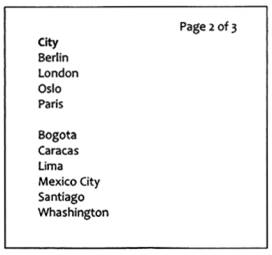
5.7.8 Chỉ thị về tính liên tục của danh sách (xem Hình 14)
Nếu một danh sách mở rộng ra ngoài vùng hiển thị sẵn có, thì cần có một chỉ thị về tính liên tục của danh sách đó. (ví dụ "còn nữa" sau mục được hiển thị cuối cùng, "trang 2 trong 3 trang" hoặc một con trỏ thanh cuộn; xem thêm 5.5.3).

Hình 14 - Minh họa cho tính liên tục của danh sách
5.8 Bảng biểu
Bảng biểu phù hợp với việc tổ chức thông tin thành các mục phụ có ý nghĩa bằng hình ảnh. Các khuyến nghị cho việc tổ chức thông tin trong bảng cung cấp chỉ dẫn về việc sắp xếp thông tin thành bảng theo một định dạng phù hợp.
5.8.1 Tổ chức lập danh sách trong bảng biểu (xem Hình 15)
Thông tin được sắp xếp theo bảng biểu cần được bố trí theo hình thức tài liệu liên quan gần nhất đến người sử dụng hoặc có ưu tiên cao nhất được hiển thị trong cột ngoài cùng bên trái, và các tài liệu liên quan nhưng ít quan trọng hơn ở cột ngoài cùng bên phải, trừ phi điều này mâu thuẫn với mong muốn của người sử dụng.
Phương thức này áp dụng cho các ngôn ngữ đọc từ trái sang phải.
| Name | Tel. | Town |
| Andena | 40 12 03 89 | Nantes |
| Bocage | 40 34 90 00 | Rennes |
| Colin | 97 23 32 00 | Paris |
| Diderot | 82 32 32 04 | Nancy |
Hình 15 - Ví dụ về tổ chức lập danh sách trong bảng biểu
5.8.2 Tính nhất quán với các biểu mẫu giấy
Nếu biểu mẫu giấy được sử dụng trong nhiệm vụ, thì định dạng hiển thị thông tin và các biểu mẫu giấy cần được thiết kế sao cho có thể khớp với nhau.
Đối với các nhiệm vụ nhập dữ liệu, xem ISO 9241-17
5.8.3 Duy trì tiêu đề cột và dòng
Nếu một bảng biểu sử dụng các tiêu đề cột và dòng, đồng thời mở rộng ra ngoài vùng hiển thị sẵn có thì các tiêu đề gắn với các cột/dòng có thể nhìn thấy cần luôn nhìn thấy được.
5.8.4 Dễ dàng quét hình ảnh
Cần đưa ra một đặc điểm khu biệt nhằm tạo điều kiện cho việc quét hình ảnh. Ví dụ, sử dụng các kỹ thuật như chèn một dòng trống xấp xỉ giữa năm dòng, xem Hình 16. Các kỹ thuật khác (ví dụ tô màu hoặc vẽ đường kẻ) có thể được sử dụng nhằm hỗ trợ việc quét hoặc chỉ thị các vùng bảng biểu.
| City | Country | Telephone Code |
| Berlin | Germany | +4930 |
| Bern | Switzerland | +4131 |
| Brussels | Belgium | +322 |
| Copenhagen | Danmark | +45 |
| Lisbon | Portugal | +3511 |
|
|
|
|
| London | United Kingdom | +44171 |
| Madrid | Spain | +341 |
| Oslo | Norway | +47 |
| Paris | France | +331 |
| Rome | Italy | +396 |
|
|
|
|
| Vaduz | Leichtenstein | +4175 |
| Valetta | Malta | +356 |
| Vienna | Austria | +431 |
Hình 16 - Ví dụ về việc tạo điều kiện quét hình ảnh bằng cách chèn các dòng trống
5.8.5 Khoảng cách của cột
Các cột trong bảng biểu cần phải được phân biệt bằng nhận biết.
Các kỹ thuật để có thể phân biệt được các cột bằng nhận biết bao gồm việc cung cấp khoảng ba đến năm khoảng trống phía bên phải, các dòng giữa các cột, các màu...
5.9 Nhãn
Nhãn được sử dụng để xác định ý nghĩa của các mục thông tin. Các khuyến nghị cho việc xác định nhãn đưa ra những quy định trong việc phân biệt giữa các mục thông tin và cho các chỉ dẫn về nhãn.
5.9.1 Dán nhãn các thành phần của màn hình
Các thành phần của màn hình (ví dụ các trường, mục, biểu tượng và biểu đồ) cần được dán nhãn trừ khi ý nghĩa của chúng là hiển nhiên và có thể hiểu rõ bởi người sử dụng dự tính (đối với các nhãn biểu tượng, xem ISO 9241-14:1997, 8.4.1)
Nếu việc dán nhãn các biểu tượng không khả thi (ví dụ do giới hạn về khoảng trống), nhận dạng vật thể trước hệ thống (ví dụ tool tip, thông tin nhanh, balloon help) là một sự chọn lựa có thể chấp nhận được.
5.9.2 Chỉ định nhãn
Các nhãn cần giải thích mục đích và nội dung của mục thông tin được chỉ định.
5.9.3 Cấu trúc ngữ pháp của nhãn
Các nhãn cần phải nhất quán về mặt ngữ pháp, ví dụ sử dụng nhất quán các phối hợp danh từ-động từ.
5.9.4 Vị trí nhãn
Các nhãn cần phải được sắp xếp một cách nhất quán liền kề với mục thông tin được chỉ định.
VÍ DỤ 1 Trong một ứng dụng, tất cả nhãn của trường được đặt một cách nhất quán về phía bên trái của trường được hiển thị.
VÍ DỤ 2 Trong một ứng dụng, tất cả các nhãn biểu tượng được đặt một cách nhất quán bên dưới biểu tượng được hiển thị.
VÍ DỤ 3 Trong một ứng dụng, các nhãn của nút radio được đặt một cách nhất quán về phía bên phải.
5.9.5 Sự phân biệt giữa nhãn và thông tin liên quan
Các nhãn cần có khả năng phân biệt với thông tin mà chúng chỉ định (ví dụ các trường nhập dữ liệu, các mục, biểu tượng và các biểu đồ).
VÍ DỤ: Trong một ứng dụng, các nhãn và thông tin liên quan được phân biệt rõ bằng các dấu cách.
5.9.6 Định dạng và căn chỉnh nhãn
Các nhãn và trường cần được định dạng một cách nhất quán (ví dụ phông chữ, kích cỡ, hình dạng) và căn chỉnh (về bên trái hoặc phải) (về căn chỉnh xem Tiêu chuẩn ISO 9241-17:1998, 5.2.7 và 5.2.8).
5.9.7 Các nhãn cho đơn vị đo
Các đơn vị phục vụ việc tính toán đo đạc thông tin được hiển thị có thể có trong nhãn hoặc được thêm vào bên phải của trường chỉ đọc hoặc trường mục nhập, trừ khi đơn vị đó hiển nhiên chỉ người sử dụng dự kiến.
VÍ DỤ 1 Khoảng cách (km): ![]()
VÍ DỤ 2 Khoảng cách: ![]()
5.10 Các trường
Các khuyến nghị cung cấp hướng dẫn về việc tổ chức thông tin trong các trường. Những khuyến nghị này đề cập đến độ dài của trường, định dạng, xác định vị trí các điều mục, phân biệt các trường nhập dữ liệu và trường chỉ đọc. Các khuyến nghị bổ sung đối với các trường nhập dữ liệu dưới hình thức các đối thoại điền thông tin có thể tham khảo tại ISO 9241-17:1998, 5.3.
5.10.1 Phân biệt sự khác nhau của các dạng trường
Các trường nhập dữ liệu và các trường chỉ đọc cần phân biệt bằng hình ảnh (ví dụ phân biệt bằng nhãn, định dạng, hình dáng, màu sắc...). Nếu nhiệm vụ yêu cầu, dữ liệu người sử dụng đã nhập vào phải phân biệt được với dữ liệu do hệ thống tạo ra trong các trường nhập dữ liệu (ví dụ các mặc định).
5.10.2 Phân đoạn cho các mục thông tin dài
Các mục thông tin dài cần được phần chia thành các nhóm với số lượng các đặc tính nhất định được sử dụng nhất quán cho việc nhập thông tin và hiển thị.
VÍ DỤ: Một số điện thoại 10 số được trình bày như sau 10 00 33 45 35 hoặc 100 033 4535
Khoảng trống cần được sử dụng như một dấu phân cách, trừ khi điều này xung đột với các quy định hiện có hoặc mong muốn của người sử dụng.
VÍ DỤ: Một số mã ngân hàng 6 số được trình bày như sau 339 456
Các số và chữ cái không nên trộn lẫn với nhau trong một nhóm trừ khi có một quy định về điều này.
5.10.3 Định dạng trường nhập dữ liệu
Nếu trường nhập dữ liệu yêu cầu một định dạng riêng biệt, thì các định dạng trường nhập dữ liệu cần được chỉ thị rõ ràng (ví dụ bằng một gợi ý hoặc trường hỗ trợ) trừ khi đã quá rõ ràng. Xem hình 17
Khuyến nghị này liên quan hầu hết đến những người sử dụng không quen với định dạng trường.
![]()
Hình 17 - Ví dụ về chỉ thị định dạng
5.10.4 Độ dài trường nhập dữ liệu
Độ dài của một trường nhập dữ liệu có độ dài cố định không cuộn được phải được chỉ rõ như trong Hình 18.
![]()
Hình 18 - Ví dụ về độ dài trường được chỉ rõ
6 Các đối tượng đồ họa
6.1 Khuyến nghị chung về các đối tượng đồ họa
6.1.1 Các trạng thái phân biệt của các đối tượng đồ họa
Cần sử dụng kỹ thuật mã hóa để chỉ rõ các trạng thái khác nhau của đối tượng đồ họa.
VÍ DỤ 1: Cửa sổ hoạt động được phân biệt bằng hình ảnh với các cửa sổ khác bằng một mẫu viền cửa sổ khác.
VÍ DỤ 2: Trạng thái các nút ấn đã bấm được phân biệt bằng mắt với các nút ấn chưa được bám bằng các bóng (shadow) khác nhau.
6.1.2 Phân biệt các đối tượng nhận dạng
Nếu các trình bày đồ họa nhận dạng (các biểu tượng) được sử dụng cho các đối tượng khác nhau, mỗi trình bày cần được cho một nhận dạng duy nhất bằng một nhãn văn bản.
VÍ DỤ: Để phân biệt giữa ba máy in, hệ thống cung cấp các tên duy nhất gắn với các biểu tượng của máy in.
6.2 Con trỏ màn hình và con trỏ văn bản
Các khuyến nghị cung cấp hướng dẫn về việc sử dụng con trỏ màn hình và con trỏ văn bản.
Đối với hình thức của con trỏ văn bản chỉ, định dạng và hình dáng xem ISO/IEC 11581-3.
6.2.1 Chỉ định vị trí của con trỏ màn hình và con trỏ văn bản
Các con trỏ màn hình và con trỏ văn bản chỉ cần chỉ rõ vị trí của chúng cùng với các đặc điểm phân biệt bằng mắt (ví dụ hình dáng, hiển thị nhấp nháy, màu sắc và độ sáng).
6.2.2 Con trỏ màn hình che khuất các ký tự
Các con trỏ màn hình không được che khuất ký tự hiển thị ở cùng vị trí với con trò chuột.
6.2.3 Vị trí con trỏ màn hình và con trỏ văn bản
Các con trỏ màn hình và con trỏ văn bản chỉ phải giữ nguyên vị trí cho tới khi có dự thay đổi do người sử dụng chỉ thị.
CHÚ THÍCH: Đối với các nhiệm vụ nhất định, có thể tiện dụng hơn nếu hệ thống tự động xác định lại vị trí của con trỏ màn hình để biết trước bước tiếp theo của nhiệm vụ.
6.2.4 Vị trí “home” của con trỏ màn hình
Nếu có một vị trí “home” (quay về) được xác định trước cho con trỏ màn hình, thì vị trí đó cần nhất quán trong các vùng dữ liệu đầu vào/đầu ra hoạt động.
6.2.5 Vị trí đầu tiên cho các trường nhập dữ liệu
Khi các trường mục nhập được hiển thị lần đầu, con trỏ màn hình cần phải tự động xác định vị trí trong trường nhập dữ liệu phù hợp nhất đối với nhiệm vụ và mong muốn hiện tại của người sử dụng. Vị trí của con trỏ màn hình cần rõ ràng đối với người sử dụng.
CHÚ THÍCH: Trường nhập dữ liệu phía trên cùng bên tay trái là vị trí mặc định phổ biến cho con trỏ màn hình, khi không có các trường nhập dữ liệu khác thích hợp hơn.
6.2.6 Độ chính xác chỉ định con trỏ văn bản
Nếu có yêu cầu xác định vị trí chính xác, như trong các tương tác đồ họa, con trỏ văn bản chỉ hiển thị phải bao gồm một đặc điểm chỉ định con trỏ văn bản (ví dụ biểu tượng chữ thập hoặc hình chữ V).
6.2.7 Các con trỏ màn hình và văn bản chỉ khác nhau (xem Hình 19)
Con trỏ màn hình và con trỏ văn bản chỉ được sử dụng cho nhiều chức năng khác nhau (ví dụ mục nhập văn bản với điều khiển trực tiếp) cần phân biệt được bằng mắt.
![]()
Hình 19 - Bên trái: Ví dụ về mục nhập văn bản (con trỏ màn hình theo chiều thẳng đứng), bên phải: Ví dụ về điều khiển trực tiếp (một con trỏ văn bản chỉ)
6.2.8 Con trò màn hình/văn bản chỉ đang hoạt động
Nếu có nhiều hơn một con trỏ màn hình và con trỏ văn bản chỉ cùng hiển thị đồng thời (ví dụ trong công tác phối hợp hỗ trợ máy tính), thì con trỏ màn hình/con trỏ văn bản chỉ đang hoạt động cần phân biệt được bằng thị giác với các con trỏ khác hiện tại không hoạt động.
6.2.9 Nhiều con trỏ màn hình và con trỏ văn bản chỉ
Nếu cùng thông tin hiển thị được sử dụng bởi nhiều hơn một người sử dụng/người điều khiển cùng đồng thời tương tác, cần có sự phân biệt con trỏ màn hình và/hoặc con trỏ văn bản chỉ cho từng cá nhân người sử dụng.
7 Các kỹ thuật mã hóa
Các cấu trúc mã hay quy tắc mã hóa phải luôn được thiết kế cùng với những người sử dụng dự kiến và dựa trên mong muốn và nhiệm vụ của họ. Nếu cần thiết phải có mã bổ sung, thì các mã này phải được người sử dụng kiểm tra. Thông thường, các quy tắc dành cho việc thiết lập mã phải được giải thích cho người sử dụng.
Sử dụng các mã có thể giúp các nhà thiết kế giảm bớt sự lộn xộn (thiếu trật tự, ít khoảng trống và hiển thị thông tin không cần thiết) trên một màn hình hiển thị bằng cách trình bày thông tin ở dạng “tóm tắt" (hoặc dạng rút gọn) sử dụng văn bản và/hoặc đồ họa. Sử dụng các mã có thể cải thiện được việc trình bày mục nhập thông tin của người sử dụng bằng cách tăng tốc độ và giảm mắc lỗi. Thông tin được mã hóa kém gây ra việc đối thoại của người sử dụng với hệ thống bị chậm và thường gặp lỗi.
7.1 Các khuyến nghị chung về mã
Các khuyến nghị trong 7.1.1 và 7.1.7 cung cấp hướng dẫn việc thiết lập các mã. Các dạng mã được sử dụng cần liên quan tới đối tượng người dùng dự kiến, nhiệm vụ của người sử dụng và/ hoặc ứng dụng. Các dạng mã dựa trên số lượng các yếu tố, một trong số đó là trình độ kỹ năng của người sử dụng dự kiến.
7.1.1 Sự phân biệt của các mã
Các mã cần được sử dụng có thể phân biệt với nhau bằng tri giác.
VÍ DỤ: Trong một ứng dụng văn phòng, sự phân biệt giữa các mã được làm nổi bật bằng việc giảm bớt các thành phần dư thừa, đó là các mục ở hai bên giống hệt nhau: AI3404 hoặc AI3402 được thay thế bằng A-04 hoặc A-02.
7.1.2 Mã hóa đồng nhất
Các mã phải được sử dụng một cách đồng nhất với cùng ý nghĩa hoặc cùng chức năng.
CHÚ THÍCH: Nếu các ứng dụng khác nhau được sử dụng bởi cùng một người sử dụng, số có lợi cho việc thực hiện nhiệm vụ khi các mã số được sử dụng đồng nhất với cùng ý nghĩa hoặc chức năng trong toàn bộ ứng dụng.
7.1.3 Sự có ý nghĩa
Sự có ý nghĩa cần được xây dựng thành các mã bất cứ ở mức độ nào ở khi nào nếu có thể, xem Hình 20. Sự có ý nghĩa được tăng lên khi có sự phối hợp rõ ràng giữa thông tin được mã hóa và ý nghĩa dự kiến của nó. Ưu tiên nên dành cho các mã dễ nhớ hơn là mã tùy ý, bởi vì mã dễ nhớ thường có ý nghĩa. Việc thực hiện nhiệm vụ sẽ chính xác hơn và nhanh chóng hơn, nếu các mã đều có nghĩa.

Hình 20 - Mã hóa có ý nghĩa
7.1.4 Truy cập tới ý nghĩa của mã
Khi ý nghĩa của một mã không rõ ràng đối với người sử dụng, thì thông tin về ý nghĩa của mã cần dễ truy cập.
7.1.5 Sử dụng các tiêu chuẩn hoặc ý nghĩa theo quy ước
Các mã cần được ấn định theo các tiêu chuẩn đã thiết lập hoặc các ý nghĩa mang tính quy ước đối với một nhóm người sử dụng dự kiến (ví dụ mã bưu điện).
VÍ DỤ 1:
Tại Mỹ: Vị trí - "Off" = công tắc ở vị trí phía dưới
Tại Anh: Vị trí - "Off" = công tắc ở vị trí phía trên
VÍ DỤ 2: Giá trị cực đại của con trượt theo đường nằm ngang là ở vị trí tận cùng bên phải.
7.1.6 Các quy tắc thiết lập mã
Các quy tắc thiết lập mã cần được xây dựng theo đặc điểm của mã. Các quy tắc này cần được áp dụng đồng nhất và rõ ràng.
7.1.7 Gỡ bỏ mã
Nếu sự thiếu vắng thông tin quan trọng đối với nhiệm vụ của người sử dụng, thì một mã cần được sử dụng để chỉ rõ sự thiếu vắng của thông tin này hơn là gỡ bỏ đi một mã.
VÍ DỤ: Nếu một kết nối mạng không còn tồn tại, thì biểu tượng đại diện cho kết nối mạng đó sẽ được hiển thị dưới dạng gạch chéo hơn là gỡ bỏ mã.
7.2 Mã hóa bằng cả chữ và số
Các khuyến nghị trong 7.2.1 đến 7.2.3 cung cấp hướng dẫn thiết lập các mã bằng cả chữ và số.
7.2.1 Độ dài của các chuỗi ký tự
Mã nên ngắn, phù hợp nhất là từ 6 ký tự trở xuống (nhất quán với việc cung cấp ý nghĩa, các mã duy nhất và khả năng thêm các mã bổ sung).
CHÚ THÍCH: Có một số thỏa hiệp quen thuộc giữa những yếu tố này (ví dụ sử dụng số lượng ít nhất các ký tự xung đột với mục tiêu hỗ trợ khả năng thêm các mã bổ sung).
7.2.2 Mã theo chữ cái so với mã dạng số
Các mã theo chữ cái phải thường được sử dụng hơn là các mã dạng số, trừ khi có thể chứng minh được mã dạng số có nhiều ý nghĩa đối với người sử dụng dự tính đối với một nhiệm vụ cụ thể.
VÍ DỤ: http://www.iso.ch/ được dùng thay thế cho http//123.45.78.112.
7.2.3 Sử dụng chữ hoa
Nếu mã hóa theo chữ cái được sử dụng cho dữ liệu đầu vào, chữ hoa và chữ thường phải mang cùng một ý nghĩa, trừ khi điều này ngược lại với mong muốn của người sử dụng.
7.3 Dạng viết tắt cho mã dạng chữ
Các khuyến nghị đối với việc viết tắt từ 7.3.1 đến 7.3.5 chủ yếu áp dụng cho dữ liệu đầu vào. Chúng cung cấp các khuyến nghị nhằm rút ngắn thông tin và tránh những trường hợp giống nhau khó hiểu (xem ISO 9241-15:1997, 6.2).
7.3.1 Độ dài viết tắt
Độ dài của các đoạn viết tắt phải càng ngắn càng tốt. Độ dài sẽ phụ thuộc vào số lượng và sự giống nhau của các từ được viết tắt.
7.3.2 Viết tắt của độ dài khác nhau
Nếu, trong một tập hợp các đoạn viết tắt của độ dài tương tự, một số đoạn viết tắt có thể được làm ngắn đi mà không gây ra sự nhập nhằng khó hiểu, điều này phải được cho phép nhằm giảm thiểu việc gõ phím được yêu cầu.
7.3.3 Cắt ngắn
Cắt ngắn để lập mã phải được xem xét, nếu việc làm này có thể được tiến hành mà không gây nhập nhằng khó hiểu.
VÍ DỤ: Luôn dùng ba chữ cái đầu tiên đối với các lệnh (ví dụ viết tắt: abb).
7.3.4 Sự sai lệch quy định về cấu trúc mã
Nếu một đoạn viết tắt phải lệch đi so với quy tắc sử dụng cho cấu trúc mã (ví dụ các từ giống nhau, sự sai lạc), thì phạm vi của sự sai lệch phải được giảm thiểu. Nếu hơn 10% của tất cả các đoạn viết tắt đều sai lệch, thì quy định được sử dụng cho cấu trúc mã phải được thay đổi.
7.3.5 Các viết tắt quy ước và liên quan đến nhiệm vụ
Các viết tắt theo quy ước và liên quan đến nhiệm vụ phải được sử dụng khi được yêu cầu để đáp ứng mong muốn của người sử dụng.
7.4 Mã hóa đồ họa
Các khuyến nghị dành cho việc mã hóa đồ họa có từ 7.4.1 đến 7.4.6 đưa ra các quy tắc cho việc thiết kế các biểu tượng và xem xét phục vụ việc cải thiện tính hiệu lực của việc mã hóa đồ họa.
7.4.1 Các cấp độ của mã đồ họa
Nên hạn chế số lượng các cấp độ hoặc mức độ của việc mã hóa cần được xác định.
VÍ DỤ: Trong một ứng dụng, không sử dụng nhiều hơn ba mã kích thước.
7.4.2 Thiết lập các biểu tượng
Các biểu tượng cần được thiết lập theo hướng dễ nhận biết và phân biệt. Các biểu tượng nên rõ ràng và dễ nhận biết.
CHÚ THÍCH: ISO 11581-1 ([3] trong Phụ lục B) bao quát một số mặt của cấu trúc các biểu tượng. Ví dụ các biểu tượng có thể được tìm thấy trong ISO 11581-2[4].
7.4.3 Mã hóa ba chiều
Việc sử dụng kỹ thuật đồ họa để tạo nên nhận thức ba chiều cần được xem xét nhằm giúp người sử dụng phân biệt được các loại thông tin khác nhau.
7.4.4 Dạng hình học
Mã hóa với dạng hình học cần được xem xét nhằm giúp người sử dụng phân biệt sự khác nhau giữa các loại thông tin trên màn hình hiển thị đồ họa.
Đối với mọi loại thông tin, nên sử dụng một kiểu dáng mang tính hình học. Số lượng tổng thể của các loại và kiểu dáng hình học khác nhau được hiển thị cần được giảm thiểu.
7.4.5 Mã hóa theo đường kẻ
Nếu việc mã hóa bằng các hình thức đường kẻ khác nhau được sử dụng, những khác nhau theo dạng kẻ (ví dụ đặc, gạch chéo, chấm) và chiều rộng của đường kẻ (in đậm) cần được phân biệt rõ ràng.
CHÚ THÍCH: Mã hóa theo đường kẻ có thể được sử dụng, ví dụ trên bản đồ và biểu đồ. Xấp xỉ khoảng tám dạng kết nối đường kẻ và chiều rộng đường kẻ được phân biệt.
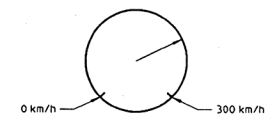
7.4.6 Định hướng đường kẻ (xem Hình 21)
Nếu định hướng đường kẻ được dùng để mã hóa một phương hướng hoặc giá trị, thông tin tình huống cần được cung cấp, để các phương hướng và giá trị có thể nhận dạng một cách chính xác.

Hình 21 -Thông tin tình huống tạo điều kiện phân biệt định hướng đường kẻ
7.5 Mã hóa bằng màu sắc
Các khuyến nghị về việc mã hóa màu sắc từ 7.5.1 đến 7.5.10 cung cấp hướng dẫn cho việc thiết kế màn hình với màu sắc và cân nhắc tính toán áp dụng cho việc sử dụng màu sắc. Điều này được quan tâm với việc sử dụng màu sắc trong khi ISO 9241-8*) quan tâm bước đầu với việc mô tả các yếu tố ảnh hưởng tới hiển thị màu sắc.
7.5.1 Màu sắc như mã hóa bổ trợ
Màu sắc không bao giờ được là phương tiện duy nhất để mã hóa bởi một số người phân biệt rất kém một số màu nhất định hoặc không thể phân biệt được dựa trên màu sắc. Màu sắc là một mã bổ trợ tốt. Nó phải phức tạp hơn so với các kỹ thuật mã hóa khác.
7.5.2 Chỉ thị ý nghĩa
Nên tránh việc sử dụng không phân biệt các màu sắc bởi vì có thể dẫn đến việc màn hình hiển thị xuất hiện “bận” hoặc bị lộn xộn và có thể làm giảm hiệu quả của việc mã hóa màu sắc trên các màn hình hiển thị khác (xem ISO 9241-8:1997, Điều 6).
7.5.3 Phần đính kèm với các loại thông tin
Nếu màu sắc được sử dụng như mã bao quát, mỗi màu chỉ nên đại diện cho một loại thông tin. Nếu cùng một màu được sử dụng cho nhiều loại thông tin khác nhau, có thể cản trở sự nhận biết của người sử dụng về ý nghĩa dự kiến.
VÍ DỤ: Trong một hệ thống cụ thể, tất cả các loại tin nhắn chỉ các tình huống nguy hiểm đã được xác định như một loại thông tin riêng biệt. Màu đỏ được dùng như màu nền của các tin nhắn này.
7.5.4 Các quy ước mã hóa màu sắc
Các quy ước mã hóa màu sắc quen thuộc phải được tuân thủ và có tính đến tình huống (ví dụ màu đỏ = ấm; màu vàng = cảnh báo, màu xanh lá cây = ok hoặc sẵn có). Việc sử dụng màu sắc cần nhất quán với các quy ước nhiệm vụ và quy ước văn hóa.
7.5.5 Số lượng các màu sắc được sử dụng
Nếu mã hóa màu sắc được sử dụng, các màu phải dễ dàng phân biệt được bởi người sử dụng. Tốt nhất là không nên sử dụng quá sáu màu ngoài màu đen và trắng ra (xem Tiêu chuẩn ISO 9214-8:1997, Điều 6).
Giới hạn tối đa này không áp dụng cho các màu có trong ảnh hoặc trình bày đồ họa trên màn hình hiển thị.
7.5.6 Màu xanh dương bão hòa
Nên tránh màu xanh dương bão hòa khi hiển thị văn bản hay các biểu tượng trên một nền tối màu (các thành phần nhỏ, màu xanh dương bão hòa thường khó phân biệt rõ ràng và làm nổi bật hẳn lên)
Xem Tiêu chuẩn ISO 9241-8:1997, 6,7*).
7.5.7 Lựa chọn màu sắc cho các thiết bị hiển thị không màu
Nếu thông tin được trình bày ở cả màn hình màu và màn hình đơn sắc, thì màu sắc cần được chọn theo cách chúng được hiển thị ở các mức màu xám có thể phân biệt được trên màn hình đơn sắc.
7.5.8 Ảo giác màu đối lập
Các màu bão hòa cao của các bước sóng ở phần cuối quang phổ (như màu đỏ và xanh dương) tạo ra hiệu ứng chiều sâu không dự tính hoặc điều tiết quá mức, thì không nên sử dụng gần nhau như trong các văn bản hoặc nền ở các nhiệm vụ đọc (xem ISO 9241-8:1997, 6.7).
7.5.9 Màu cận cảnh
Nếu các màu cận cảnh được sử dụng trên một nền trung tính (có nghĩa là màu trắng, ghi hoặc đen, xem ISO 9241-8:1997, 3.1) thì các màu tiền cảnh đó phải chọn cách xa nhau trên biểu đồ màu 1976 CIE UCS cần được chọn để nâng cao khả năng phân biệt giữa các màu sắc đó của người sử dụng.
VÍ DỤ: Màu vàng nhạt được dùng cùng với màu xanh dương.
7.5.10 Các màu nền
Các màu có độ bão hòa cao (và trắng sáng) cần tránh sử dụng làm màu nền.
CHÚ THÍCH: Ví dụ màu ghi nhạt là một màu nền tốt
7.6 Các vạch dấu
Những khuyến nghị từ 7.6.1 đến 7.6.4 đối với văn bản có cả chữ và số được làm nổi bật bằng các vạch dấu cung cấp chỉ dẫn về việc lựa chọn và xác định vị trí của các biểu tượng đặc biệt này.
7.6.1 Các biểu tượng đặc biệt cho các vạch dấu
Các vạch dấu (ví dụ*) cần được xem như sự chú ý vào các mục có cả chữ và số đã được chọn, xem Hình 22.
CHÚ THÍCH Các vạch dấu được sử dụng cho việc lựa chọn lâu dài
| Region | Country | City |
|
|
|
|
| Europe | Germany | Berlin |
|
| UK | *London |
|
| Norway | Oslo |
|
| France | *Paris |
|
| Italy | *Rome |
* = Các thành phố có số dân cư lớn hơn 6 triệu
Hình 22 - Minh họa về cách sử dụng vạch dấu
7.6.2 Các vạch dấu để lựa chọn
Các vạch dấu khác nhau cần được sử dụng để chỉ rõ lựa chọn duy nhất hoặc nhiều lựa chọn
7.6.3 Việc sử dụng duy nhất các biểu tượng dành cho các vạch dấu
Các vạch dấu cần được sử dụng nhất quán. Nếu có thể, những biểu tượng này không nên sử dụng cho bất kỳ mục đích nào khác hoặc được hiển thị trong các điều kiện có thể nảy sinh nhầm lẫn giữa các vạch dấu.
7.6.4 Xác định vị trí vạch dấu (xem Hình 23)
Các vạch dấu cần được đặt ở vị trí gần với các mục được đánh dấu. Tuy nhiên, các vạch dấu không nên xuất hiện như là một phần của các mục được hiển thị. Vạch dấu và các mục cần được thiết kế và xác định vị trí theo cách cho phép người sử dụng có thể phân biệt một cách rõ ràng.

Hình 23 - Minh họa về xác định vị trí của vạch dấu
7.7 Các kỹ thuật mã hóa khác
Những khuyến nghị về việc mã hóa với các kỹ thuật hình ảnh cung cấp một số khả năng xác định phục vụ việc trình bày thông tin.
7.7.1 Mã hóa dạng nhấp nháy
Nếu sử dụng mã hóa dạng nhấp nháy, cần chú ý đến các ứng dụng mà mục được hiển thị thực hiện một yêu cầu nhiệm vụ quan trọng đối với sự chú ý của người sử dụng.
Nếu một con trỏ màn hình được dùng, cùng lúc chỉ nên dùng một mã hóa nhấp nháy trên màn hình.
Để biết về tỉ lệ nhấp nháy, xem TCVN 7318-3:2002 (ISO 9421-3:1992), 5.22.
7.7.2 Hiển thị nổi bật bằng nhấp nháy
Nếu việc hiển thị nổi bật bằng nhấp nháy được dự tính và nếu các mục đọc đóng vai trò quan trọng thì cần được tính đến một phương pháp khác để đánh dấu nổi bật mục đó.
VÍ DỤ: Một biểu tượng được chèn vào để đánh dấu mục đó, và biểu tượng đó được nhấp nháy chứ không phải mục đó được nhấp nháy. Kỹ thuật này thu hút được sự chú ý mà không ảnh hưởng đến việc đọc.
CHÚ THÍCH: Các mục được đánh dấu nhấp nháy không dễ để đọc và có thể gây mệt mỏi, nếu sử dụng quá nhiều.
7.7.3 Mã hóa kích cỡ
Mã hóa kích cỡ, thay đổi kích cỡ (chiều cao, bề rộng) của các đối tượng hay biểu tượng được hiển thị không nên tính tới các ứng dụng mà các hiển thị có mật độ tổng thể thấp.
CHÚ THÍCH: Thông thường, ít nhất hai hoặc ba cỡ có thể được phân biệt phục vụ việc phân loại thông tin.
7.7.4 Mã hóa độ chói
Độ chói (mã hóa theo độ sáng) chỉ nên sử dụng cho các ứng dụng yêu cầu phân biệt giữa hai loại mục hiển thị (có nghĩa là coi độ sáng như một mã có hai giá trị, sáng chói và bình thường) [(TCVN 7318- 3:2002 (ISO 9421-3:1992), 5.21],
7.7.5 Đảo cực hình ảnh
Nếu đảo cực hình ảnh (tua ngược video) được sử dụng, cần tính đến các mục yêu cầu sự chú ý của người sử dụng. Đảo cực hình ảnh cần được sử dụng nhất quán cho một mục đích (xem TCVN 7318-3:2002 [ISO 9421-3:1992], 5.19).
7.7.6 Gạch chân
Nếu sử dụng gạch chân, cần dùng để nhấn mạnh và/hoặc định rõ một mục. Gạch chân không nên làm giảm tính dễ đọc của mục.
7.7.7 Mã hóa các vùng
Nếu các vùng trong biểu đồ cần được phân biệt, điền vào các vùng đó bằng cách sử dụng các kỹ thuật mã hóa khác nhau (gạch bóng, đánh bóng, gạch chấm...) nên tính đến thay vì tô màu. Mã hóa kết cấu cũng cần được xem xét để sử dụng cùng với tô màu nhằm cung cấp mã hóa toàn diện.
Phụ lục A
(Tham khảo)
Mẫu quy trình phục vụ việc đánh giá khả năng ứng dụng và liên kết
A.1 Giới thiệu chung
Phụ lục này đưa ra ví dụ về quy trình xác định tính khả thi của việc áp dụng các khuyến nghị có tại tiêu chuẩn này. Cần lưu ý rằng quy trình được mô tả dưới đây được cung cấp như một hướng dẫn và không phải là một quá trình nghiêm ngặt được sử dụng để thay thế cho tiêu chuẩn này. Quy trình này cung cấp một quá trình gồm hai giai đoạn nhằm:
1) Xác định khuyến nghị nào có liên quan, và
2) Xác định các khuyến nghị có liên quan liệu đã được tập hợp đầy đủ.
Việc thiết kế giao diện phụ thuộc vào nhiệm vụ, người sử dụng, môi trường và công nghệ sẵn có. Do đó, tiêu chuẩn này không thể được áp dụng mà không có kiến thức gì về thiết kế và sử dụng tình huống giao diện và không nhằm mục đích được sử dụng như một tập hợp các quy định theo thông lệ được áp dụng trọn vẹn. Hơn nữa, giả định người thiết kế có thông tin chính xác liên quan đến nhiệm vụ và yêu cầu của người sử dụng, đồng thời có những hiểu biết cơ bản về việc sử dụng công nghệ sẵn có (điều này có thể yêu cầu tư vấn từ một chuyên gia giàu kinh nghiệm về ecgônômi cũng như kiểm tra thực nghiệm đối với người sử dụng thực tế).
Quy trình đánh giá cần dựa trên một phân tích về người sử dụng cụ thể, các nhiệm vụ cụ thể và chủ yếu của họ, môi trường sử dụng đặc thù. Các đánh giá thường rơi vào hai loại sau:
a) Khi người sử dụng và nhiệm vụ của người sử dụng được nhận biết, các nhà đánh giá đánh giá sản phẩm hoặc quan sát người sử dụng sản phẩm trong tình huống hoàn tất các nhiệm vụ cụ thể và chủ yếu của người sử dụng trong một môi trường sử dụng cụ thể.
b) Khi những người sử dụng xác định và các nhiệm vụ của người sử dụng không được nhận biết, tất cả các khía cạnh của việc trình bày thông tin được sử dụng trong sản phẩm đang được đánh giá.
Việc xác định liệu sản phẩm có đáp ứng được khuyến nghị đề ra cần dựa trên tập hợp các đặc điểm về trình bày thông tin gặp phải trong suốt quá trình đánh giá được mô tả kể trên. Các mặt của việc trình bày thông tin có thể cho thấy sự cải thiện hơn so với các mặt đáp ứng được các khuyến nghị mô tả trong tiêu chuẩn này có thể được chấp nhận là đáp ứng được các khuyến nghị của tiêu chuẩn.
Người sử dụng trong tiêu chuẩn này có thể mô tả việc họ đáp ứng các khuyến nghị ra sao bằng cách liệt kê phương pháp sử dụng để đánh giá khả năng áp dụng (mô tả trong A.3); phương pháp được sử dụng để đánh giá mức độ tập hợp (như đã mô tả ở A.4): và kết quả đạt được.
A.2 Khả năng áp dụng
Khả năng áp dụng một khuyến nghị dựa trên hai yếu tố sau:
a) Liệu câu lệnh có điều kiện, nếu bao gồm một phần của điều khoản, có thật không. Một khuyến nghị riêng biệt có (hoặc không) thể áp dụng khi câu lệnh -nếu có điều kiện là (không) đúng.
b) Môi trường thiết kế. Một khuyến nghị riêng biệt có thể không được áp dụng do người sử dụng, nhiệm vụ, môi trường và những ràng buộc về mặt công nghệ như cộng đồng người sử dụng không được biết tới, sự khác biệt trong nhiệm vụ, môi trường văn phòng, giải pháp màn hình, thiếu thiết bị chỉ. Tuy nhiên, nếu môi trường thiết kế bao gồm cả đặc điểm của người sử dụng, nhiệm vụ hoặc các đặc tính về công nghệ được đề cập tới trong một khuyến nghị riêng biệt, thì khuyến nghị đó sẽ được áp dụng.
Các phương pháp phù hợp để xác định khả năng áp dụng một khuyến nghị riêng biệt là:
a) Phân tích tài liệu hệ thống,
b) Bằng chứng được văn bản hóa,
c) Quan sát,
d) Đánh giá phân tích,
e) Đánh giá thực nghiệm.
Điều khoản sau đây (A.3) mô tả chi tiết từng phương pháp về khả năng áp dụng.
A.3 Mô tả các phương pháp về khả năng áp dụng
A3.1 Phân tích tài liệu hệ thống
Phân tích tài liệu hệ thống đề cập đến việc phân tích bất kỳ một tài liệu nào có thể mô tả việc trình bày thông tin một cách tổng quan và chi tiết. Các tài liệu này có thể bao gồm tài liệu về thiết kế có trong hệ thống và các yêu cầu của người sử dụng, hướng dẫn sử dụng, chỉ dẫn người dùng...
A.3.2 Bằng chứng được văn bản hóa
Bằng chứng được văn bản hóa đề cập đến việc phân tích bất kỳ thông tin được văn bản hóa có liên quan về các yêu cầu nhiệm vụ hoặc các đặc điểm, luồng công việc, kỹ năng người sử dụng, năng khiếu của người sử dụng, các quy ước hoặc xu hướng của người sử dụng hiện tại, dữ liệu kiểm tra từ việc thiết kế các hệ thống tương tự... Những thông tin này có thể được sử dụng để xác định liệu một khuyến nghị đề ra có khả năng áp dụng hay không.
A.3.3 Quan sát
Quan sát đơn giản có nghĩa là kiểm tra hoặc điều tra việc trình bày thông tin về sự hiện diện của một đặc tính riêng biệt có thể nhận thấy. Việc quan sát có thể được tiến hành bởi bất kỳ ai có kỹ năng cần thiết để kiểm tra một cách có hệ thống việc trình bày thông tin và xác định nếu việc trình bày thông tin đó có các đặc tính riêng biệt gắn với khả năng áp dụng của các khuyến nghị có điều kiện đề ra. Do tính chất hiển nhiên này, các hoạt động quan sát có thể hoàn toàn được xác nhận bởi một người khác.
A.3.4 Đánh giá phân tích
Đánh giá phân tích đi đôi với các phán đoán “được thông báo” liên quan đến việc trình bày thông tin của một chuyên gia có liên quan. Phương pháp này chủ yếu được dùng để đánh giá các thuộc tính có thể được phán đoán chỉ trong tình huống của thông tin và kiến thức khác. Ngoài ra, đánh giá phân tích có thể phù hợp khi hệ thống chỉ tồn tại trong các tài liệu thiết kế, số lượng người sử dụng không sẵn có để phục vụ việc đánh giá theo thực nghiệm hoặc thời gian và các nguồn lực bị hạn chế. Đánh giá phân tích có thể được sử dụng để xác định liệu một khuyến nghị riêng biệt có thể áp dụng hay không.
Phân tích đánh giá có thể được tiến hành bởi bất kỳ ai có chuyên môn phù hợp, là người có kỹ năng và kinh nghiệm cần thiết để phán đoán thuộc tính liên quan của việc trình bày thông tin. Nếu các thuộc tính đề cập đến ứng dụng của các nguyên tắc về ecgônômi, thì chuyên gia cần sở hữu các kỹ năng phù hợp liên quan đến ecgônômi phần mềm. Nếu các thuộc tính đề cập đến môi trường làm việc, đặc điểm hệ thống hoặc các mặt khác của việc thiết kế, thì phán đoán cần được chuyên gia thuộc lĩnh vực có liên quan.
A.3.5 Đánh giá thực nghiệm
Đánh giá thực nghiệm đề cập đến ứng dụng các quy trình kiểm tra sử dụng những đại diện người sử dụng cuối cùng để xác định khả năng áp dụng của một khuyến nghị. Phương pháp này phù hợp nhất khi một nguyên mẫu hoặc hệ thống hiện tại sẵn có, và các đại diện người dùng thực tế hay tiềm năng sẵn có. Nhiều loại quy trình kiểm tra có thể được sử dụng, nhưng trong từng trường hợp các nội dung kiểm tra cần đại diện của số người sử dụng cuối cùng và là số lượng đầy đủ để các kết quả có thể phổ quát cho toàn bộ người sử dụng.
Cần lưu ý rằng việc đánh giá phân tích cần được tiến hành bởi các cá nhân có kỹ năng phù hợp trong lĩnh vực phương pháp thử nghiệm và kỹ thuật đánh giá.
A.4 Tính liên kết
Nếu một khuyến nghị có thể áp dụng trên nền tảng tiêu chuẩn mô tả tại A.2, thì cần phải xác định liệu khuyến nghị đó có đáp ứng yêu cầu hay không. Tính liên kết được xác định bằng cách sử dụng một hoặc nhiều phương pháp được liệt kê dưới đây.
CHÚ THÍCH: Các phương pháp phù hợp để xác định tính liên kết của một khuyến nghị riêng biệt được liệt kê cùng với khuyến nghị trong phần danh sách kiểm tra trong Bảng A.1.
a) Phương pháp tính toán đo đạc,
b) Quan sát,
c) Bằng chứng được văn bản hóa,
d) Đánh giá phân tích,
e) Đánh giá thực nghiệm,
Cần lưu ý là các kết quả của các hoạt động kiểm chứng khả năng áp dụng thường đóng vai trò quan trọng trong việc xác định tính liên kế. Các phương pháp tuân thủ khác được mô tả kỹ tại A.5.
A.5 Mô tả về các phương pháp liên kết
A.5.1 Các phương pháp tính toán đo đạc
Các phương pháp tính toán đo đạc đề cập đến việc đo đạc hoặc tính toán một biến số liên quan đến việc trình bày thông tin. Một ví dụ cho các đặc điểm này là thời gian đáp ứng hệ thống. Tính liên kết được xác định bằng cách so sánh giá trị đạt được từ việc tính toán với giá trị quy định trong khuyến nghị.
A.5.2 Quan sát
Quan sát đơn giản có nghĩa là kiểm tra hoặc điều tra về việc trình bày thông tin để đảm bảo rằng một đặc tính riêng biệt có thể nhận thấy đã được đáp ứng. Các hoạt động quan sát có thể được tiến hành bởi bất kỳ ai có kỹ năng cần thiết một cách có hệ thống kiểm tra việc trình bày thông tin và xác định nếu một câu lệnh liên quan đến một thuộc tính có thể nhận thấy đã được áp dụng một cách nhất quán. Thuộc tính có thể nhận thấy được so sánh với khuyến nghị để xác định tính liên kết.
A.5.3 Bằng chứng được văn bản hóa
Đối với tính liên kết, bằng chứng được ghi lại liên quan đến bất kỳ thông tin nào được ghi lại tương ứng liên quan đến tính liên kết của việc trình bày thông tin đối với các khuyến nghị có điều kiện phù hợp. Bằng chứng này có thể bao gồm các quy ước hoặc xu hướng của người sử dụng, dữ liệu kiểm chứng nguyên mẫu, dữ liệu kiểm chúng từ việc thiết kế các hệ thống tương tự....
A.5.4 Đánh giá phân tích
Như đã nêu ở A.3.4, đánh giá phân tích đi đôi với những phán đoán “được khai báo” liên quan đến việc trình bày thông tin bởi một chuyên gia liên quan. Phương pháp này chủ yếu dùng để đánh giá các thuộc tính có thể phán đoán được chỉ trong tình huống của thông tin khác hoặc kiến thức khác. Ngoài ra, đánh giá phân tích có thể là một phương pháp liên kết phù hợp khi hệ thống chỉ tồn tại trong các tài liệu thiết kế, các nhóm người sử dụng không sẵn có để phục vụ việc đánh giá thực nghiệm, hoặc thời gian và nguồn lực bị hạn chế.
Như đã nêu ở A.3.4, đánh giá phân tích có thể được thực hiện bởi bất kỳ người nào có trình độ phù hợp, với kỹ năng và kinh nghiệm cần thiết để phán đoán thuộc tính liên quan của việc trình bày thông tin. Đối với sự liên kết, chuyên gia cũng cần phải có các kỹ năng và kiến thức cần thiết để phán đoán một cách có căn cứ sự phù hợp và tính khả dụng của một giải pháp thiết kế riêng biệt. Cũng cần lưu ý rằng đánh giá phân tích có thể kiểm tra tính lô-gic của một thiết kế, nhưng không thể xác nhận tính hợp lệ của thiết kế. Tính hợp lệ chỉ có thể đạt được bằng cách sử dụng đánh giá thực nghiệm.
A.5.5 Đánh giá thực nghiệm
Đánh giá thực nghiệm liên quan đến ứng dụng các quy trình thử nghiệm sử dụng đại diện người dùng cuối cùng để xác định sự gắn kết đối với một khuyến nghị. Như đã nêu ở A.3.5, phương pháp này là phù hợp nhất khi một nguyên mẫu hoặc hệ thống đang hoạt động sẵn có và các đại diện nhóm người sử dụng hiện có và tiềm năng cũng sẵn có. Nhiều hình thức quy trình kiểm chứng có thể được sử dụng, nhưng trong từng tình huống việc kiểm chứng cần phải là đại diện cho nhóm người sử dụng cuối và là con số phù hợp mà các kết quả có thể khái quát hóa cho nhóm người sử dụng xét về mọi mặt. Việc thực hiện nhiệm vụ của người sử dụng cuối sử dụng việc trình bày thông tin có thể được phân tích nhằm xác định sự liên kết với các khuyến nghị có điều kiện khác nhau.
Điển hình là các đánh giá theo kinh nghiệm được sử dụng để xác định sự liên kết bằng cách so sánh kết quả kiểm chứng và các khuyến nghị riêng biệt phục vụ việc trình bày thông tin. Tuy nhiên, cũng cần phải đánh giá các kết quả kiểm chứng về mặt tính hiệu quả.
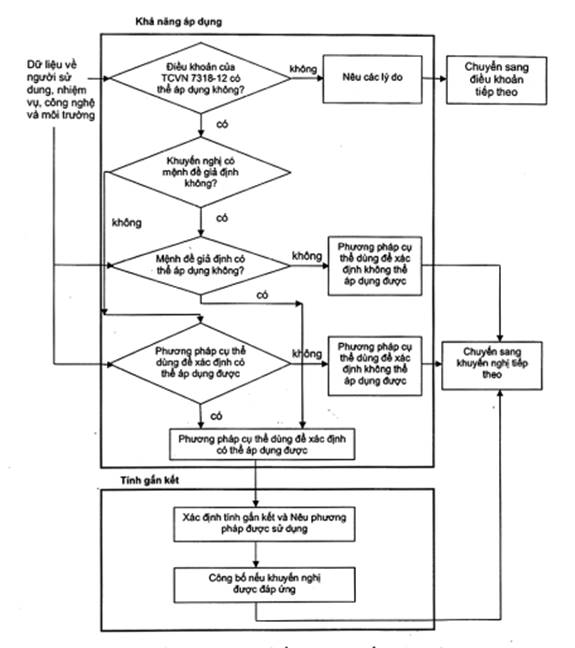
A.6 Quy trình
Quy trình trong Hình A.1 có thể theo sự đánh giá một ứng dụng riêng biệt có tính đến các khuyến nghị trong tiêu chuẩn này.
A.6.1 Các khuyến nghị có điều kiện “mệnh đề giả định”
a) Tính khả dụng - Mỗi khuyến nghị có một điều kiện - giả định cũng như trong nội dung của khuyến nghị, hoặc hàm ý trong tiêu đề một mệnh đề phụ. Đối với mỗi khuyến nghị có điều kiện, khả năng áp dụng của câu giả định cần được xác định có sử dụng các phương pháp được đề xuất kiểm chứng nếu như điều kiện - giả định là đúng hoặc không đúng. Cũng như vậy, khi có một tập hợp các khuyến nghị có điều kiện có thể tùy chọn, hướng tiếp cận có thể được áp dụng nên được xác định sử dụng các phương pháp đã đề xuất.
b) Tính gắn kết - Đối với mỗi khuyến nghị có câu nếu không điều kiện như đã xác định ở phần a), thông tin về sự gắn kết với khuyến nghị như đã mô tả ở phần A.6.1 b) là cần thiết. Nếu có một số lý do còn hợp lệ đối với việc không tuân theo khuyến nghị đề xuất, cả lý do và giải pháp thiết kế được chọn đều vì lợi ích của người sử dụng tại tiêu chuẩn này.
A.6.2 Các khuyến nghị có điều kiện khác
a) Khả năng áp dụng: các khuyến nghị không có điều kiện có câu giả định thường phù hợp với mọi trình bày thông tin. Tuy nhiên, một số phần có thể áp dụng chỉ khi trình bày thông tin sử dụng các tính năng như thế.
b) Tính gắn kết: đối với mỗi khuyến nghị câu giả định không có điều kiện như đã xác định tại phần a), thông về tính gắn kết với khuyến nghị được mô tả tại phần A.6.1 b) là cần thiết. Nếu có các lý do hợp lệ để không tuân theo khuyến nghị đã đề xuất, thì cả lý do và giải pháp thiết kế được chọn đều xuất phát từ lợi ích của người sử dụng tại tiêu chuẩn này.
Một danh mục kiểm tra được cung cấp tại Bảng A.1 như sự hỗ trợ áp dụng các quy trình mô tả ở trên.
A.7 Danh mục kiểm tra
Danh mục kiểm tra tại Bảng A.1 nhằm mục đích như một công cụ hỗ trợ cho cả các nhà thiết kế và đánh giá về sự trình bày thông tin trong việc đánh giá khả năng áp dụng và sự gắn kết, các khuyến nghị có điều kiện của tiêu chuẩn này. Danh mục kiểm tra này gồm một “phiên bản ngắn” của toàn bộ các khuyến nghị có trong tiêu chuẩn này và cung cấp một cấu trúc có lô-gic nhằm hỗ trợ người sử dụng trong việc xác định khả năng áp dụng. Nhiều khyến nghị điều kiện cho phép có một số giải pháp khác nhau. Danh mục kiểm tra mô tả sự phụ thuộc lẫn nhau này thông qua phương thức là các từ nối “và”/“hoặc”. Những từ nối này cho thấy không chỉ các khuyến nghị có điều kiện trong một mệnh đề riêng biệt (giả định các mệnh đề có “và” gắn kết với mức độ mà mệnh đề đó có thể được áp dụng). Trong một số trường hợp, “và”/“hoặc” được chỉ rõ do các lựa chọn không loại bỏ nhau nhau.
A.7.1 Mô tả danh mục kiểm tra
A.7.1.1 Cột các khuyến nghị
Cột đầu tiên của danh mục kiểm tra bao gồm “phiên bản ngắn” của các khuyến nghị có điều kiện, được nối bởi các liên kết lô-gic, và chia ra bởi các mệnh đề phụ. Vì mỗi khuyến nghị có điều kiện được đánh số với số mệnh đề phụ của nó, người sử dụng có thể tra cứu toàn bộ văn bản một cách dễ dàng trong các khoản mục liên quan trong tiêu chuẩn này.
A.7.1.2 Các cột khả năng áp dụng
Hai cột đầu tiên của phần Khả năng áp dụng của danh mục kiểm tra được cung cấp phục vụ việc ghi chép kết quả xác định khả năng áp dụng bằng cách đánh dấu “Y” hoặc “N” vào cột. Ngoài ra, phần này của danh mục kiểm tra chỉ rõ các biện pháp có thể áp dụng liên quan đến mỗi khuyến nghị có điều kiện và dành khoảng trống để “đánh dấu” vào phương pháp được sử dụng bởi nhà thiết kế hoặc đánh giá. Những phương pháp đó có thể không liên quan đến một khuyến nghị riêng biệt nhưng lại được tăng độ đậm dần lên giúp danh mục kiểm tra dễ dàng sử dụng hơn. Các mã được dùng cho các phương pháp khả dụng là:
S = phân tích tài liệu hệ thống
D = Bằng chứng được ghi lại
O = quan sát
A = đánh giá phân tích
E = đánh giá thực nghiệm
DM = phương pháp khác (ngoài phương pháp được dùng ở trên)
Nếu một phương pháp khác được sử dụng (có nghĩa là “DM" đã được kiểm tra), thì phương pháp đó có thể được mô tả trong cột Nhận xét. Cũng cần lưu ý rằng việc đánh dấu các phương pháp khả dụng được xem như một đặc điểm tùy chọn của danh mục kiểm tra.
A.7.1.3 Các cột gắn kết
Phần này của danh mục kiểm tra chỉ rõ phương pháp nào là phù hợp cho việc xác định liên kết với mỗi khuyến nghị có điều kiện và cung cấp khoảng trống cho nhà thiết kế và đánh giá để “đánh dấu" vào phương pháp được sử dụng. Các phương pháp đó không liên quan tới một khuyến nghị riêng biệt nào được tô đậm, giúp danh mục kiểm tra dễ sử dụng hơn. Nếu kết quả kiểm chứng liên kết là khả thi, đánh dấu vào cột “P” (P = đạt) và nếu kết quả không khả quan, đánh dấu vào cột “F” (F= không đạt). Các mã được dùng cho các phương pháp liên kết như sau:
M = phương pháp đo đạc và kiểm tra
D = Bằng chứng được ghi lại
O = quan sát
A = đánh giá phân tích
E = đánh giá theo kinh nghiệm
DM = phương pháp khác (ngoài phương pháp được dùng ở trên)
CHÚ THÍCH: Người sử dụng trong tiêu chuẩn này có thể tự do sao chép danh mục kiểm trong phụ lục này phục vụ mục đích xác định và xa hơn có thể xuất bản danh mục hoàn chỉnh.
Như đối với khả năng áp dụng, nếu phương pháp khác được sử dụng (“DM” được kiểm tra), thì phương pháp đó có thể được mô tả trong cột Nhận xét. Cũng như đã lưu ý cho khả năng áp dụng, việc đánh dấu vào các nội dung được sử dụng để đánh giá liên kết được xem là một đặc điểm tùy chọn của danh mục kiểm tra.
A.7.1.4 Nhận xét
Cột Nhận xét cung cấp chỗ trống để ghi các câu bổ sung và nhận xét cho mỗi khuyến nghị có điều kiện và có thể được dùng để chỉ rõ nguồn đánh giá (ví dụ tên chuyên gia, nhan đề bằng chứng được ghi lại) cũng như để mô tả “Các phương pháp khác nhau” khi được sử dụng. Vì các giải pháp khác nhau (phương pháp) có thể phù hợp trong các tình huống cụ thể, tốt nhất là mô tả các giải pháp duy nhất này trong cột Nhận xét. Mô tả này có thể bao gồm cả các giải pháp liên quan đến các khuyến nghị thiết kế ra sao trong việc trình bày thông tin và các nguyên tắc đối thoại phù hợp.
A.7.2 Dữ liệu tóm tắt
Người sử dụng danh mục kiểm tra khả năng áp dụng và gắn kết có thể tóm tắt các kết quả của việc đánh giá bằng cách ước tính tỷ lệ gắn kết (AR). AR là tỷ lệ phần trăm của các khuyến nghị có thể áp dụng gắn kết thành công (có nghĩa là số dấu đánh vào cột “P” được chia cho số dấu đánh vào cột “Y”). Cần khuyến cáo rằng tất cả các dữ liệu (có nghĩa là số dấu cột P và số dấu cột Y) phải được báo cáo cùng với AR. Tuy nhiên cần lưu ý rằng, AR chỉ đơn thuần là một phép tính số học mà không thể được dùng như một phép đo tin cậy về mức độ gắn kết với các khuyến nghị khả dụng mà không tính đến trọng số tương ứng của các mục (bởi cả chính các khuyến nghị và trong tình huống sử dụng).

Hình A.1 - Quá trình ra quyết định (tình huống đánh giá)
Bảng A.1 - Danh mục kiểm tra khả năng áp dụng và tính liên kết
| Các khuyến nghị | Khả năng áp dụng | Tính liên kết | Nhận xét | |||||||||||||||||
| Kết quả | PP sử dụng | PP sử dụng | Kết quả |
| ||||||||||||||||
| Y | N | S | D | O | A | E | DM | M | O | D | A | E | DM | P | F |
| ||||
| 5 | Tổ chức thông tin |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3 | Khuyến nghị đối với các cửa sổ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.1 | Những cân nhắc đối với chế độ đa cửa sổ Nếu thông tin từ các nguồn khác nhau cần được hiển thị hoặc điều khiển, cần cân nhắc việc sử dụng chế độ đa cửa sổ hay một cửa sổ với các vùng có nhiều đầu vào/đầu ra |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.2 | Nhận dạng cửa sổ duy nhất Nhận dạng cửa sổ duy nhất (ví dụ tên cửa sổ, tên tập tin hoặc tên ứng dụng) cần được cung cấp cho từng cửa sổ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.3 | Các thông số cửa sổ mặc định Kích cỡ và vị trí cửa sổ mặc định cần được thiết kế để giảm thiểu số lượng các thao tác mà người sử dụng phải thực hiện để hoàn thành một nhiệm vụ (ví dụ, các cửa sổ được đặt ở nơi mà chúng không thể cản trở thông tin nhiệm vụ tới hạn ở các cửa sổ khác). |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.4 | Hình thức cửa sổ nhất quán trong một ứng dụng Bên trong một ứng dụng, tất cả các cửa sổ cùng dạng cần có một hình thức nhất quán, nếu phù hợp với nhiệm vụ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.5 | Hình thức cửa sổ nhất quán trong một môi trường đa ứng dụng Bên trong một môi trường đa ứng dụng, tất cả các cửa sổ cùng dạng cần có một hình thức nhất quán nếu chúng cùng được sử dụng và nếu phù hợp với nhiệm vụ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.6 | Chỉ thị về các mối quan hệ cửa sổ chính/thứ cấp Luôn luôn có thể quan sát thấy mối quan hệ giữa cửa sổ chính và cửa sổ thứ cấp |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.7 | Nhận dạng các thành phần điều khiển cửa sổ Các thành phần điều khiển cửa sổ thực hiện những chức năng khác nhau (ví dụ điều khiển đóng cửa sổ và điều chỉnh kích cỡ cửa sổ) cần có khả năng phân biệt giữa chúng bằng mắt và đảm bảo được đặt cùng vị trí trong từng cửa sổ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.8 | Định dạng cửa sổ gối lên nhau Một định dạng cửa sổ gối lên nhau cần được sử dụng trong các trường hợp khi |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| - nhiệm vụ yêu cầu các dạng, kích thước, số lượng, nội dung và /hoặc sắp xếp khác nhau hoặc không bị giới hạn của các cửa sổ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| - màn hình hiển thị nhỏ hoặc có độ phân giải thấp mà người sử dụng không thể nhìn thấy được thông tin cần thiết trong các cửa sổ hiển thị ở dạng liền kề đơn lẻ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.9 | Định dạng cửa sổ dạng liền kề Định dạng liền kề cần được sử dụng trong các trường hợp khi |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| - nhiệm vụ yêu cầu rất ít hoặc không có sự khác biệt gì về kích thước, số lượng, nội dung và cách sắp xếp các cửa sổ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| - truy nhập hình ảnh liên tục tới thông tin được hiển thị hiện tại (ví dụ thông tin tới hạn, thông tin cần sử dụng cho nhiệm vụ) được yêu cầu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| - quá trình xử lý được yêu cầu điều khiển và hiển thị nhanh chóng các cửa sổ ở dạng gối lên nhau làm giảm sút thời gian phản hồi của hệ thống và việc thực hiện nhiệm vụ của người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.3.10 | Lựa chọn định dạng cửa sổ Nếu phù hợp với nhiệm vụ, người sử dụng nên được cho phép chọn lựa định dạng cửa sổ như mong muốn và lưu định dạng đã chọn dưới dạng "mặc định" |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.4 | Các vùng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.4.1 | Vị trí nhất quán của các vùng Các vùng (có nghĩa là nhận dạng, đầu vào/đầu ra, điều khiển và vùng tin nhắn) được sử dụng trong đối thoại bên trong một ứng dụng cần được sắp xếp một cách nhất quán |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.4.2 | Mật độ thông tin được hiển thị Người sử dụng cần giữ mật độ thông tin được hiển thị không quá lộn xộn |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.5 | Vùng dữ liệu đầu vào và đầu ra |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.5.1 | Thông tin được yêu cầu Nếu có thể, tất cả thông tin được yêu cầu thực hiện một nhiệm vụ cần được hiển thị tại vùng dữ liệu đầu vào/đầu ra. Nếu điều này không thể được thì |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| a) Thông tin được yêu cầu cần được cấu trúc thành các tập con tương ứng với các bước của nhiệm vụ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| b) Các bước này cần hỗ trợ các nhiệm vụ phụ và có ý nghĩa đối với người sử dụng dự tính |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| c) Sự phân chia những tin không nên làm giảm sút việc thực hiện nhiệm vụ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.5.2 | Cuộn và chuyển trang Nếu một lượng thông tin được hiển thị vượt quá vùng dữ liệu đầu vào/đầu ra sẵn có, người sử dụng cần được cung cấp một phương tiện dễ dàng xem các phần thông tin hiện không được hiển thị (ví dụ chuyển trang/cuộn theo chiều dọc hoặc ngang) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.5.3 | Chỉ thị về vị trí tương đối của thông tin được hiển thị Nếu những tin vượt quá vùng dữ liệu đầu vào/đầu ra sẵn có, thì vị trí tương đối và tỉ lệ của thông tin được hiển thị hiện tại cần được chỉ rõ trong mối tương quan với tổng lượng thông tin (ví dụ một thanh cuộn, con trượt hoặc chỉ thị "trang x của y") |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.6 | Nhóm |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.6.1 | Phân biệt các nhóm Các nhóm phân biệt bằng nhận biết theo khoảng cách và vị trí, Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Nếu cần, nên sử dụng thêm các phương tiện khác để tăng cường sự phân biệt (ví dụ một khung quanh nhóm) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.6.2 | Thứ tự Nếu nhiệm vụ yêu cầu một thứ tự nhất định, thì thông tin cần được nhóm lại và sắp đặt theo thứ tự nhằm hỗ trợ cho việc sắp xếp thứ tự |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.6.3 | Sử dụng các quy ước Các nhóm thông tin cần được sắp xếp phù hợp với các định dạng, quy ước và tùy chỉnh chung (ví dụ các địa chỉ) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.6.4 | Nhóm theo chức năng Nếu nhiệm vụ không yêu cầu một thứ tự nhất định, thì thông tin liên quan đến nhiệm vụ cần được tổ chức thành các nhóm liên quan về ngữ nghĩa (ví dụ có ý nghĩa với người sử dụng) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.6.5 | Các nhóm phân biệt theo hình ảnh - “các khúc dữ liệu” Nếu việc thực hiện nhiệm vụ đòi hỏi tìm kiếm hình ảnh nhanh, số lượng các nhóm cần được giảm thiểu. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| mỗi nhóm cần mở rộng và gần với góc nhìn khoảng 5°. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| không giảm bớt kích cỡ ký tự để khả năng dễ đọc không bị giảm |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7 | Các danh sách |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.1 | Cấu trúc danh sách Các danh sách được tổ chức theo một trật tự lô-gic hoặc tính chất phù hợp với nhiệm vụ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.2 | Sự ngăn cách các mục Các mục và nhóm các mục trong một danh sách cần được phân biệt bằng hình ảnh nhằm hỗ trợ cho việc quét hình ảnh |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.3 | Thông tin theo thứ tự bảng chữ cái các danh sách theo chiều dọc của thông tin theo thứ tự bảng chữ cái được sắp thẳng hàng về phía bên trái đối với những ngôn ngữ đọc từ trái sang phải |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.4 | Thông tin bằng số Thông tin bằng số không có các ký hiệu thập phân (dấu phẩy hoặc chấm) cần sắp thẳng hàng về phía bên trái. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Thông tin bằng số có chứa các ký hiệu thập phân cần canh lề có tính đến ký hiệu thập phân |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.5 | Cỡ phông chữ cố định Một cỡ phông chữ có định với khoảng cách không đổi cần được sử dụng trong các danh sách bằng số |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.6 | Đánh số mục Khi các mục được lập danh sách được dán nhãn bằng số, thì việc đánh số nên bắt đầu bằng "1" (một), chứ không phải là "0” (không), trừ khi việc làm này xung đột với mong muốn của người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.7 | Tính liên tục của việc đánh số theo mục Nếu một danh sách các mục được đánh số vượt quá vùng dữ liệu đầu vào/đầu ra và phải đánh số trang/cuộn để đảm bảo sự liên tục, các mục cần đánh số liên tục trong mối tương quan với mục trong vùng dữ liệu đầu vào/đầu ra ban đầu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.7.8 | Chỉ thị về tính liên tục của danh sách Nếu một danh sách mở rộng ra ngoài vùng hiển thị sẵn có, thì cần có một chỉ thị về tính liên tục của danh sách đó |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.8 | Bảng biểu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.8.1 | Tổ chức lập danh sách trong bảng biểu Thông tin được sắp xếp theo bảng biểu cần được bố trí theo hình thức tài liệu liên quan gần nhất đến người sử dụng hoặc có ưu tiên cao nhất được hiển thị trong cột ngoài cùng bên trái, và các tài liệu liên quan nhưng ít quan trọng hơn ở cột ngoài cùng bên phải, trừ khi điều này mâu thuẫn với mong muốn của người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.8.2 | Tính nhất quán với các biểu mẫu giấy Nếu biểu mẫu giấy được sử dụng trong nhiệm vụ, thì định dạng hiển thị thông tin và các biểu mẫu giấy cần được thiết kế sao cho có thể khớp với nhau |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.8.3 | Duy trì tiêu đề cột và dòng Nếu một bảng biểu sử dụng các tiêu đề cột và dòng, đồng thời mở rộng ra ngoài vùng hiển thị sẵn có thì các tiêu đề gắn với các cột/dòng có thể nhìn thấy cần luôn nhìn thấy được |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.8.4 | Dễ dàng quét hình ảnh Cần đưa ra một đặc điểm khu biệt nhằm tạo điều kiện cho việc quét hình ảnh |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.8.5 | Khoảng cách của cột Các cột trong bảng biểu cần phải được phân biệt bằng nhận biết |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9 | Nhãn |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9.1 | Dán nhãn các thành phần của màn hình Các thành phần của màn hình: các trường, mục, biểu tượng và biểu đồ... cần được dán nhãn trừ khi ý nghĩa của chúng là hiển nhiên và có thể hiểu rõ bởi người sử dụng dự tính |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9.2 | Chỉ định nhãn Các nhãn cần giải thích mục đích và nội dung của mục thông tin được chỉ định |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9.3 | Cấu trúc ngữ pháp của nhãn Các nhãn cần phải nhất quán về mặt ngữ pháp, ví dụ sử dụng nhất quán các phối hợp danh từ-động từ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9.4 | Vị trí nhãn Các nhãn cần phải được sắp xếp một cách nhất quán liền kề với mục thông tin được chỉ định |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9.5 | Sự phân biệt giữa nhãn và thông tin liên quan Các nhãn cần có khả năng phân biệt với thông tin mà chúng chỉ định |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9.6 | Định dạng và căn chỉnh nhãn Các nhãn và trường cần được định dạng một cách nhất quán (ví dụ phông chữ, kích cỡ, hình dạng) và căn chỉnh (về bên trái hoặc phải) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.9.7 | Các nhãn dành cho đơn vị tính toán Các đơn vị phục vụ việc tính toán đo đạc thông tin được hiển thị có thể có trong nhãn hoặc được thêm vào bên phải của trường chỉ đọc hoặc trường mục nhập, trừ khi đơn vị đó hiển nhiên chỉ người sử dụng dự kiến |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.10 | Các trường |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.10.1 | Phân biệt sự khác nhau của các dạng trường Các trường nhập dữ liệu và các trường chỉ đọc cần phân biệt bằng hình ảnh (ví dụ phân biệt bằng nhãn, định dạng, hình dáng, màu sắc...) và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Nếu nhiệm vụ yêu cầu, dữ liệu người sử dụng đã nhập vào phải phân biệt được với dữ liệu do hệ thống tạo ra trong các trường nhập dữ liệu (VD: các mặc định) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.10.2 | Phân đoạn cho các mục thông tin dài a) các mục thông tin dài cần được phân chia thành các nhóm với số lượng các đặc tính nhất định được sử dụng nhất quán cho việc nhập thông tin và hiển thị. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| b) Khoảng trống cần được sử dụng như một dấu phân cách, trừ khi điều này xung đột với các quy định hiện có hoặc mong muốn của người sử dụng. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| c) Các số và chữ cái không nên trộn lẫn với nhau trong một nhóm trừ khi có một quy định về điều này |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.10.3 | Định dạng trường nhập dữ liệu Nếu trường nhập dữ liệu yêu cầu một định dạng riêng biệt, thì các định dạng trường nhập dữ liệu cần được chỉ thị rõ ràng (ví dụ bằng một gợi ý hoặc trường hỗ trợ) trừ khi đã quá rõ ràng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 5.10.4 | Độ dài trường nhập dữ liệu Độ dài của một trường nhập dữ liệu có độ dài cố định không cuộn được phải được chỉ rõ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6 | Các đối tượng đồ họa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.1 | Khuyến nghị chung về các đối tượng đồ họa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.1.1 | Các trạng thái phân biệt của các đối tượng đồ họa Cần sử dụng kỹ thuật mã hóa để chỉ rõ các trạng thái khác nhau của đối tượng đồ họa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.1.2 | Phân biệt các đối tượng nhận dạng Nếu các trình bày đồ họa nhận dạng (các biểu tượng) được sử dụng cho các đối tượng khác nhau, mỗi trình bày cần được cho một nhận dạng duy nhất bằng một nhãn văn bản |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2 | Trỏ chuột dạng nhấp nháy (cursor) và dạng con trỏ văn bản (pointer) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.1 | Chỉ định vị trí của con trỏ màn hình và con trỏ văn bản Các con trỏ màn hình và con trỏ văn bản chỉ cần chỉ rõ vị trí của chúng cùng với các đặc điểm phân biệt bằng mắt (ví dụ hình dáng, hiển thị nhấp nháy, màu sắc và độ sáng) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.2 | Con trỏ màn hình che khuất các ký tự Các con trỏ màn hình không được che khuất ký tự hiển thị ở cùng vị trí với con trỏ chuột |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.3 | Vị trí con trỏ màn hình và con trỏ văn bản Các con trỏ màn hình và con trỏ văn bản chỉ phải giữ nguyên vị trí cho tới khi có sự thay đổi do người sử dụng chỉ thị |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.4 | Vị trí “home” của con trỏ màn hình Nếu có một vị trí “home" (quay về) được xác định trước cho con trỏ màn hình, thì vị trí đó cần nhất quán trong các vùng dữ liệu đầu vào/đầu ra hoạt động |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.5 | Vị trí đầu tiên cho các trường nhập dữ liệu Khi các trường mục nhập được hiển thị lần đầu, con trỏ màn hình cần phải tự động xác định vị trí trong trường nhập dữ liệu phù hợp nhất đối với nhiệm vụ và mong muốn hiện tại của người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Vị trí của con trỏ màn hình cần rõ ràng đối với người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.6 | Độ chính xác chỉ định con trỏ dạng con trỏ văn bản Nếu có yêu cầu xác định vị trí chính xác, như trong các tương tác đồ họa, con trỏ văn bản chỉ hiển thị phải bao gồm một đặc điểm chỉ định con trỏ con trỏ văn bản (ví dụ biểu tượng chữ thập hoặc hình chữ V). |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.7 | Các con trỏ chuột dạng nhấp nháy và con trỏ văn bản chỉ khác nhau Con trỏ màn hình và con trỏ văn bản chỉ được sử dụng cho nhiều chức năng khác nhau (ví dụ mục nhập văn bản với điều khiển trực tiếp) cần phân biệt được bằng mắt |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.8 | Con trỏ màn hình/con trỏ văn bản chỉ đang hoạt động Nếu có nhiều hơn một con trỏ màn hình và con trỏ văn bản cùng hiển thị đồng thời, thì con trỏ màn hình/con trỏ văn bản chỉ đang hoạt động cần phân biệt được bằng thị giác với các con trỏ khác hiện tại không hoạt động (ví dụ trong công tác phối hợp hỗ trợ máy tính). |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 6.2.9 | Nhiều con trò màn hình và con trỏ văn bản chỉ Nếu cùng thông tin hiển thị được sử dụng bởi nhiều hơn một người sử dụng/người điều khiển cùng đồng thời tương tác, cần có sự phân biệt con trỏ màn hình và/hoặc con trỏ văn bản chỉ cho từng cá nhân người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7 | Các kỹ thuật mã hóa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1 | Các khuyến nghị chung về mã |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1.1 | Sự phân biệt của các mã Các mã cần được sử dụng có thể phân biệt với nhau bằng tri giác |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1.2 | Mã hóa đồng nhất Các mã phải được sử dụng một cách đồng nhất với cùng ý nghĩa hoặc cùng chức năng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1.3 | Sự có ý nghĩa Cần được xây dựng thành các mã. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Mã sử dụng dễ nhớ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1.4 | Truy cập tới ý nghĩa của mã Khi ý nghĩa của một mã không rõ ràng đối với người sử dụng, thì thông tin về ý nghĩa của mã cần dễ truy cập |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1.5 | Sử dụng các tiêu chuẩn hoặc ý nghĩa theo quy ước Các mã cần được ấn định theo các tiêu chuẩn đã thiết lập hoặc các ý nghĩa mang tính quy ước đối với một nhóm người sử dụng dự kiến (ví dụ mã bưu điện) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1.6 | Các quy tắc thiết lập mã Các quy tắc thiết lập mã cần được xây dựng theo đặc điểm của mã. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Các quy tắc này cần được áp dụng đồng nhất và rõ ràng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.1.7 | Gỡ bỏ mã Nếu sự thiếu vắng thông tin quan trọng đối với nhiệm vụ của người sử dụng, thì một mã cần được sử dụng để chỉ rõ sự thiếu vắng của thông tin này hơn là gỡ bỏ đi một mã |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.2 | Mã hóa bằng cả chữ và số |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.2.1 | Độ dài của các chuỗi ký tự Mã nên ngắn, phù hợp nhất là từ 6 ký tự trở xuống (nhất quán với việc cung cấp ý nghĩa, các mã duy nhất và khả năng thêm các mã bổ sung) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.2.2 | Mã theo chữ cái so với mã dạng số Các mã theo chữ cái phải thường được sử dụng hơn là các mã dạng số, trừ khi có thể chứng minh được mã dạng số có ý nghĩa đối với người sử dụng dự tính đối với một nhiệm vụ cụ thể |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.2.3 | Sử dụng chữ hoa Nếu mã hóa theo chữ cái được sử dụng cho dữ liệu đầu vào, chữ hoa và chữ thường phải mang cùng một ý nghĩa, trừ khi điều này ngược lại với mong muốn của người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.3 | Dạng viết tắt cho mã dạng chữ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.3.1 | Độ dài viết tắt Độ dài của các đoạn viết tắt phải càng ngắn càng tốt. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.3.2 | Viết tắt của độ dài khác nhau Nếu, trong một tập hợp các đoạn viết tắt của độ dài tương tự, một số đoạn viết tắt có thể được làm ngắn đi mà không gây ra sự nhập nhằng khó hiểu, điều này phải được cho phép nhằm giảm thiểu việc gõ phím được yêu cầu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.3.3 | Cắt ngắn Cắt ngắn để lập mã phải được xem xét, nếu việc làm này có thể được tiến hành mà không gây nhập nhằng khó hiểu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.3.4 | Sự sai lệch quy định về cấu trúc mã Nếu một đoạn viết tắt phải lệch đi so với quy tắc sử dụng cho cấu trúc mã (ví dụ các từ giống nhau, sự sai lạc), thì phạm vi của sự sai lệch phải được giảm thiểu. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Nếu hơn 10% của tất cả các đoạn viết tắt đều sai lệch, thì quy định được sử dụng cho cấu trúc mã phải được thay đổi |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.3.5 | Các viết tắt quy ước và liên quan đến nhiệm vụ Các viết tắt theo quy ước và liên quan đến nhiệm vụ phải được sử dụng khi được yêu cầu để đáp ứng mong muốn của người sử dụng (đây không phải sự tác động từ mã cấu trúc). |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.4 | Mã hóa đồ họa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.4.1 | Các cấp độ của mã đồ họa Nên hạn chế số lượng các cấp độ hoặc mức độ của việc mã hóa cần được xác định |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.4.2 | Thiết lập các biểu tượng Các biểu tượng cần được thiết lập theo hướng dễ nhận biết và phân biệt. Các biểu tượng nên rõ ràng và đã nhận biết |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.4.3 | Mã hóa ba chiều Việc sử dụng kỹ thuật đồ họa để tạo nên nhận thức ba chiều cần được xem xét nhằm giúp người sử dụng phân biệt được các loại thông tin khác nhau |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.4.4 | Dạng hình học Mã hóa với dạng hình học cần được xem xét nhằm giúp người sử dụng phân biệt sự khác nhau giữa các loại thông tin trên màn hình hiển thị đồ họa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.4.5 | Mã hóa theo đường kẻ Nếu việc mã hóa bằng các hình thức đường kẻ khác nhau được sử dụng, những khác nhau theo dạng kẻ (ví dụ đặc, gạch chéo, chấm) và chiều rộng của đường kẻ (in đậm) cần được phân biệt rõ ràng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.4.6 | Định hướng đường kẻ Nếu định hướng đường kẻ được dùng để mã hóa một phương hướng hoặc giá trị, thông tin tình huống cần được cung cấp, để các phương hướng và giá trị có thể nhận dạng một cách chính xác |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5 | Mã hóa bằng màu sắc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.1 | Màu sắc như mã hóa bổ trợ Màu sắc không bao giờ được là phương tiện duy nhất để mã hóa bởi một số người phân biệt rất kém một số màu nhất định hoặc không thể phân biệt được dựa trên màu sắc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.2 | Chỉ thị ý nghĩa Nên tránh việc sử dụng không phân biệt các màu sắc bởi nó có thể dẫn đến việc màn hình hiển thị xuất hiện "bận" hoặc bị lộn xộn và có thể làm giảm hiệu quả của việc mã hóa màu sắc trên các màn hình hiển thị khác |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.3 | Phần đính kèm với các loại thông tin Nếu màu sắc được sử dụng như mã bao quát, mỗi màu chỉ nên đại diện cho một loại thông tin |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.4 | Các quy ước mã hóa màu sắc Các quy ước mã hóa màu sắc quen thuộc phải được tuân thủ và có tính đến tình huống. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Việc sử dụng màu sắc cần nhất quán với các quy ước nhiệm vụ và quy ước văn hóa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.5 | Số lượng các màu sắc được sử dụng Nếu mã hóa màu sắc được sử dụng, các màu phải dễ dàng phân biệt được bởi người sử dụng. Tốt nhất là không nên sử dụng quá sáu màu ngoài màu đen và trắng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.6 | Màu xanh dương bão hòa Nên tránh màu xanh dương bão hòa khi hiển thị văn bản hay các biểu tượng trên một nền tối màu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.7 | Lựa chọn màu sắc cho các thiết bị hiển thị không màu Nếu thông tin được trình bày ở cả màn hình màu (VDT) và màn hình đơn sắc, thì màu sắc cần được chọn theo cách chúng được hiển thị ở các mức màu xám có thể phân biệt được trên màn hình đơn sắc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.8 | Ảo giác màu đối lập Các màu bão hòa cao của các bước sóng ở phần cuối quang phổ (như màu đỏ và xanh dương), tạo ra hiệu ứng chiều sâu không dự tính hoặc điều tiết quá mức, thì không nên sử dụng gần nhau như trong các văn bản hoặc nền ở các nhiệm vụ đọc (xem ISO 9241- 8:1997.6.7) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.9 | Màu cận cảnh Nếu các màu cận cảnh được sử dụng trên một nền trung tính (có nghĩa là màu trắng, ghi hoặc đen) thì các màu tiền cảnh đó phải chọn cách xa nhau trên biểu đồ màu 1976 CIE UCS cần được chọn để nâng cao khả năng phân biệt giữa các màu sắc đó của người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.5.10 | Các màu nền Các màu có độ bão hòa cao (và trắng sáng) cần tránh sử dụng làm màu nền |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.6 | Các vạch dấu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.6.1 | Các biểu tượng đặc biệt cho các vạch dấu Các vạch dấu (ví dụ*) cần được xem như sự chú ý vào các mục có cả chữ và số đã được chọn |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.6.2 | Các vạch dấu để lựa chọn Các vạch dấu khác nhau cần được sử dụng để chỉ rõ lựa chọn duy nhất hoặc nhiều lựa chọn |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.6.3 | Việc sử dụng duy nhất các biểu tượng dành cho các vạch dấu Những biểu tượng này không nên sử dụng cho bất kỳ mục đích nào khác hoặc được hiển thị trong các điều kiện có thể nảy sinh nhầm lẫn giữa các vạch dấu. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Các vạch dấu càn sử dụng nhất quán |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.6.4 | Xác định vị trí vạch dấu Các vạch dấu cần được đặt ở vị trí gần với các mục được đánh dấu. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Các vạch dấu không nên xuất hiện như là một phần của các mục được hiển thị. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Vạch dấu và các mục cần được thiết kế và xác định vị trí theo cách cho phép người sử dụng có thể phân biệt một cách rõ ràng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7 | Các kỹ thuật mã hóa khác |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7.1 | Mã hóa dạng nhấp nháy a) Khi sử dụng mã hóa dạng nhấp nháy, cần chú ý đến các ứng dụng mã mục được hiển thị thực hiện một yêu cầu nhiệm vụ quan trọng đối với sự chú ý của người sử dụng |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| b) Nếu một con trỏ màn hình được dùng, cùng lúc chỉ nên dùng một mã hóa nhấp nháy trên màn hình |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7.2 | Hiển thị nổi bật bằng nhấp nháy Nếu việc hiển thị nổi bật bằng nhấp nháy được dự tính và nếu các mục đọc đóng vai trò quan trọng thì cần được tính đến một phương pháp khác để đánh dấu nổi bật mục đó |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7.3 | Mã hóa kích cỡ Mã hóa kích cỡ, thay đổi kích cỡ (chiều cao, bề rộng) của các đối tượng hay biểu tượng được hiển thị, không nên tính tới các ứng dụng mà các hiển thị có mật độ tổng thể thấp |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7.4 | Mã hóa độ chói Độ chói (mã hóa theo độ sáng) chỉ nên sử dụng cho các ứng dụng yêu cầu phân biệt giữa hai loại mục hiển thị (có nghĩa là coi độ sáng như một mã có hai giá trị, sáng chói và bình thường) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7.5 | Đảo cực hình ảnh Nếu đảo cực hình ảnh (tua ngược video) được sử dụng, cần tính đến các mục yêu cầu sự chú ý của người sử dụng. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Đảo cực hình ảnh cần được sử dụng nhất quán cho một mục đích |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7.6 | Gạch chân Nếu sử dụng gạch chân, cần dùng để nhấn mạnh và/hoặc định rõ một mục. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Gạch chân không nên làm giảm tính dễ đọc của mục |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| 7.7.7 | Mã hóa các vùng Nếu các vùng trong biểu đồ cần được phân biệt, điền vào các vùng đó bằng cách sử dụng các kỹ thuật mã hóa khác nhau (gạch bóng, đánh bóng, gạch chấm...) nên tính đến thay vì tô màu. Và |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
|
| Mã hóa kết cấu cũng cần được xem xét để sử dụng cùng với tô màu nhằm cung cấp mã hóa toàn diện |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| ||
| Từ khóa | ||||||||||||||||||||
| Y = Có khả năng áp dụng N = Không có khả năng áp dụng | S = phân tích tài liệu hệ thống D = Bằng chứng được ghi lại O = quan sát | A = đánh giá phân tích E = đánh giá thực nghiệm DM = phương pháp khác | M = phương pháp đo P = Đạt (khả thi) F = Không đạt (không khả thi) | |||||||||||||||||
Phụ lục B
(Tham khảo)
Thư mục tài liệu tham khảo
[1] TCVN 7318-1:2013 (ISO 9241-1:1997/Adm 1:2001), Yêu cầu ecgônômi đối với công việc văn phòng có sử dụng thiết bị hiển thị đầu cuối (VDT) - Phần 1: Giới thiệu chung;
[2] ISO 9241-10:1996, Ergonomic requirements for office work with visual display terminals (VDT) -- Part 10: Dialogue principles;
[3] ISO/IEC 11581-1:2000, Information technology - User system interfaces and symbols - Icon symbols and functions -- Part 1: Icons -- General;
[4] ISO/IEC 11581-2:2000, Information technology -- User system interfaces and symbols -- Icon symbols and functions -- Part 2: Object icons.
1) ISO 9241-10 hiện nay đã hủy
2) ISO 9241-8-1997 hiện nay đã hủy
Bạn chưa Đăng nhập thành viên.
Đây là tiện ích dành cho tài khoản thành viên. Vui lòng Đăng nhập để xem chi tiết. Nếu chưa có tài khoản, vui lòng Đăng ký tại đây!
 Tiêu chuẩn Việt Nam TCVN 7318-12:2015 PDF (Bản có dấu đỏ)
Tiêu chuẩn Việt Nam TCVN 7318-12:2015 PDF (Bản có dấu đỏ) Tiêu chuẩn Việt Nam TCVN 7318-12:2015 DOC (Bản Word)
Tiêu chuẩn Việt Nam TCVN 7318-12:2015 DOC (Bản Word)